Bootstrap Tabs Panel
Intro
In some cases it's quite practical if we can easily simply put a few segments of information and facts providing the same space on page so the site visitor easily could search through them with no really leaving the display. This gets conveniently attained in the brand-new fourth version of the Bootstrap framework with the help of the .nav and .tab- * classes. With them you are able to conveniently build a tabbed panel together with a various types of the material maintained within each and every tab permitting the visitor to simply check out the tab and come to check out the desired web content. Let us take a better look and discover how it is simply executed.
Effective ways to employ the Bootstrap Tabs Border:
Firstly for our tabbed control panel we'll require some tabs. In order to get one produce an <ul> element, assign it the .nav and .nav-tabs classes and made several <li> elements in possessing the .nav-item class. Inside of these kinds of listing the actual link elements should really take place with the .nav-link class selected to them. One of the hyperlinks-- typically the first should likewise have the class .active since it will present the tab being presently available the moment the web page becomes packed. The urls also must be delegated the data-toggle = “tab” property and each one should certainly intended the correct tab panel you would certainly want to get presented with its own ID-- as an example href = “#MyPanel-ID”
What is certainly brand new within the Bootstrap 4 system are the .nav-item and .nav-link classes. Also in the prior version the .active class was designated to the <li> component while presently it become designated to the web link itself.
Now as soon as the Bootstrap Tabs Border structure has been certainly prepared it is simply time for producing the panels having the concrete information to get presented. 1st we need to have a master wrapper <div> element together with the .tab-content class specified to it. Inside this specific feature a couple of elements holding the .tab-pane class should be. It as well is a great idea to incorporate the class .fade in order to guarantee fluent transition anytime changing between the Bootstrap Tabs Using. The element which will be displayed by on a page load should likewise carry the .active class and if you go for the fading transition - .in together with the .fade class. Every .tab-panel really should feature a unique ID attribute that will be used for attaching the tab links to it-- such as id = ”#MyPanel-ID” to suit the example link coming from above.
You can easily likewise develop tabbed control panels employing a button-- just like appeal for the tabs themselves. These are in addition named as pills. To do it just ensure instead of .nav-tabs you assign the .nav-pills class to the .nav feature and the .nav-link web links have data-toggle = “pill” in place of data-toggle = “tab” attribute.
Nav-tabs practices
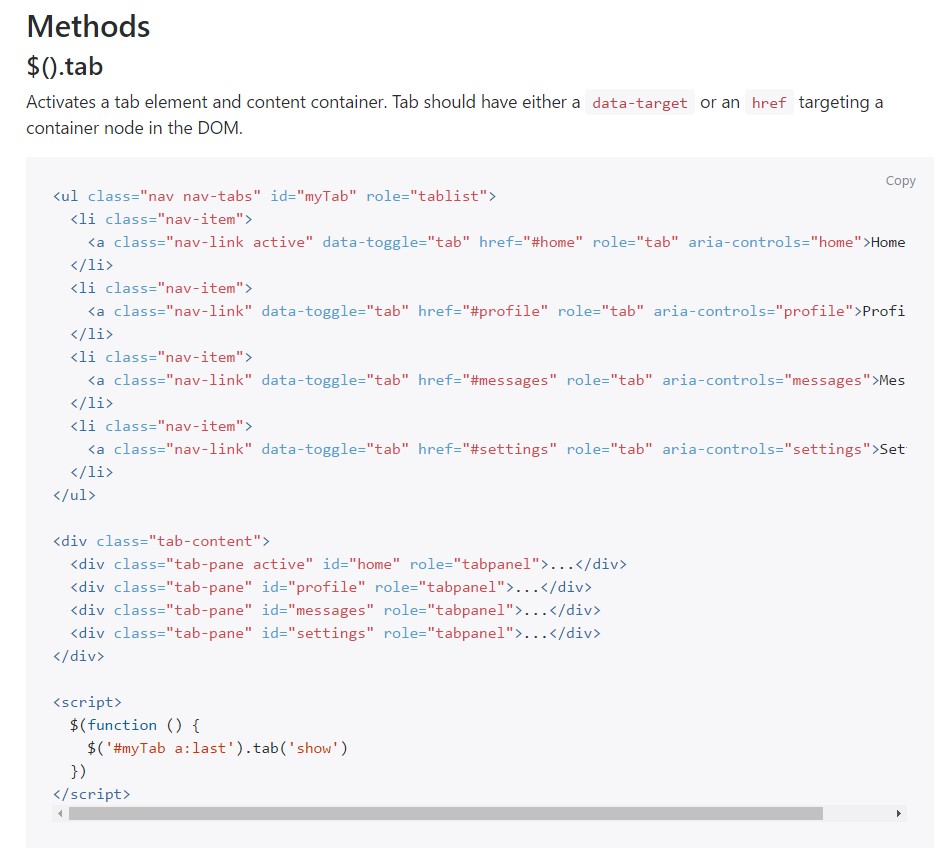
$().tab
Triggers a tab element and material container. Tab should have either a data-target or an href targeting a container node in the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Picks the presented tab and reveals its associated pane. Any other tab that was formerly picked ends up being unselected and its connected pane is hidden. Come backs to the caller just before the tab pane has actually been revealed (i.e. before the shown.bs.tab occasion happens).
$('#someTab').tab('show')Occasions
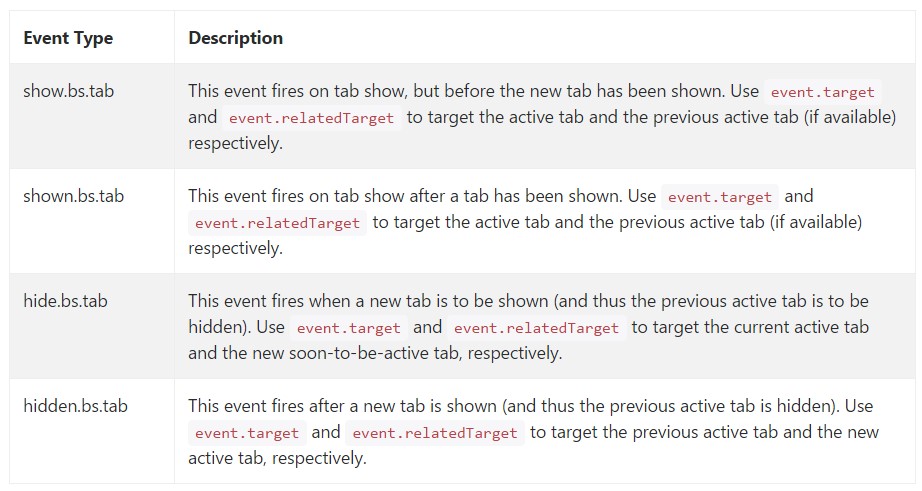
When demonstrating a new tab, the events fire in the following ordination:
1. hide.bs.tab ( on the present active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the previous active tab, the same one when it comes to the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the exact same one as for the show.bs.tab event).
Assuming that no tab was currently active, then the hide.bs.tab and hidden.bs.tab occasions will not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well basically that's the manner in which the tabbed control panels get developed with the latest Bootstrap 4 version. A point to pay attention for when developing them is that the various contents wrapped in each and every tab control panel need to be essentially the identical size. This will assist you prevent several "jumpy" behaviour of your webpage once it has been already scrolled to a targeted placement, the website visitor has begun surfing through the tabs and at a special point comes to launch a tab along with considerably more web content then the one being simply noticed right prior to it.
Check out a number of online video training about Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: formal records

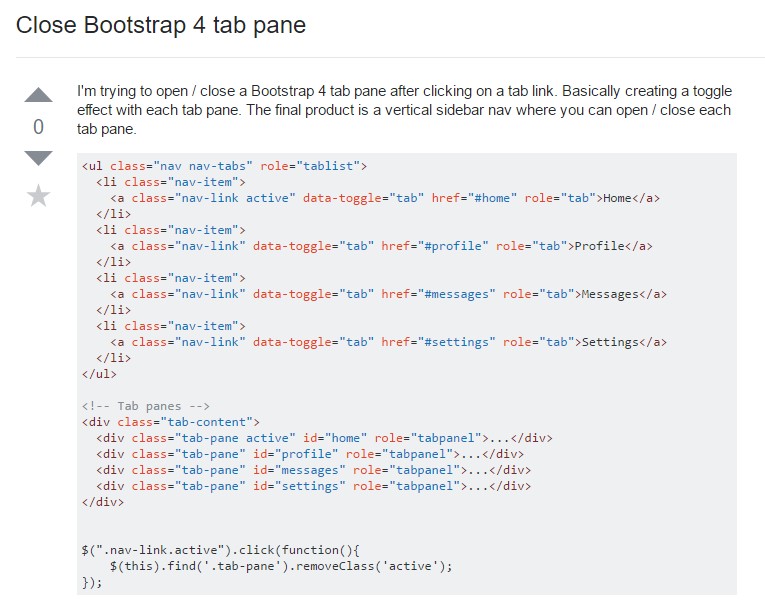
Exactly how to close Bootstrap 4 tab pane

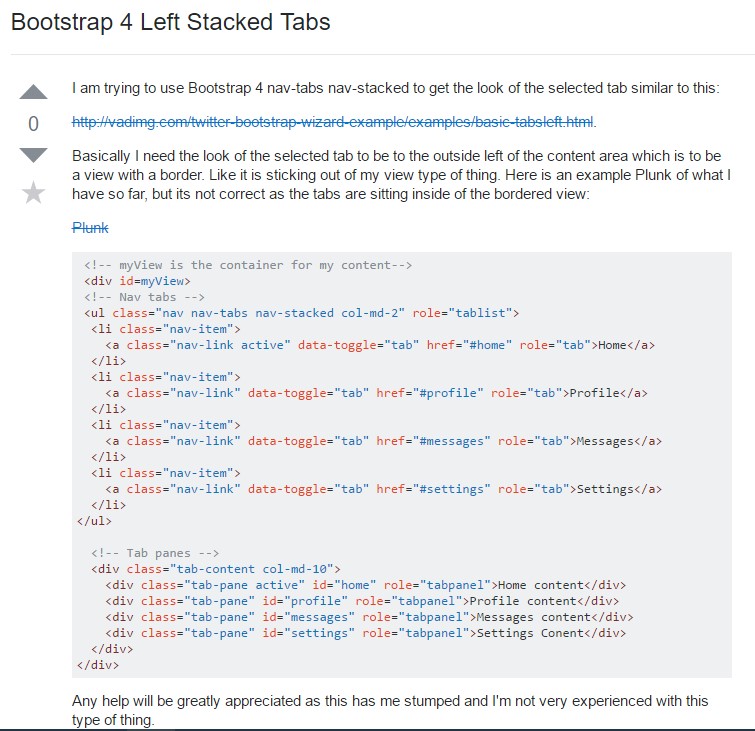
Bootstrap 4 Left Stacked Tabs