Bootstrap Progress bar Working
Overview
We realize quite well this specific empty horizontal component being actually presented clear initially and getting packed with a vivid color little by little as an operation, a download of a file or else generally any type of activity is being completed little by little-- we watch it regularly on our machines so the notification it provides grew into pretty natural to obtain-- something becomes accomplished and currently it's finished at this particular amount of percent or supposing that you prefer considering the clear part of the glass-- there is this much left before ending up . Yet another bonus is that the notification it sends does not encounter any type of language barrier since it clean visuals and so the moment comes time for display the level of our various talents, or the progress or even different parts of a project or normally whatever having a complete and not a lot parts it is certainly great we are able to have this kind of graphic element placed straight in our web pages in a fast and uncomplicated way.
What is actually added?
Inside of current fourth edition of one of the most popular mobile friendly system this acquires even faster and simpler along with just a single tag element and also there are a lot of customizations attainable which in turn are done with simply just specifying the appropriate classes. What is certainly brand new here is since the Bootstrap 4 breaks with the IE9 support we can surely in a moment have complete advantage of the powers of HTML5 and instead of creating the outer so called void container along with a <div> first and wrapping within the true fill amount in another <div> element inside it and styling its own width to display the concrete Bootstrap Progress bar Panel as it used to be using the former edition presently we are able to just work with the HTML5 <progress> element establishing limit value and the value so far accomplished just as properties.
General functions
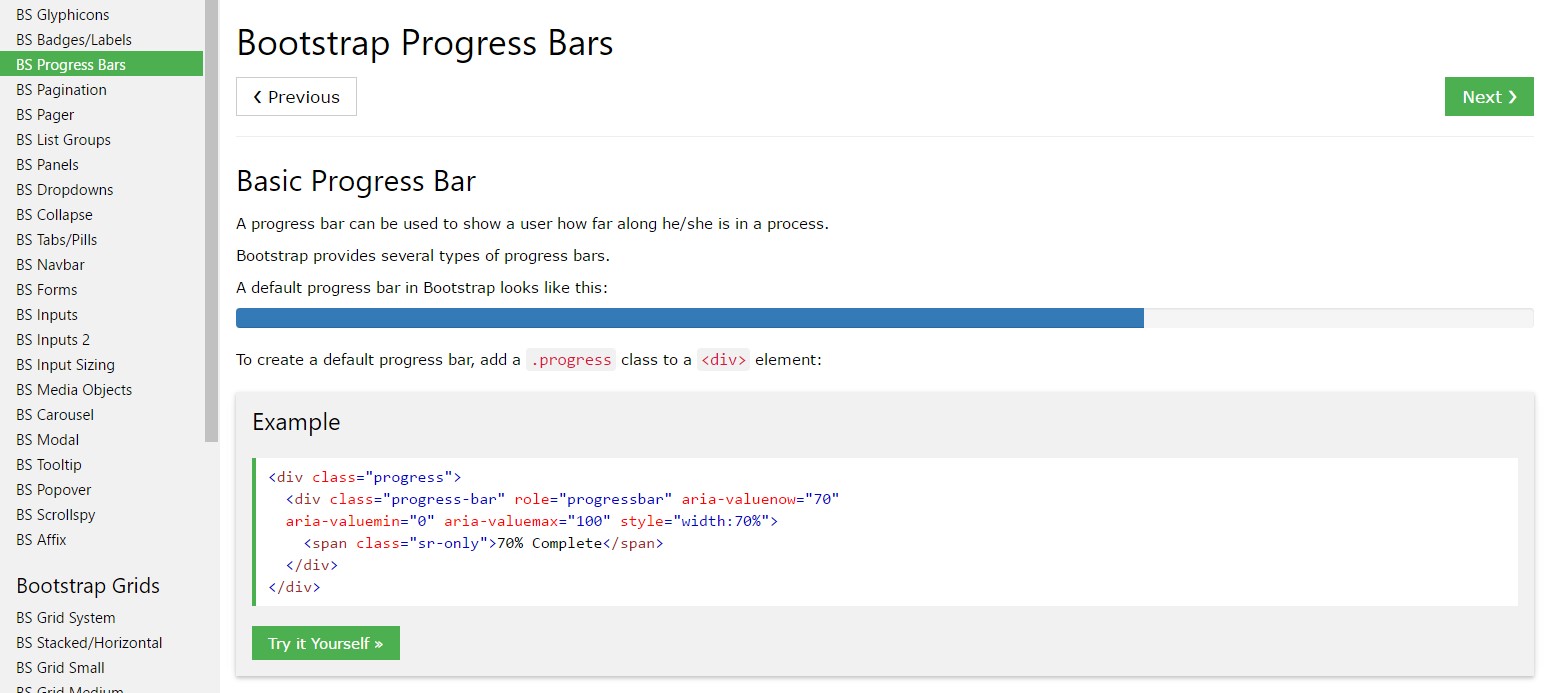
In order to set up simply produce a <progress> component with the class .progress appointed to it and add the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is generally a critical detail here-- these can be any numbers in any way-- the logic is the max attribute value must always be bigger than the value in itself however supposing that you play around and produce the maximum smaller than the progress value in itself you'll just end up with a filled progress bar similar to the work's been completely executed. However you do not actually need to expect anything in order to get those values in percentage or whatever-- assuming that as an example you possess 2567 strawberries to eat and you have actually eaten 378 of them-- record it precisely { this way and the progress bar will definitely reveal effectively spreading the colored component as far as 378 interacts to 2567-- convenient and fast .
And so now when we know ways in which it operates let's observe the ways to make it look far better delegating several colors and effects . To start with-- we can surely apply the contextual classes merged with the .progress- in a class-- such as .progress-warning , .progress-info and so forth assigned to the <progress> element. We can additionally incorporate some stripes to our progress bars by using the .progress-bar-striped class as well as some animation to these stripes with the .progress-bar-animated applied.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And at last if you ought to attain earlier internet browser compatibility you can certainly use a pair of <div> components-- like in the older version outer one with simply just the .progress class and inner with all of the visual aspect adjustment classes and an inline designing setting the filled in width like style = " width:23%; " - currently functions too.
Case studies and strategies
The ways to put into action the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Modal elements are constructed with two HTML elements, some CSS to set the width, and also a couple of attributes.
We use the .progress as a wrapper to reveal the max value of the progress bar.
We employ the internal .progress-bar to reveal the progress so far.
The .progress-bar needs an inline format, utility class, or custom CSS to set up their width.
The .progress-bar additionally demands some role and aria attributes to make it accessible.
Add that all together, and you have the following some examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
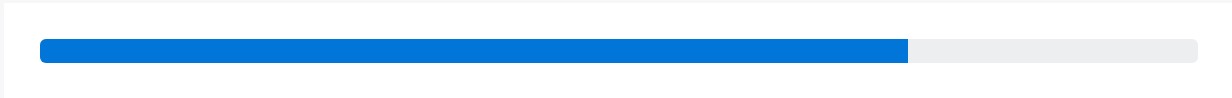
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a fistful of utilities for establishing width. Depending on your needs, these may possibly really help with swiftly managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customize the visual appeal of your progress bars with custom made CSS, background utilities, stripes, and far more.
Labels
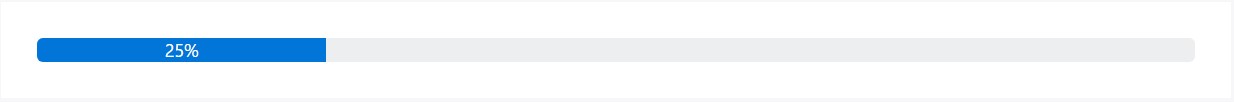
Include labels to your progress bars via placing text message with the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
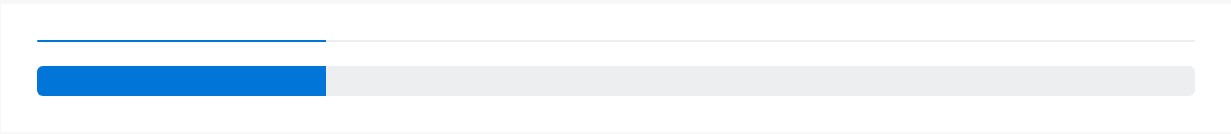
We only set up a height value on the .progress-bar, so in case you transform that value the outside .progress will instantly resize properly .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
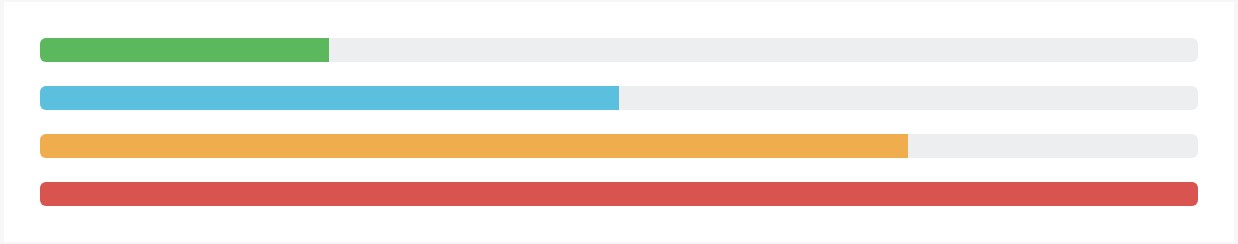
Apply background utility classes to improve the visual appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
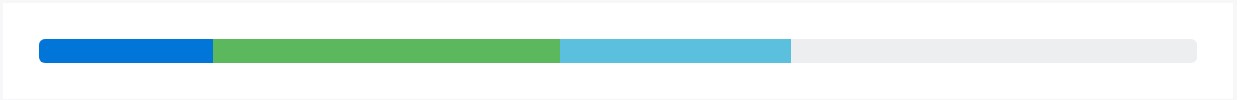
</div>Several bars
Include several progress bars in a progress component if you desire.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
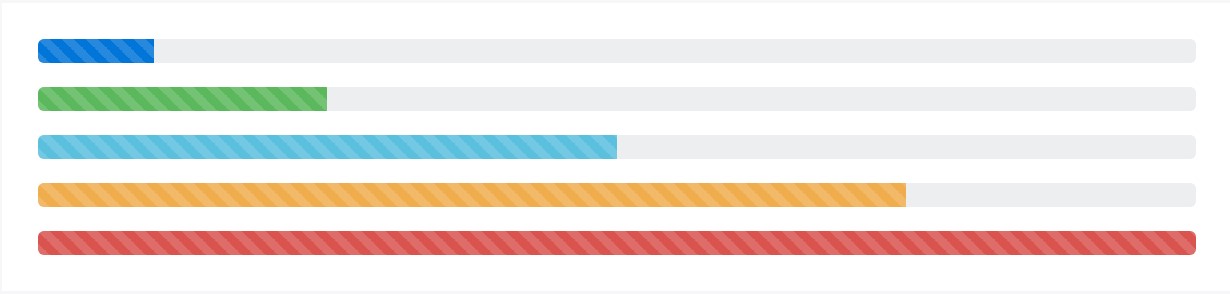
</div>Striped
Bring in .progress-bar-striped to any .progress-bar in order to apply a stripe by means of CSS gradient over the progress bar's background color tone.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
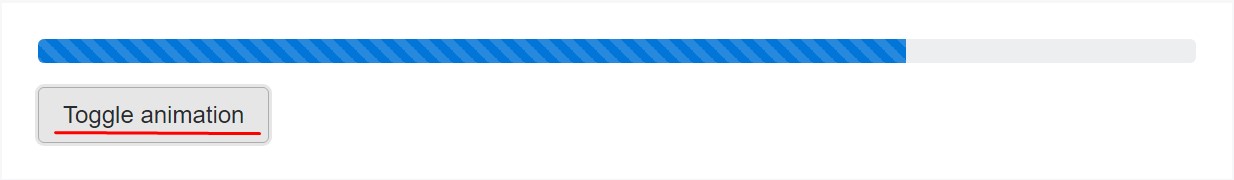
</div>Animated stripes
The striped gradient is able to in addition be animated. Incorporate .progress-bar-animated to .progress-bar in order to animate the stripes right to left through CSS3 animations.
Animated progress bars don't work in Opera 12-- as they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that's the manner in which you can easily reveal your progress in basically quick and beautiful progress bar elements with Bootstrap 4-- right now all you require is some works in progress to get them present.
Look at a couple of video tutorials relating to Bootstrap progress bar:
Related topics:
Bootstrap progress bar main documentation

Bootstrap progress bar tutorial

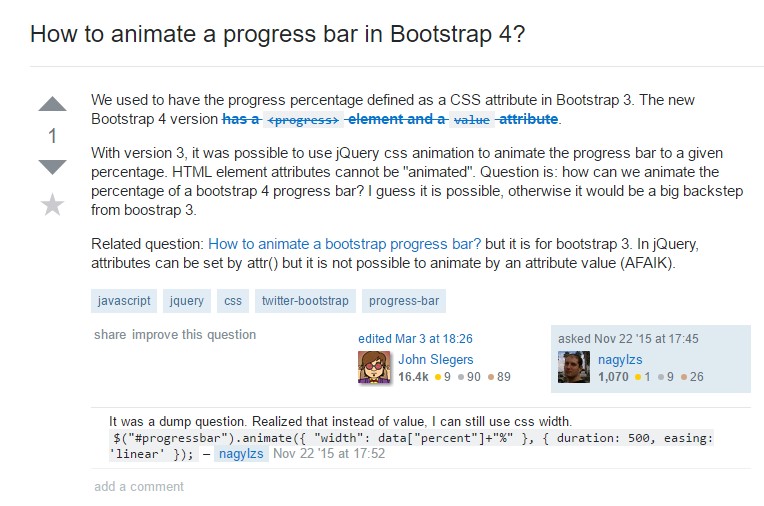
How to animate a progress bar in Bootstrap 4?