Bootstrap Toggle Tabs
Overview
Nonetheless the pleasing pictures great performance and striking effects at the bottom line the web pages we generate purpose narrows down to delivering certain content to the site visitor and because of this we may call the web the new variety of documentation container because more and more info obtains released and accessed on the net instead as information on our local computers or the classical approach-- printed on a hard copy media.
It all limits to material however in the setting where the website visitor attention gets drawn from nearly everywhere simply releasing what we must share is not much sufficient-- it needs to be structured and provided this way that even a huge sums of dry interesting simple message find a solution keeping the visitor's attention and be actually convenient for exploring and looking for simply just the wanted part quickly and swiftly-- if not the site visitor could possibly get bored and frustrated and browse away nonetheless somewhere out there in the content's body get covered some priceless gems.
And so we really need an element which in turn gets much less area possible-- very long clear text zones drive the site visitor out-- and eventually some movement and also interactivity would certainly be additionally greatly liked because the audience got very used to clicking tabs around.
Well the Bootstrap 4 system has clearly that-- helpful collapsible panels capable of supporting huge amount of information presenting just a heading line to assist us better navigate and expanding to present what is certainly needed upon clicking on the header. These are the accordion and toggle panels which work basically the exact same with a special difference-- just as the name reveals in the accordion section growing a certain collapsible material collapses all the other parts while inside of the toggle element you can easily have just as several increased parts just as you want to-- it all depends on the specific content of the large text message hidden within the collapsible panels and the way you're visualizing the visitor will ultimately employ it.
How to make use of the Bootstrap Toggle Button group:
The factual usage of a toggle block is really convenient in current version of the Bootstrap system-- it works with the recently offered .card component plus quite easy and direct development. To generate an accordion or a toggle panel we ought to wrap all of the stuff up in a parent element which may perhaps gain some layout styling-- just like in case you would certainly intend to made a several of them shoulder to shoulder as well as an unique id = " ~element's unique name ~ " attribute which you'll receive used in the event that you would certainly really want a single panel expanded-- assuming that you need more of them the ID can actually be left out except you do not have something else in thoughts -- such as connecting a part of your page's navigation to the block we're about to create for example.
The factual application of a Bootstrap Toggle Collapse block is really easy in the most recent edition of the Bootstrap framework-- it utilizes the newly presented .card element plus clear and quite practical structure. To create a toggle or an accordion panel we must wrap the entire stuff up in a parent feature which in turn may perhaps bring some layout styling-- like in the event you would wish to made a several of them adjacent as well as an extraordinary id = " ~element's unique name ~ " attribute that you'll have employed in case you would most likely desire only one section grown-- in the event that you want more of them the IDENTIFICATION can actually be passed over unless you really don't have another thing in thoughts -- such as attaching a part of your page's navigation to the block we're about to create for example.
After that it's time for producing the specific button feature-- we'll use the brilliant brand new for Bootstrap 4 .card class and apply it to this one. Inside of it we'll really need an .card-header component with some <h1>–<h6> wrapped around an <a> component having href = " ~ the collapsed element ID here ~ " attribute leading to the ID of the collapsed component maintaining the information that will get featured when the visitor goes to the web link. The contrast among the toggle and accordion sections comes in the attributes in this certain <a> element-- in the case that you need to have a special collapsible increased at once you (accordion behavior) you need to as well delegate data-parent = " ~ the main wrapper ID ~ " attribute right here-- with this in the case that another component becomes enlarged in this parent feature this one particular will in addition collapse. However we're creating a Bootstrap Toggle Value here so this attribute must effectively be passed over.
Right now once the trigger has been certainly generated it's moment for establishing the collapsing part-- to launch establish a <div> element with the .collapsed class delegated and a unique id = " ~should match trigger's from above href ~ " attribute and ultimately-- the class .show assuming that you would desire it initially increased upon page load. This last one is a little complicated factor-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
And finally within the collapsing element we have to place a container for our web content having the .card-block class providing us with several interesting paddings around the text in itself.
Representation of toggle states
Include data-toggle=" button" to toggle a button's active form. In the case that you're pre-toggling a button, you need to manually add in the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
In essence that is simply the way a single collapsible component gets built in Bootstrap 4. To set up the entire panel you have to repeat the procedures directly from above making as many .card components as desired for offering your strategy. Supposing that you're intending the site visitor to be comparing certain elements from the contents it likewise could be a great idea having advantage of bootstrap's grid system placing pair of toggle control panels side-by-side on larger viewports to ideally producing the process much easier-- that is really totally up to you to decide.
Review a couple of on-line video training relating to Bootstrap toggle:
Related topics:
Bootstrap toggle authoritative documentation

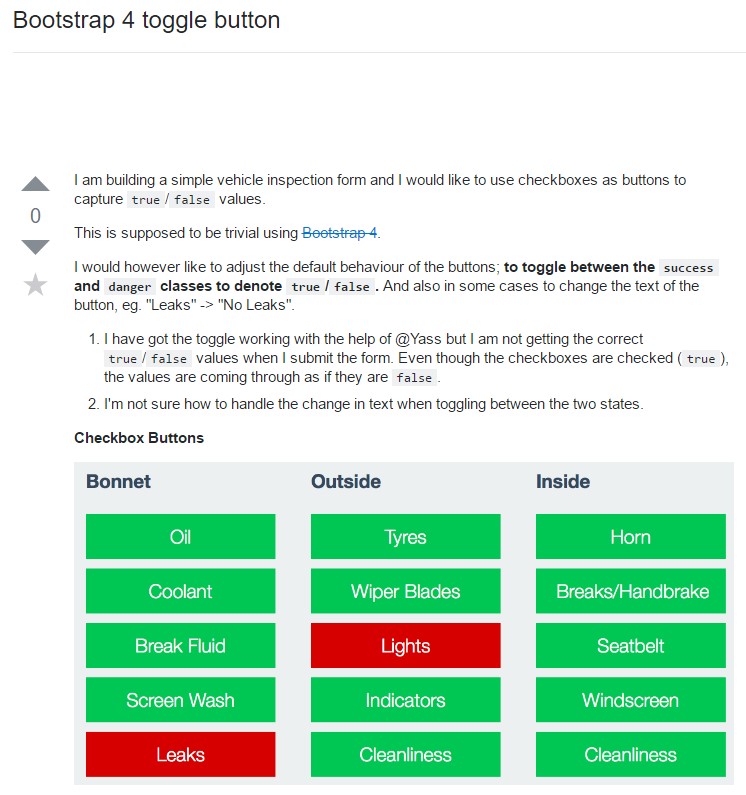
Bootstrap toogle problem

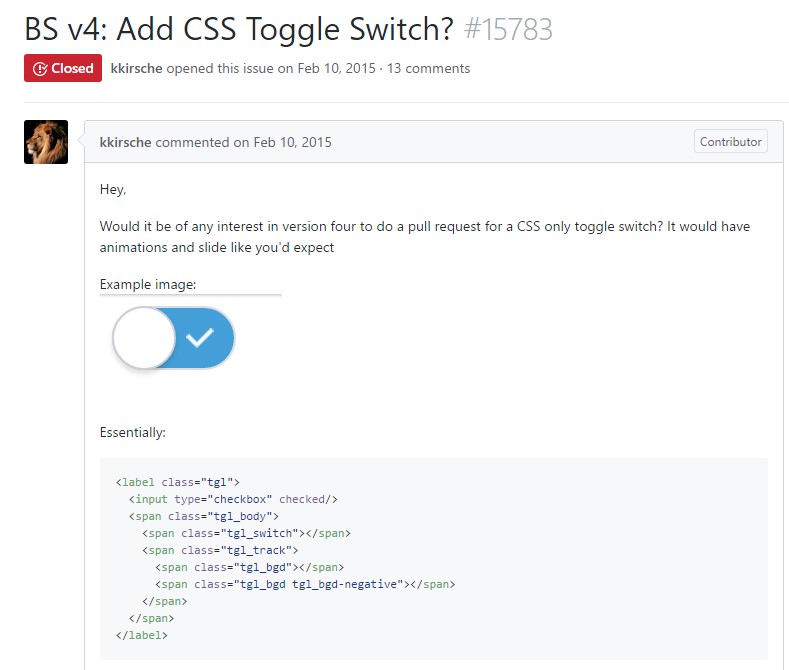
Tips on how to put in CSS toggle switch?