Bootstrap Form Template
Overview
Bootstrap gives numerous form control appearances, layout alternatives, and also custom elements for developing a wide range of Bootstrap Form Elements.
Forms present the awesome solution for gaining some responses directly from the website visitors of our pages. On the occasion that it is definitely a plain touch or else subscription form including just a couple of areas or a complicated and well thought inquiry the Bootstrap 4 system got everything that is really needed to do the function and attain awesome responsive visual appeal.
By default inside the Bootstrap framework the form features are designated to span all width of its parent feature-- this stuff gets reached by selecting the .form-control class. The lebels and controls should really be wrapped into a parent component along with the .form-group class for effective spacing.
Bootstrap Form Inline commands
Bootstrap's form commands extend on our Rebooted form styles with classes.
Make use of such classes to opt into their customed screens to get a much more constant rendering over browsers and equipments . The good example form listed below shows standard HTML form components which acquire improved styles from Bootstrap with supplementary classes.
Bear in mind, ever since Bootstrap makes use of the HTML5 doctype, all of the inputs need to come with a type attribute.


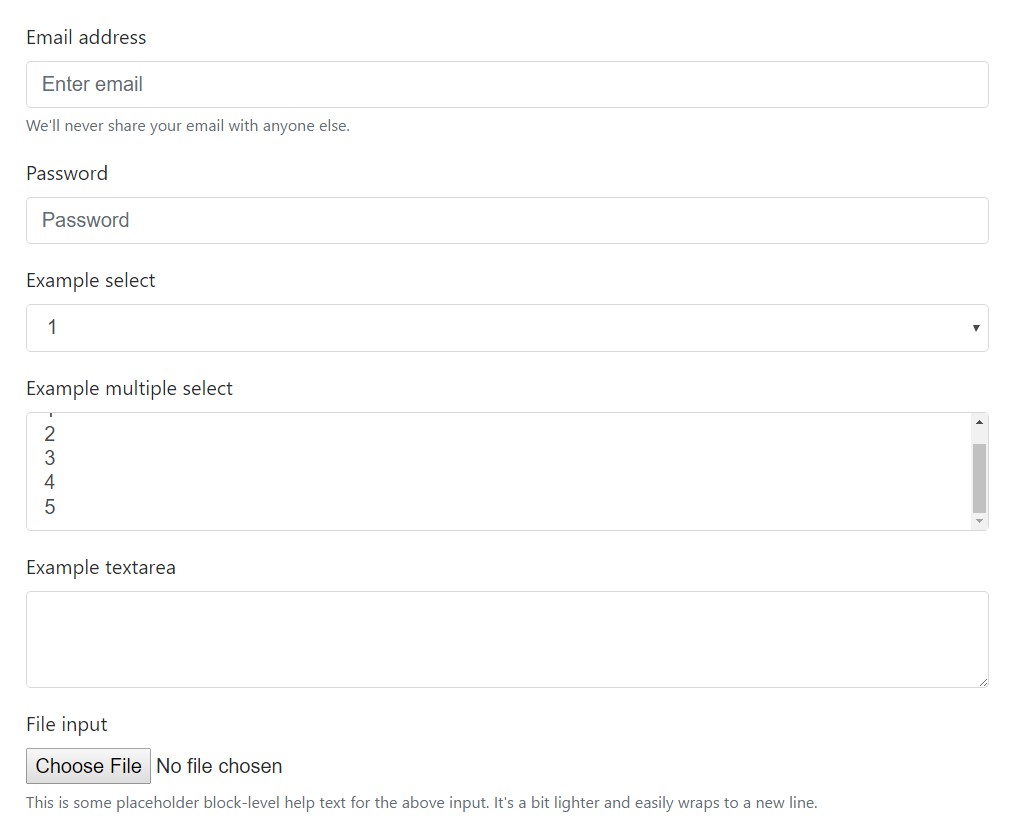
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
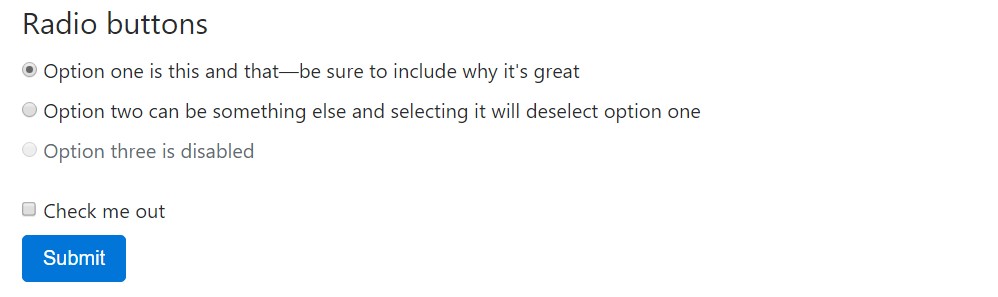
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
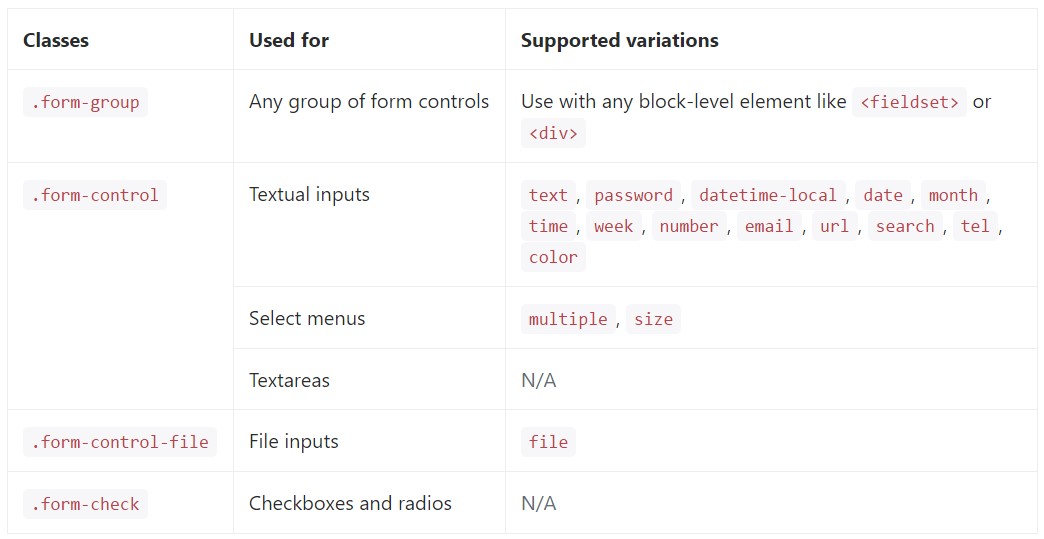
</form>Listed here is a finished selection of the certain Bootstrap Form Input directions supported by Bootstrap as well as the classes which personalize them. Special information is accessible for each group.

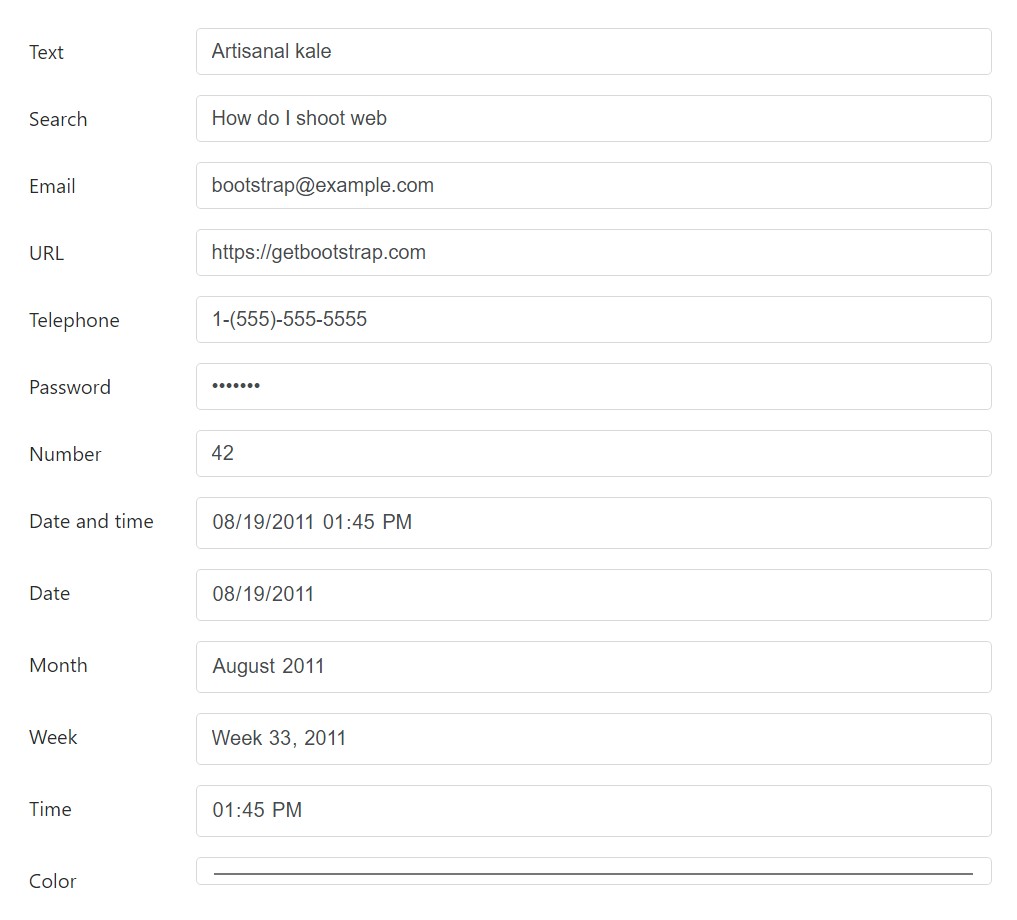
Textual inputs
Below are the cases of .form-control related to every textual HTML5 <input> type.

<div class="form-group row">
<label for="example-text-input" class="col-2 col-form-label">Text</label>
<div class="col-10">
<input class="form-control" type="text" value="Artisanal kale" id="example-text-input">
</div>
</div>
<div class="form-group row">
<label for="example-search-input" class="col-2 col-form-label">Search</label>
<div class="col-10">
<input class="form-control" type="search" value="How do I shoot web" id="example-search-input">
</div>
</div>
<div class="form-group row">
<label for="example-email-input" class="col-2 col-form-label">Email</label>
<div class="col-10">
<input class="form-control" type="email" value="[email protected]" id="example-email-input">
</div>
</div>
<div class="form-group row">
<label for="example-url-input" class="col-2 col-form-label">URL</label>
<div class="col-10">
<input class="form-control" type="url" value="https://getbootstrap.com" id="example-url-input">
</div>
</div>
<div class="form-group row">
<label for="example-tel-input" class="col-2 col-form-label">Telephone</label>
<div class="col-10">
<input class="form-control" type="tel" value="1-(555)-555-5555" id="example-tel-input">
</div>
</div>
<div class="form-group row">
<label for="example-password-input" class="col-2 col-form-label">Password</label>
<div class="col-10">
<input class="form-control" type="password" value="hunter2" id="example-password-input">
</div>
</div>
<div class="form-group row">
<label for="example-number-input" class="col-2 col-form-label">Number</label>
<div class="col-10">
<input class="form-control" type="number" value="42" id="example-number-input">
</div>
</div>
<div class="form-group row">
<label for="example-datetime-local-input" class="col-2 col-form-label">Date and time</label>
<div class="col-10">
<input class="form-control" type="datetime-local" value="2011-08-19T13:45:00" id="example-datetime-local-input">
</div>
</div>
<div class="form-group row">
<label for="example-date-input" class="col-2 col-form-label">Date</label>
<div class="col-10">
<input class="form-control" type="date" value="2011-08-19" id="example-date-input">
</div>
</div>
<div class="form-group row">
<label for="example-month-input" class="col-2 col-form-label">Month</label>
<div class="col-10">
<input class="form-control" type="month" value="2011-08" id="example-month-input">
</div>
</div>
<div class="form-group row">
<label for="example-week-input" class="col-2 col-form-label">Week</label>
<div class="col-10">
<input class="form-control" type="week" value="2011-W33" id="example-week-input">
</div>
</div>
<div class="form-group row">
<label for="example-time-input" class="col-2 col-form-label">Time</label>
<div class="col-10">
<input class="form-control" type="time" value="13:45:00" id="example-time-input">
</div>
</div>
<div class="form-group row">
<label for="example-color-input" class="col-2 col-form-label">Color</label>
<div class="col-10">
<input class="form-control" type="color" value="#563d7c" id="example-color-input">
</div>
</div>Form arrangements
Since Bootstrap uses display: block and width :100% to nearly all our form controls, forms will most likely by default stack vertically. Additional classes may possibly be chosen to change this particular layout on a per-form basis.
Form sets
The .form-group class is the simplest way to put in some structure to forms. Its only possible goal is to supply margin-bottom about a label and handle pairing. As a bonus, considering that it's a class you can operate it having <fieldset>-s, <div>-s, or else pretty much any other feature.

<form>
<div class="form-group">
<label for="formGroupExampleInput">Example label</label>
<input type="text" class="form-control" id="formGroupExampleInput" placeholder="Example input">
</div>
<div class="form-group">
<label for="formGroupExampleInput2">Another label</label>
<input type="text" class="form-control" id="formGroupExampleInput2" placeholder="Another input">
</div>
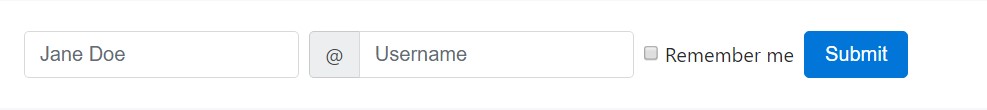
</form>Inline forms
Make use of the .form-inline class to display a set of labels, form managements , plus buttons regarding a singular horizontal row. Form controls inside of inline forms are different a little from their default shapes.
- Controls are display: flex, breaking any type of HTML white-colored space and enabling you to supply alignment management together with spacing and flexbox utilities.
- Controls and also input groups are given width: auto to defeat the Bootstrap default width: 100%.
- Controls only appear inline inside viewports that are at very least 576px large to account for slim viewports on mobile devices.
You may perhaps need to by hand resolve the width and arrangement of individual form controls plus spacing utilities (as shown here) Finally, ensure to regularly involve a <label> with each and every form control, even if you require to hide it directly from non-screenreader site visitors with a code.

<form class="form-inline">
<label class="sr-only" for="inlineFormInput">Name</label>
<input type="text" class="form-control mb-2 mr-sm-2 mb-sm-0" id="inlineFormInput" placeholder="Jane Doe">
<label class="sr-only" for="inlineFormInputGroup">Username</label>
<div class="input-group mb-2 mr-sm-2 mb-sm-0">
<div class="input-group-addon">@</div>
<input type="text" class="form-control" id="inlineFormInputGroup" placeholder="Username">
</div>
<div class="form-check mb-2 mr-sm-2 mb-sm-0">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
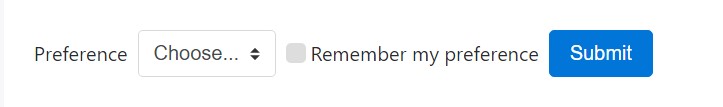
</form>Custom form controls also picks are also supported.

<form class="form-inline">
<label class="mr-sm-2" for="inlineFormCustomSelect">Preference</label>
<select class="custom-select mb-2 mr-sm-2 mb-sm-0" id="inlineFormCustomSelect">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<label class="custom-control custom-checkbox mb-2 mr-sm-2 mb-sm-0">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Remember my preference</span>
</label>
<button type="submit" class="btn btn-primary">Submit</button>
</form>Alternatives to concealed labels
Assistive modern technologies such as screen readers will certainly have problem along with your forms in the event that you don't feature a label for every single input. For all these inline forms, you are able to cover up the labels employing the .sr-only class. There are actually additional alternative solutions of delivering a label for assistive technologies, for example, the aria-label, aria-labelledby or title attribute. If none of these exist, assistive technologies may likely resort to using the placeholder attribute, in the case that existing, yet note that application of placeholder considering that a replacement for various other labelling techniques is not really suggested.
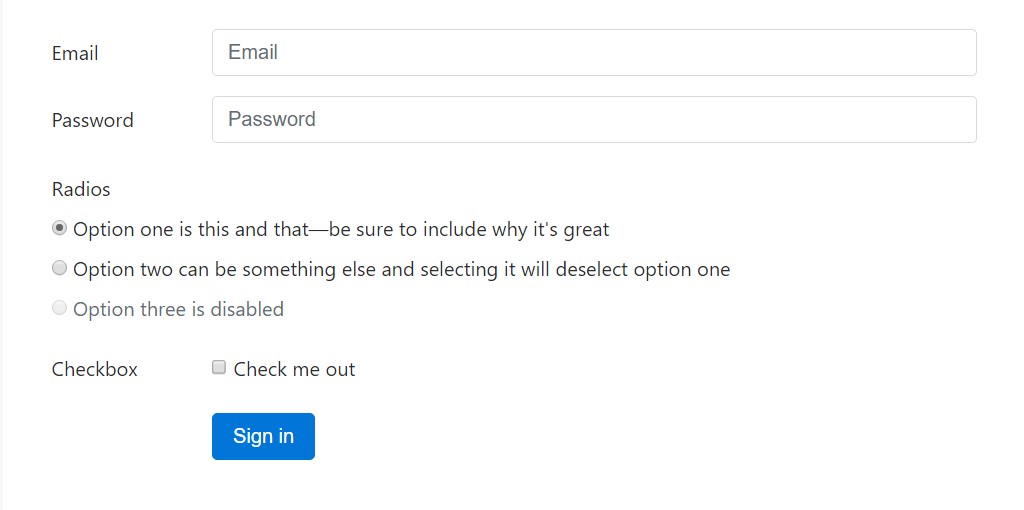
Making use of the Grid
For additionally designed form layouts that are additionally responsive, you can certainly incorporate Bootstrap's predefined grid classes as well as mixins to set up horizontal forms. Add the .row class to form groups and apply the .col-*-* classes to specify the width of your controls and labels.
Be sure to add .col-form-label to your <label>-s as well so they’re vertically centered with their associated form controls. For <legend> elements, you can use .col-form-legend to make them appear similar to regular <label> elements.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
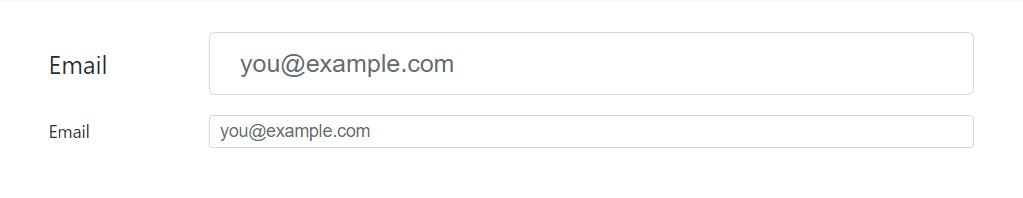
</div>Grid-based form styles as well sustain large size and small inputs.

<div class="container">
<form>
<div class="form-group row">
<label for="lgFormGroupInput" class="col-sm-2 col-form-label col-form-label-lg">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-lg" id="lgFormGroupInput" placeholder="[email protected]">
</div>
</div>
<div class="form-group row">
<label for="smFormGroupInput" class="col-sm-2 col-form-label col-form-label-sm">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-sm" id="smFormGroupInput" placeholder="[email protected]">
</div>
</div>
</form>
</div>Checkboxes and radios
Default radios and checkboxes are improved upon with the assistance of .form-check, a singular class for both input types that upgrades the layout and behaviour of their HTML features. Checkboxes are for choosing one or a handful of choices within a list, while at the same time radios are for selecting one capability from many.
The disabled class is going to additionally light up the text color to help signify the input's state.
Each and every checkbox and radio is wrapped in a <label> because of three good reasons:
- It gives a bigger hit areas for checking the control.
- It delivers a useful and semantic wrapper in order to help us replace the default <input>-s.
- It generates the state of the <input> automatically, implying no JavaScript is needed.
We conceal the default <input> together with opacity and use the .custom-control-indicator to construct a new unique form indicator in its place. Sorry to say we aren't able to develop a custom-made one because of just the <input> considering that CSS's content does not run on that feature..
We apply the sibling selector (~) for all our <input> states-- just like : checked-- to effectively style our custom form indicator . When merged with the .custom-control-description class, we have the ability to also design the text for each item based on the <input>-s state.
In the checked states, we use base64 embedded SVG icons from Open Iconic. This provides us the best control for styling and positioning across browsers and devices.
Checkboxes

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>Customized checkboxes have the ability to also work with the : indeterminate pseudo class if manually set through JavaScript (there is really no attainable HTML attribute for identifying it).

In the case that you are actually working with jQuery, something such as this should suffice:
$('.your-checkbox').prop('indeterminate', true)Radios

<label class="custom-control custom-radio">
<input id="radio1" name="radio" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
</label>
<label class="custom-control custom-radio">
<input id="radio2" name="radio" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Or toggle this other custom radio</span>
</label>Default (stacked)
By default, any quantity of checkboxes and radios which are certainly close relative will be vertically loaded as well as effectively spaced with .form-check.

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" value="">
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" value="" disabled>
Option two is disabled
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>Inline
Group checkboxes or radios on the similar horizontal row simply by incorporating .form-check-inline to any .form-check.

<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1"> 1
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="option2"> 2
</label>
</div>
<div class="form-check form-check-inline disabled">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox3" value="option3" disabled> 3
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2
</label>
</div>
<div class="form-check form-check-inline disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3" disabled> 3
</label>
</div>Without any labels
You really should not provide a text message in the <label>, the input is arranged as you would likely demand. Right now strictly works with non-inline checkboxes and radios. Always remember to currently present some sort of label when it comes to assistive systems ( for example, utilizing aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Static managements
If you ought to apply plain text alongside a form label within a form, work with the .form-control-static class for an element of your decision.

<form>
<div class="form-group row">
<label class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<p class="form-control-static">[email protected]</p>
</div>
</div>
<div class="form-group row">
<label for="inputPassword" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
</div>
</form>
<form class="form-inline">
<div class="form-group">
<label class="sr-only">Email</label>
<p class="form-control-static">[email protected]</p>
</div>
<div class="form-group mx-sm-3">
<label for="inputPassword2" class="sr-only">Password</label>
<input type="password" class="form-control" id="inputPassword2" placeholder="Password">
</div>
<button type="submit" class="btn btn-primary">Confirm identity</button>
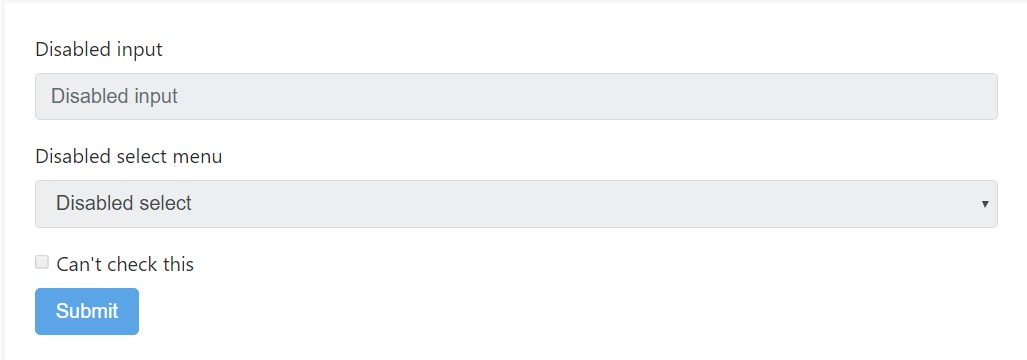
</form>Disabled forms
Add the disabled boolean attribute on an input to prevent user interactions. Disabled inputs show up lighter plus provide a not-allowed pointer.
<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled>Add in the disabled attribute to a <fieldset> in order to disable all the commands within.

<form>
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput">Disabled input</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="Disabled input">
</div>
<div class="form-group">
<label for="disabledSelect">Disabled select menu</label>
<select id="disabledSelect" class="form-control">
<option>Disabled select</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Can't check this
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</fieldset>
</form> Warning regarding hyperlink capability of <a>
By default, internet browsers will manage all essential form controls (<input>, <select> plus <button> features) in a <fieldset disabled> as disabled, blocking each key-board plus mouse interplays on them. Nevertheless, in the case that your form additionally features <a ... class="btn btn-*"> features, these will only be delivered a format of pointer-events: none. Just as noted in the section relating to disabled state for buttons (and especially in the sub-section for anchor components ), this CSS feature is not actually yet standardized and also isn't completely maintained in Opera 18 and below, or in Internet Explorer 11, and will not prevent keyboard users from being able to direct or trigger such urls. And so to remain safe, work with custom-made JavaScript to turn off such hyperlinks.
Cross-browser consonance
Although Bootstrap will employ these designs within all internet browsers, Internet Explorer 11 and below don't totally support the disabled attribute on a <fieldset>. Work with custom made JavaScript to turn off the fieldset in all of these internet browsers.
Readonly inputs
Provide the readonly boolean attribute on an input to prevent changes of the input's value. Read-only inputs look lighter (just like disabled inputs), however retain the usual cursor.

<input class="form-control" type="text" placeholder="Readonly input here…" readonly>Control sizing
Put heights applying classes like .form-control-lg, and put widths applying grid column classes such as .col-lg-*.

<input class="form-control form-control-lg" type="text" placeholder=".form-control-lg">
<input class="form-control" type="text" placeholder="Default input">
<input class="form-control form-control-sm" type="text" placeholder=".form-control-sm">
<select class="form-control form-control-lg">
<option>Large select</option>
</select>
<select class="form-control">
<option>Default select</option>
</select>
<select class="form-control form-control-sm">
<option>Small select</option>
</select>Column size
Wrap inputs in a grid columns, or any kind of custom-made parent element, to conveniently put in force the wanted widths.

<div class="row">
<div class="col-2">
<input type="text" class="form-control" placeholder=".col-2">
</div>
<div class="col-3">
<input type="text" class="form-control" placeholder=".col-3">
</div>
<div class="col-4">
<input type="text" class="form-control" placeholder=".col-4">
</div>
</div>Assistance message
The .help-block class happens to be dismissed within the brand-new version. In the case that you ought to apply special added content in order to help your visitors to better get around - use the .form-text class as an alternative. Bootstrap 4 has certain built in validation designs for the form controls being employed . In this version the .has-feedback class has been simply lost-- it is really no more wanted with the introduction of the .form-control-danger, .form-control-warning and .form-control-success classes incorporating a small data icon directly in the input fields.
Affiliating help text with form controls
Guide content ought to be clearly related to the form control it really connects to using the aria-describedby attribute. This will ensure that the assistive technologies-- like screen readers-- will introduce this support message if the user focuses or goes into the control.
Block level
Block assistance text message-- for below inputs as well as for longer lines of the assistance text message-- can possibly be simply attained utilizing .form-text. This class includes display: block and also adds in some top margin for convenient spacing from the inputs above.

<label for="inputPassword5">Password</label>
<input type="password" id="inputPassword5" class="form-control" aria-describedby="passwordHelpBlock">
<p id="passwordHelpBlock" class="form-text text-muted">
Your password must be 8-20 characters long, contain letters and numbers, and must not contain spaces, special characters, or emoji.
</p>Inline
Inline words can certainly use any basic inline HTML feature (be it a , <span>, or else another).

<form class="form-inline">
<div class="form-group">
<label for="inputPassword4">Password</label>
<input type="password" id="inputPassword4" class="form-control mx-sm-3" aria-describedby="passwordHelpInline">
<small id="passwordHelpInline" class="text-muted">
Must be 8-20 characters long.
</small>
</div>
</form>Validation
Bootstrap incorporates validation formats for danger, warning, and success states on a large number of form controls.
Effective ways to use
Here's a run-through of precisely how they work:
- To employ, incorporate .has-warning, .has-danger, or .has-success to the parent feature. Any kind of .col-form-label, .form-control, as well as custom-made form component will receive the validation styles.
- Contextual validation text, besides your typical form area support content, can possibly be added in along with the utilization of .form-control-feedback. This particular text will adapt to the parent .has-* class. By default it simply involves a little bit of margin for spacing as well as a transformed color for every state.
- Validation icons are url()-s constructed by means of Sass variables that are applied to background-image statements for every state.
- You may utilize your personal base64 PNGs or SVGs simply by upgrading the Sass variables and also recompiling.
- Icons have the ability to also be disabled entirely through specifying the variables to none or else commenting out the source Sass.
Identifying states
Generally stating, you'll need to use a certain state for particular types of feedback:
- Danger is great for the moment there's a blocking or else requested field. A user has to fill in this field correctly to submit the form.
- Warning does the job effectively for input values that are in improvement, just like parole strength, or else soft validation before a user aims to submit a form.
- And lastly, success is fitting for conditions each time you have per-field validation throughout a form and also need to encourage a user throughout the remaining fields.
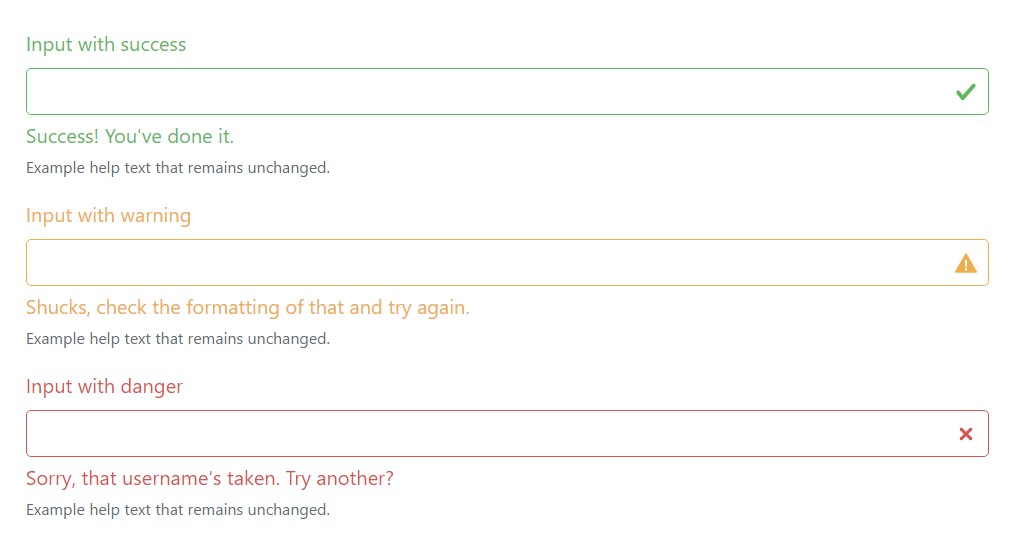
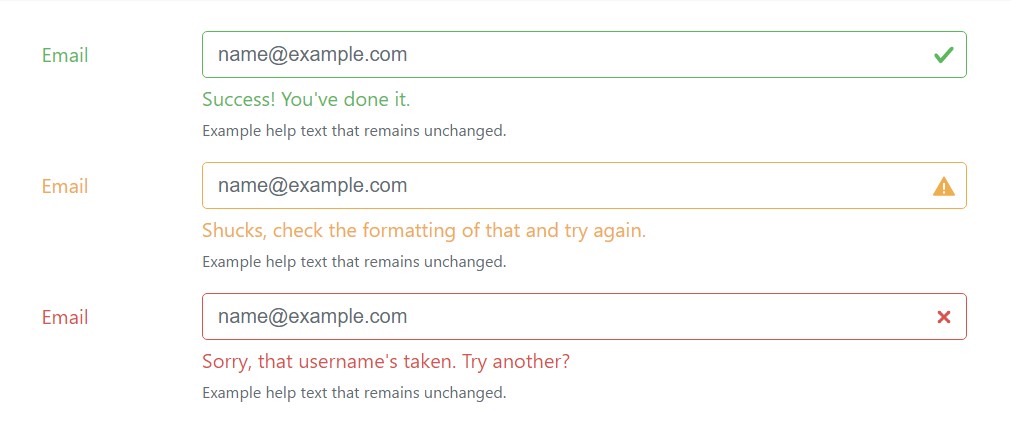
Some examples
Here are some examples of the previously mentioned classes at work. First up is your usual left-aligned fields with labels, help text message, and validation message.

<div class="form-group has-success">
<label class="form-control-label" for="inputSuccess1">Input with success</label>
<input type="text" class="form-control form-control-success" id="inputSuccess1">
<div class="form-control-feedback">Success! You've done it.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
<div class="form-group has-warning">
<label class="form-control-label" for="inputWarning1">Input with warning</label>
<input type="text" class="form-control form-control-warning" id="inputWarning1">
<div class="form-control-feedback">Shucks, check the formatting of that and try again.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
<div class="form-group has-danger">
<label class="form-control-label" for="inputDanger1">Input with danger</label>
<input type="text" class="form-control form-control-danger" id="inputDanger1">
<div class="form-control-feedback">Sorry, that username's taken. Try another?</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>Those equal states may also be taken along with horizontal forms.

<div class="container">
<form>
<div class="form-group row has-success">
<label for="inputHorizontalSuccess" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-success" id="inputHorizontalSuccess" placeholder="[email protected]">
<div class="form-control-feedback">Success! You've done it.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
<div class="form-group row has-warning">
<label for="inputHorizontalWarning" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-warning" id="inputHorizontalWarning" placeholder="[email protected]">
<div class="form-control-feedback">Shucks, check the formatting of that and try again.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
<div class="form-group row has-danger">
<label for="inputHorizontalDnger" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-danger" id="inputHorizontalDnger" placeholder="[email protected]">
<div class="form-control-feedback">Sorry, that username's taken. Try another?</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
</form>
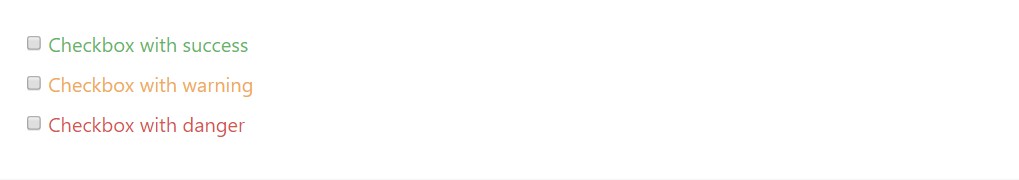
</div>Radios and checkboxes happen to be as well maintained.

<div class="form-check has-success">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxSuccess" value="option1">
Checkbox with success
</label>
</div>
<div class="form-check has-warning">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxWarning" value="option1">
Checkbox with warning
</label>
</div>
<div class="form-check has-danger">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxDanger" value="option1">
Checkbox with danger
</label>
</div>Custom-made forms
For a lot more modification and cross web browser likeness, use Bootstrap completely custom form elements to remove and replace the internet browser defaults. They're constructed on very top of obtainable and semantic markup, in this way they are definitely concrete substitutes for any kind of default form control.
Disabled
Custom-made radios and checkboxes are able to also be disabled . Provide the disabled boolean attribute to the <input> and the custom-made indicator plus label information will be automatically styled.

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" disabled>
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
<label class="custom-control custom-radio">
<input id="radio3" name="radioDisabled" type="radio" class="custom-control-input" disabled>
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
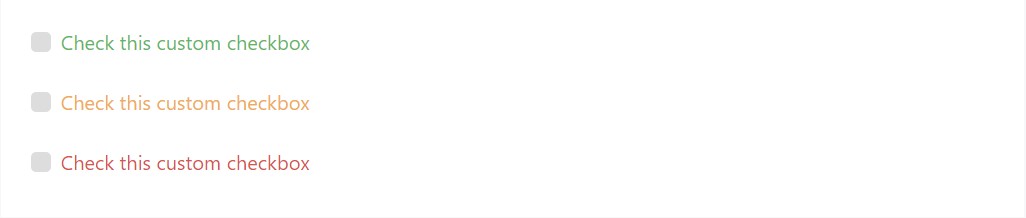
</label>Validation states
Put in the other states to your custom-made forms having Bootstrap validation classes.

<div class="form-group has-success">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>
<div class="form-group has-warning">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>
<div class="form-group has-danger mb-0">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>Stacked
Custom-made radios and checkboxes are inline to start. Bring in a parent along with class .custom-controls-stacked to make certain each and every form control is on different lines.

<div class="custom-controls-stacked">
<label class="custom-control custom-radio">
<input id="radioStacked1" name="radio-stacked" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
</label>
<label class="custom-control custom-radio">
<input id="radioStacked2" name="radio-stacked" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Or toggle this other custom radio</span>
</label>
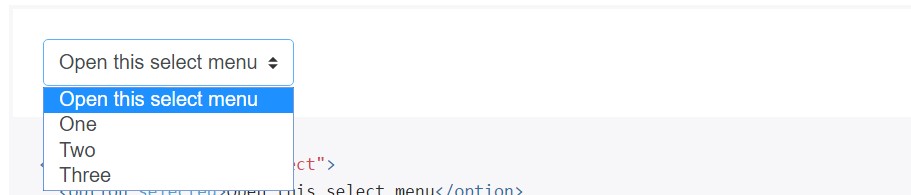
</div>Select menu
Custom-made <select> menus really need only a customized class, .custom-select to bring about the custom-made designs.

<select class="custom-select">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>File web browser
The file input is the most finest of the group and require added JavaScript in the event that you need to catch all of them up with useful Choose file ... and selected file name text message.
<label class="custom-file">
<input type="file" id="file" class="custom-file-input">
<span class="custom-file-control"></span>
</label>Here’s tips on how to utilize:
- We wrap the <input> in a <label> so the custom made control effectively activates the file web browser.
- We cover the default file <input> via opacity.
- We work with : after to develop a custom background and directive (Choose file ...).
- We employ :before to create and set the Web browser button.
- We declare a height on the <input> for effective spacing for surrounding content .
In other words, it is simply an entirely custom made component, all developed by means of CSS.
Turning or else altering the files
The : lang() pseudo-class is applied to permit convenient translation of the "Browse" as well as "Choose file ..." message into additional languages. Just override or include entries to the $ custom-file-text SCSS variable along with the related language tag along with localized strings. The English strings may possibly be modified the same way. As an example, here's precisely how one could incorporate a Spanish translation (Spanish's language code is es)
$custom-file-text: (
placeholder: (
en: "Choose file...",
es: "Seleccionar archivo..."
),
button-label: (
en: "Browse",
es: "Navegar"
)
);You'll ought to determine the language of your documentation ( or else subtree thereof) effectively needed for the proper message to be displayed. This may possibly be accomplished utilizing the lang attribute as well as the Content-Language HTTP header, amongst some other solutions.
Conclusions
Basically these are the brand-new elements to the form elements presented in the current fourth version of the Bootstrap framework. The overall feeling is the classes got more natural and straightforward for that reason-- much more convenient to utilize and also together with the custom control components we can easily now get so much more expected appearance of the components we include within the page we create. Right now everything that's left for us is figure out the appropriate data we would need from our interested site visitors to complete.
Efficient ways to make use of the Bootstrap forms:
Linked topics:
Bootstrap forms formal information

Bootstrap information

Support for Bootstrap Forms

Let us review AMP project and AMP-form feature?