Bootstrap Icons Social
Intro
In the web pages we develop sooner or later comes the moment when we plan to express sometime a whole concept with least characters achievable or by using a isolated appealing symbol eventually. At this point the symbols we can't without are the icon elements - small in weight these icons resize freely to display the same way in small and even full display screen sizes and a lot of them are so well thought so a single symbol can certainly be used for presenting a whole concept. And to make things even nicer - there are a number of free libraries with thousands of these very useful things across the web free of charge.
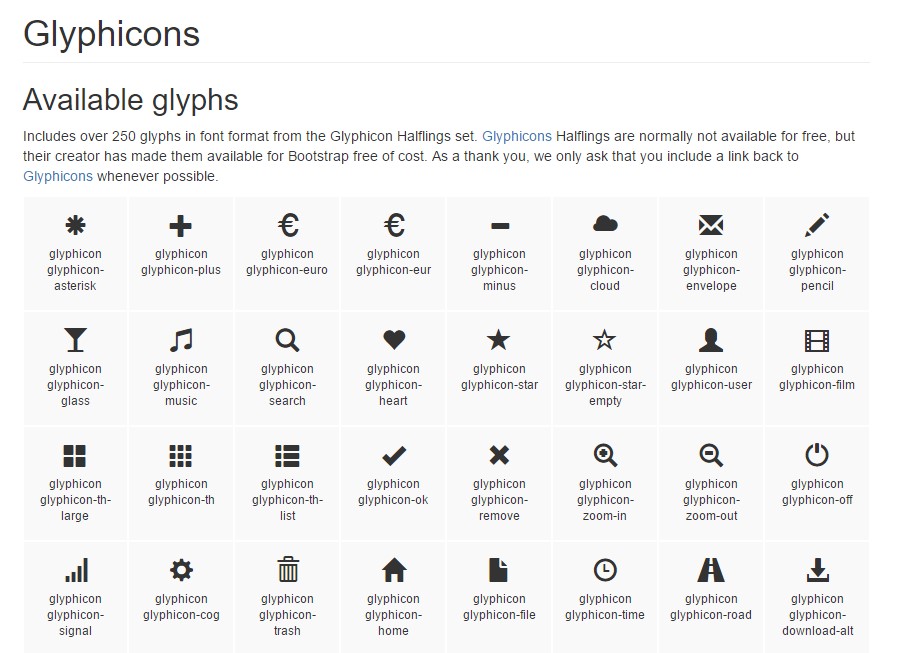
Even the Bootstrap framework used to offer with approximately 250 iconic images offered and for some time they can be noticed in actually every 3rd website nearby but this disappears. With the improving acceptance of a range of cost-free icon selections , the team has made the decision there is no need for a restricted icon libraries as soon as our team may practically have the limitless variety of different icons and include only the particular ones we actually want for our designs. With its next fourth version Bootstrap dropped the featured in the former Bootstrap Icons Download (also known as Glyphicons) and instead of including one or many of the obtaining popularity iconfonts just got formed in a way to work along effortlessly using a few of them giving the web developers the flexibility to employ what they want still maintaining low the server load - only the iconfonts needed get loaded and more better many of them have own CDNs.
Yet another effective item
When it relates to out icon fonts , an additional benefit is that as well as the CDN links much of them (or at least the most popular ones) come well packed with detailed documentation, samples, and the best component is many valuable tables, or Cheat Sheets, offering all the available Bootstrap Icons Buttons along with the related classes, or in many cases - whole fragments to be simply copy/ pasted at the appropriate location in your projects.
While we had a thorough look at the most common iconfonts in the Glyphicons style, with the methods of installing them and inserting a number of the symbols in our sites, here we're planning to take a brief look at them, along with the links to the websites you could download them from.
Precisely what do we have to employ
Font Awesome - the doubtless choice with many symbols and an available CDN choice - anyone may discover it following this link - http://fontawesome.io
Material Design - above 900 symbols with a CDN directly from Google -
https://material.io
Normally, all these get included by a wrap in a <span> fragment with the proper symbol class utilized and with the use of the cheatsheets people don't have to make an effort remembering anything but just copy and paste some parts. Thus, Bootstrap 4 possibly simplifies the icons insertion without tightening us with a restricted listing of signs to pick from.
Mobirise Bootstrap Icons Buttons are actually yet another icons pack offered by the crew that develops the Mobirise Site Maker. This pack involves 124 majestic, pixel-perfect line icons. Offered as web icon font and SVG files, in 24px and 30px grid, 7 groups. - https://mobiriseicons.com
Review a few video clip tutorials regarding Bootstrap Icons
:Connected sources:
Bootstrap Icons authoritative information