Bootstrap Button Styles
Introduction
The button elements besides the hyperlinks covered within them are possibly the most very important components helping the users to have interaction with the web pages and move and take various actions from one page to one other. Especially now in the mobile first industry when about half of the pages are being viewed from small touch screen gadgets the large convenient rectangle areas on display easy to discover with your eyes and touch with your finger are more important than ever. That's why the brand new Bootstrap 4 framework evolved delivering extra comfortable experience giving up the extra small button size and adding in some more free space around the button's subtitles to make them even more legible and easy to use. A small touch adding a lot to the friendlier appearances of the new Bootstrap Button Style are also just a bit more rounded corners which along with the more free space around making the buttons more pleasing for the eye.
The semantic classes of Bootstrap Buttons Select
For this version that have the very same number of very easy and cool to use semantic styles providing the ability to relay meaning to the buttons we use with simply just adding in a special class.
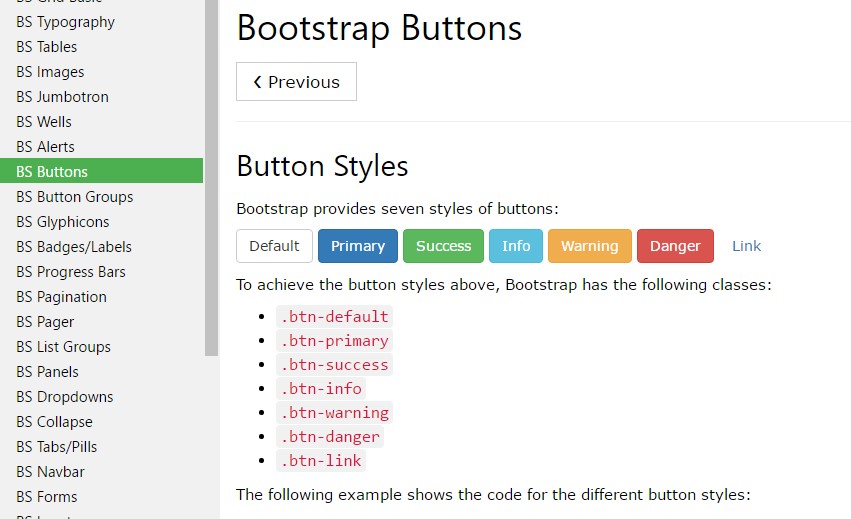
The semantic classes are the same in number as in the latest version on the other hand with several renovations-- the rarely used default Bootstrap Button With usually coming with no meaning has been dropped in order to get substituted by much more keen and natural secondary button designing so right now the semantic classes are:
Primary .btn-primary - colored in gentle blue;
Secondary .btn-secondary - switching out the .btn-default class-- pure white color option with subtle grey outline; Info .btn-info - a little bit lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger that happens to be red;
And Link .btn-link which in turn comes to design the button as the default url component;
Just assure you first put in the main .btn class just before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
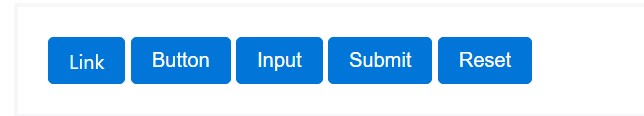
When applying button classes on <a> elements which are used to trigger in-page functions (like collapsing content), instead attaching to new pages or parts inside of the existing webpage, these links should be given a role="button" to appropriately convey their objective to assistive technologies like display viewers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the practical forms you are able to put in your buttons in Bootstrap 4 ever since the brand new version of the framework at the same time gives us a new suggestive and beautiful manner to style our buttons helping keep the semantic we already have-- the outline mechanism.
The outline mechanism
The pure background without border gets changed by an outline using some text message with the corresponding coloring. Refining the classes is totally easy-- simply add in outline right before committing the right semantics just like:
Outlined Major button comes to be .btn-outline-primary
Outlined Additional - .btn-outline-secondary and so on.
Necessary factor to note here is there really is no such thing as outlined link button in such manner the outlined buttons are really six, not seven .
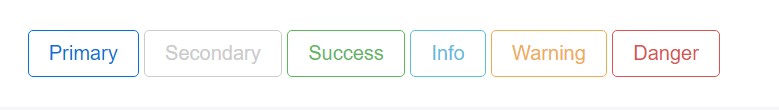
Remove and replace the default modifier classes with the .btn-outline-* ones to remove all background pictures and colours on each button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the . sr-only class so definitely anybody could get the impression you want.
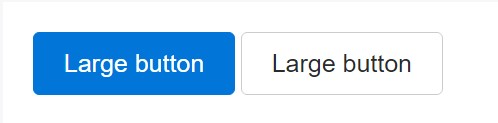
Buttons proportions

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Create block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons look out of action by simply adding in the disabled boolean attribute to any sort of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons using the <a> element work a little different:
- <a>-s don't support the disabled feature, in this degree you must add the .disabled class to make it visually appear disabled.
- Several future-friendly styles are included to turn off every one of pointer-events on anchor buttons. In web browsers that assist that property, you won't find the disabled cursor at all.
- Disabled buttons need to incorporate the aria-disabled="true" attribute to reveal the state of the component to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability warning
The .disabled class makes use of pointer-events: none to try to disable the web link functionality of <a>-s, but that CSS property is not yet standardised. In addition, even in browsers that do support pointer-events: none, key board navigation stays untouched, indicating that sighted keyboard users and users of assistive modern technologies will still be capable to activate all these links. So to be safe, incorporate a tabindex="-1" attribute on these links ( to avoid them from getting key-board focus) and put into action custom JavaScript to disable their capability.
Toggle component
Put in data-toggle=" button" to toggle a button's active form. In case you're pre-toggling a button, you will need to by hand add in the active class and aria-pressed=" true" to the
<button>
.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox plus radio
Bootstrap's .button styles may possibly be related to other elements, for example <label>- s, to provide checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group consisting of those customized buttons to allow toggling in their relevant styles. The checked state for these buttons is only updated via click event on the button.
Take note that pre-checked buttons need you to manually incorporate the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle') - toggles push condition. Gives the button the visual appeal that it has been activated.
Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Take a look at a number of online video guide about Bootstrap buttons
Connected topics:
Bootstrap buttons main information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button