Bootstrap Image Example
Intro
Pick your pictures into responsive behaviour (so they certainly never get bigger than their parent features) plus include lightweight styles to them-- all by using classes.
Despite of just how strong is the text message present within our web pages certainly we really need several as powerful images to back it up getting the content really shine. And due to the fact that we are definitely in the smart phones generation we additionally need to have those images functioning appropriately to feature finest with any type of display scale due to the fact that no one really likes pinching and panning around to be capable to certainly see what a Bootstrap Image Placeholder stands up to show.
The people on the side of the Bootstrap framework are perfectly conscious of that and out of its start some of the most famous responsive framework has been supplying powerful and convenient equipments for ideal look as well as responsive behaviour of our illustration features. Here is exactly how it work out in current edition.
Differences and changes
Different from its antecedent Bootstrap 3 the fourth version employs the class .img-fluid instead of .img-responsive just as it used to be. Just what this class represents is the Bootstrap Image Gallery will fill the entire width of its container proportioning upward or down as needed to maintain its proportions. So for beginners-- ensure you bring in .img-fluid to your <div class="img"><img></div> components if incorporating all of them in to Bootstrap 4 powered web pages.
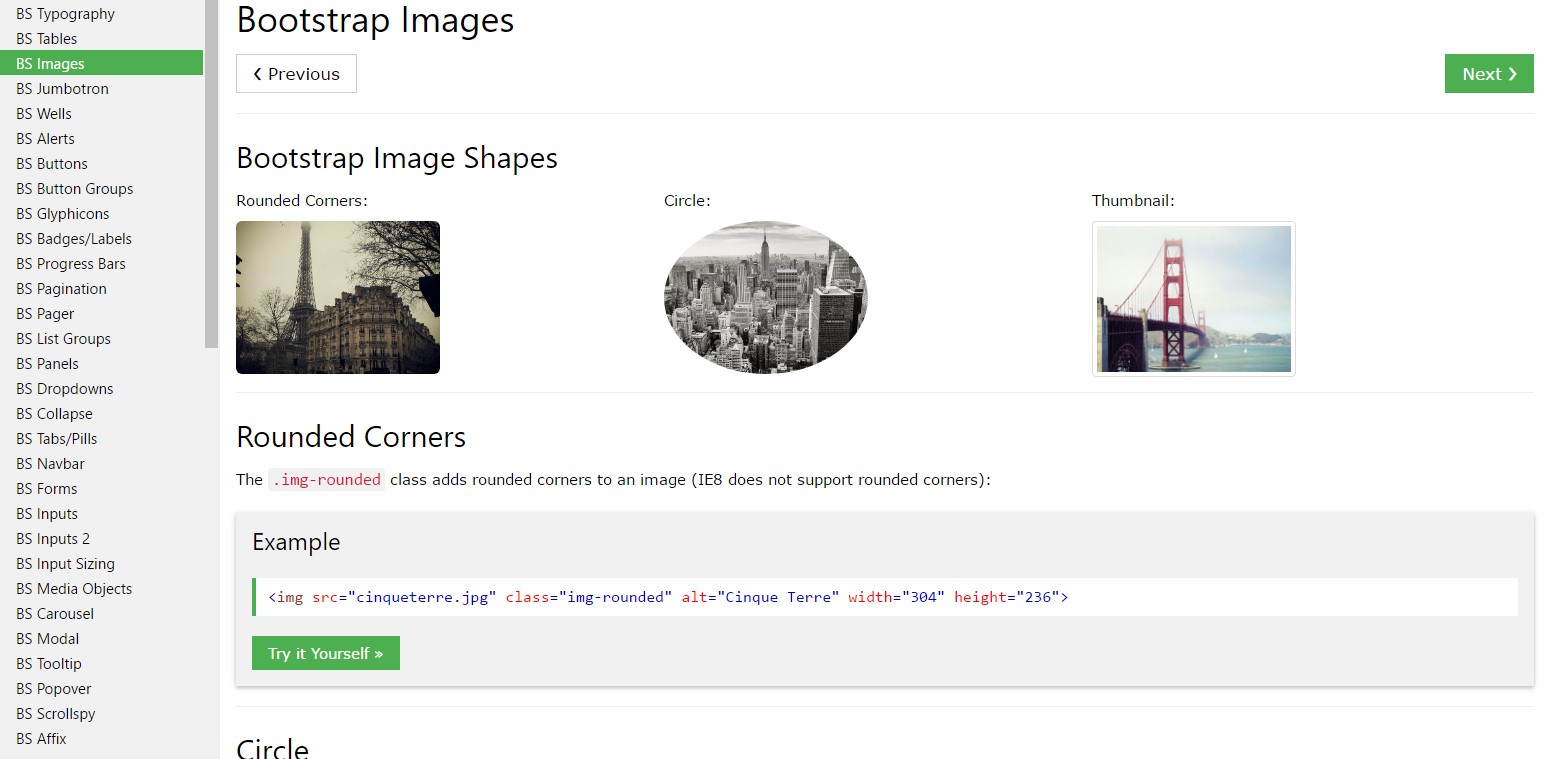
{ You may additionally use the predefined designing classes making a particular illustration oval using the .img-cicrle class, display with a refined rounded border along with a slim offset offered by the real material applying the .img-thumbnail class or else simply a little round the sharp edges with the .img-rounded class to obtain a bit friendlier aesthetics.
Responsive images
Illustrations in Bootstrap are actually created responsive having .img-fluid. max-width: 100%; and height: auto; are related to the picture to make sure that it scales along with the parent element.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pictures with .img-fluid are really overmuch sized. To deal with this, add width: 100% \ 9; where wanted. This solution inaccurately scales other image styles, so Bootstrap doesn't employ it instantly .
Image thumbnails
Along with our border-radius utilities , you can easily utilize .img-thumbnail to provide an illustration a curved 1px borderline appearance.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
When it comes down to arrangement you are able to use a couple really strong methods just like the responsive float helpers, content position utilities and the .m-x. auto class as follows :
The responsive float tools could be applied to put an responsive pic floating right or left as well as modify this placement baseding upon the proportions of the present viewport.
This kind of classes have used a number of improvements-- from .pull-left and also .pull-right inside the earlier Bootstrap 3 version to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right in Bootstrap 4 up to alpha 5 and lastly inside the sixth alpha-- to .float-left as well as .float-right switching out the .float-xs-left as well as .float-xs-right classes with the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they were in Bootstrap 4 alpha 5.
Centralizing the illustrations inside of Bootstrap 3 used to be utilizing the .center-block class. Within the latest edition of the framework this currently takes place with the .m-x. auto class together with .d-block in order to establish the image to promote just as a block.
Regulate pics with the helper float classes or else message placement classes. block -level images can be focused working with the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the message arrangement utilities could be utilized applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right plus .text- ~ screen size ~ - center to the parent element where the actual <div class="img"><img></div> element has been wrapped. A new feature in newest alpha 6 build of the Bootstrap 4 again deals with the dropping of the -xs- infix-- so if you like to as an example centralize an illustration globally-- for each of scales along with the text utilities just employ the .text-center class.
Conclusions
Basically that's the technique you can include simply just a couple of easy classes in order to get from usual images a responsive ones using the latest build of probably the most preferred framework for building mobile friendly web pages. Right now all that is actually left for you is picking the correct ones.
Check out a number of online video tutorials regarding Bootstrap Images:
Related topics:
Bootstrap images approved documentation

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.