Bootstrap Accordion Menu
Intro
Web pages are the most popular field to showcase a strong concepts as well as appealing web content in relatively cheap and easy manner and get them obtainable for the whole world to observe and get used to. Will the information you've shared gain viewers's interest and attention-- this we can easily certainly never figure out before you actually get it live for server. We have the ability to however guess with a quite great chance of being right the influence of some components over the website visitor-- valuing probably from our personal experience, the great methods described over the web as well as most typically-- by the manner a webpage has an effect on ourselves while we're offering it a form during the designing process. One thing is sure though-- big zones of clear text are really potential to bore the site visitor and move the site visitor elsewhere-- so just what to perform whenever we simply just want to set this sort of bigger amount of text-- such as conditions , frequently asked questions, technological options of a material as well as a customer service which in turn ought to be specified and exact etc. Well that is definitely what the creation process in itself narrows down in the end-- finding working resolutions-- and we have to uncover a way working this one out-- presenting the material needed to have in helpful and desirable way nevertheless it might be 3 web pages plain text in length.
A good approach is enclosing the content in to the so called Bootstrap Accordion List element-- it gives us a powerful way to get just the subtitles of our content clickable and present on page so typically the whole content is easily accessible at all times in a small space-- usually a single screen so the user may easily click on what is very important and have it enlarged to become acquainted with the detailed information. This specific approach is really also user-friendly and web style since small activities ought to be taken to keep on doing the job with the webpage and so we have the visitor progressed-- somewhat "push the tab and see the light flashing" stuff.
Steps to put into action the Bootstrap Accordion Group:
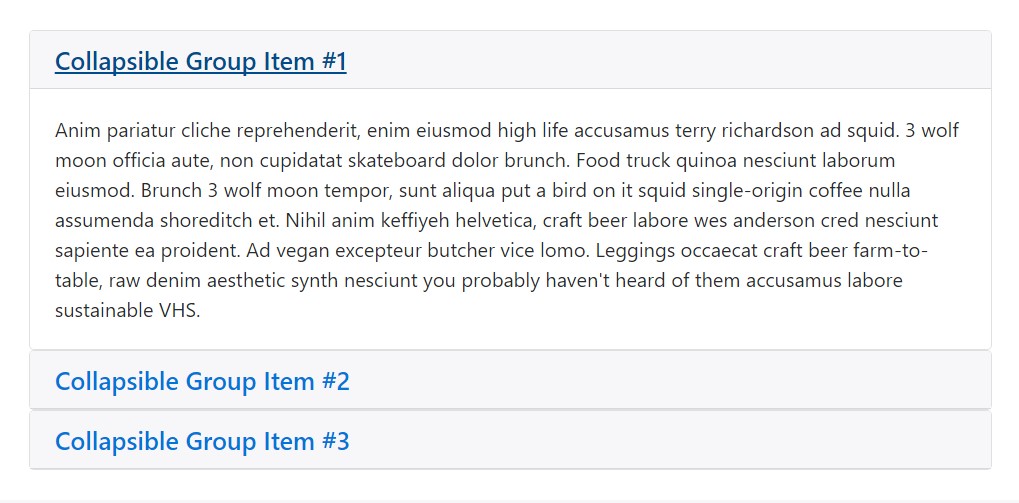
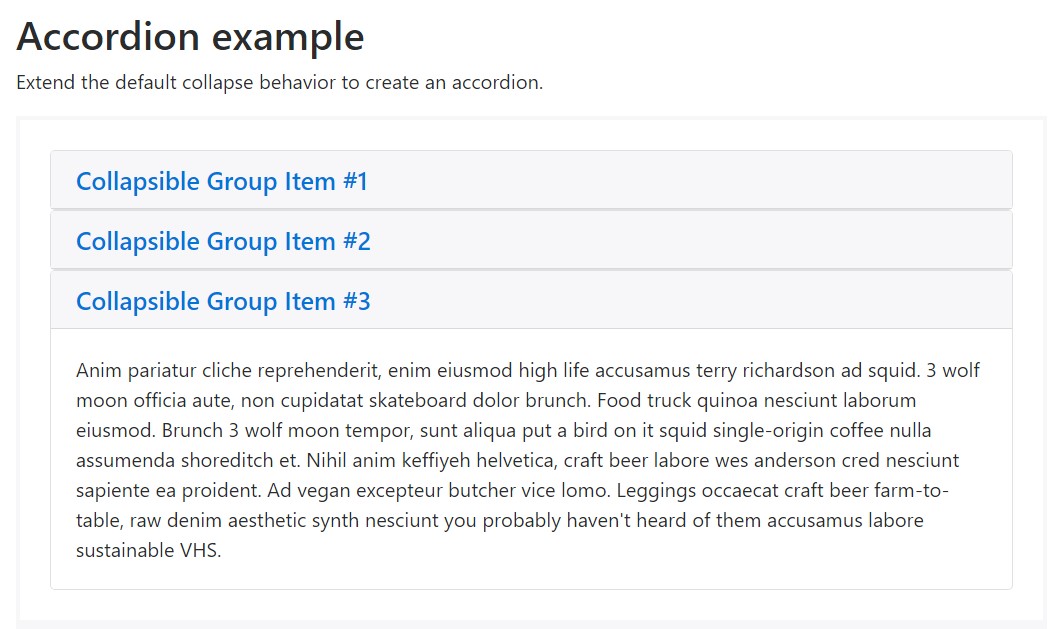
Accordion example
Extend the default collapse activity to produce an Bootstrap Accordion Form.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
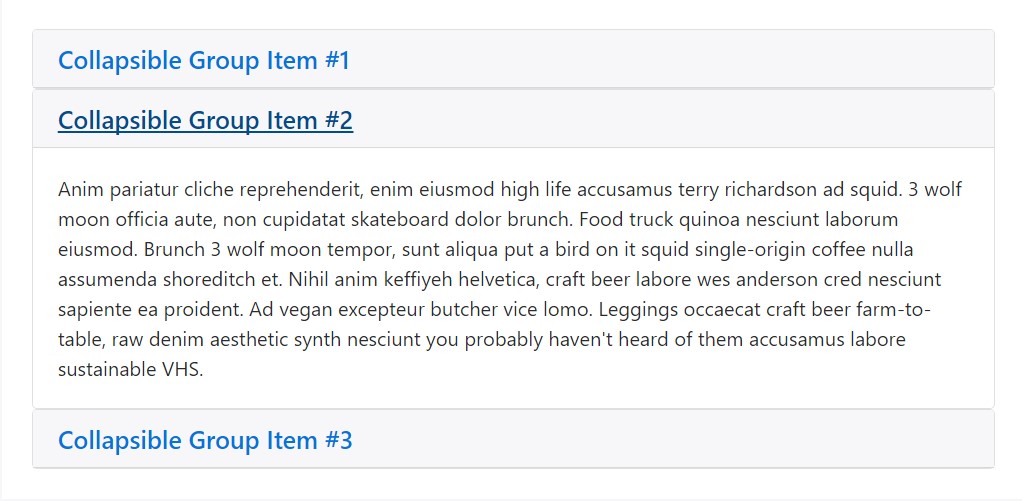
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
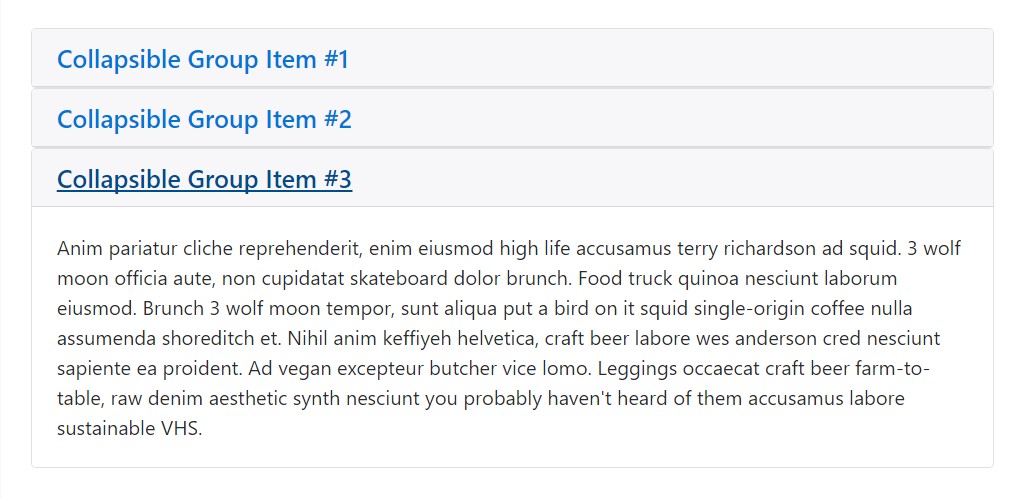
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Within Bootstrap 4 we receive the excellent instruments for building an accordion prompt and simple applying the recently presented cards components incorporating just a few additional wrapper components. Listed below is how: To start making an accordion we primarily require an element to wrap the whole item in-- set up a <div> element and appoint it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next step it's the right time to generate the accordion sections-- add in a .card element, inside it-- a .card-header to create the accordion caption. Inside the header-- put in an original headline such as h1-- h6 with the . card-title class assigned and in this heading wrap an <a> element to definitely have the headline of the panel. To control the collapsing section we are really about to establish it should certainly have data-toggle = "collapse" attribute, its target should be the ID of the collapsing component we'll establish in a minute just like data-target = "long-text-1" for example and lastly-- to make assured just one accordion feature continues to be spread out simultaneously we need to in addition add in a data-parent attribute indicating the master wrapper for the accordion in our case it should be data-parent = "MyAccordionWrapper"
Some other scenario

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
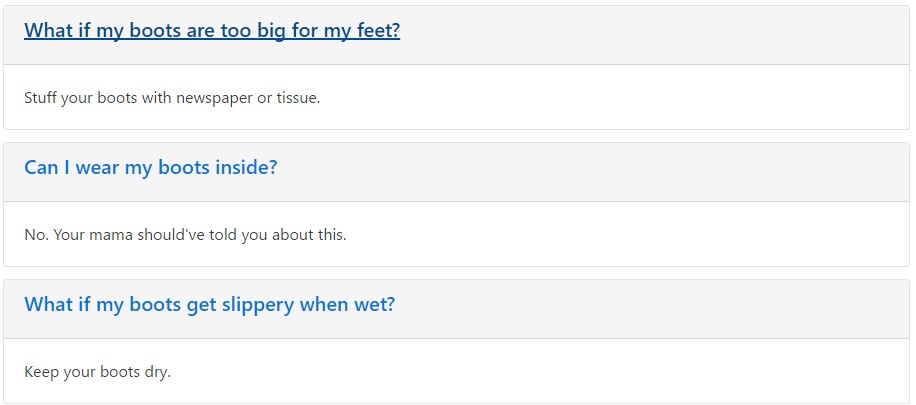
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>As soon as this is done it is without a doubt the right moment for designing the component which in turn will certainly stay concealed and carry the original web content behind the headline. To carry out this we'll wrap a .card-block within a .collapse component with an ID attribute-- the similar ID we must apply just as a goal for the web link within the .card-title from above-- for the example it really should be just like id ="long-text-1".
When this system has been made you can certainly place either the clear text or else extra wrap your material making a bit more complex system.
Extended material
Repeating the exercise from above you can certainly bring in as many features to your accordion just as you require to. And supposing that you would like a information element to present extended-- specify the .in or .show classes to it inning accordance with the Bootstrap 4 build edition you are actually utilizing-- up to Alpha 5 the .in class proceeds and within Alpha 6 it becomes substituted by .show
Conclusions
So basically that's ways you can easily deliver an totally functioning and quite good looking accordion having the Bootstrap 4 framework. Do note it utilizes the card feature and cards do extend the whole zone accessible by default. So mixed with the Bootstrap's grid column solutions you can quickly build complex attractive arrangements positioning the entire stuff inside an element with defined number of columns width.
Examine a number of youtube video information regarding Bootstrap Accordion
Connected topics:
Bootstrap accordion approved information

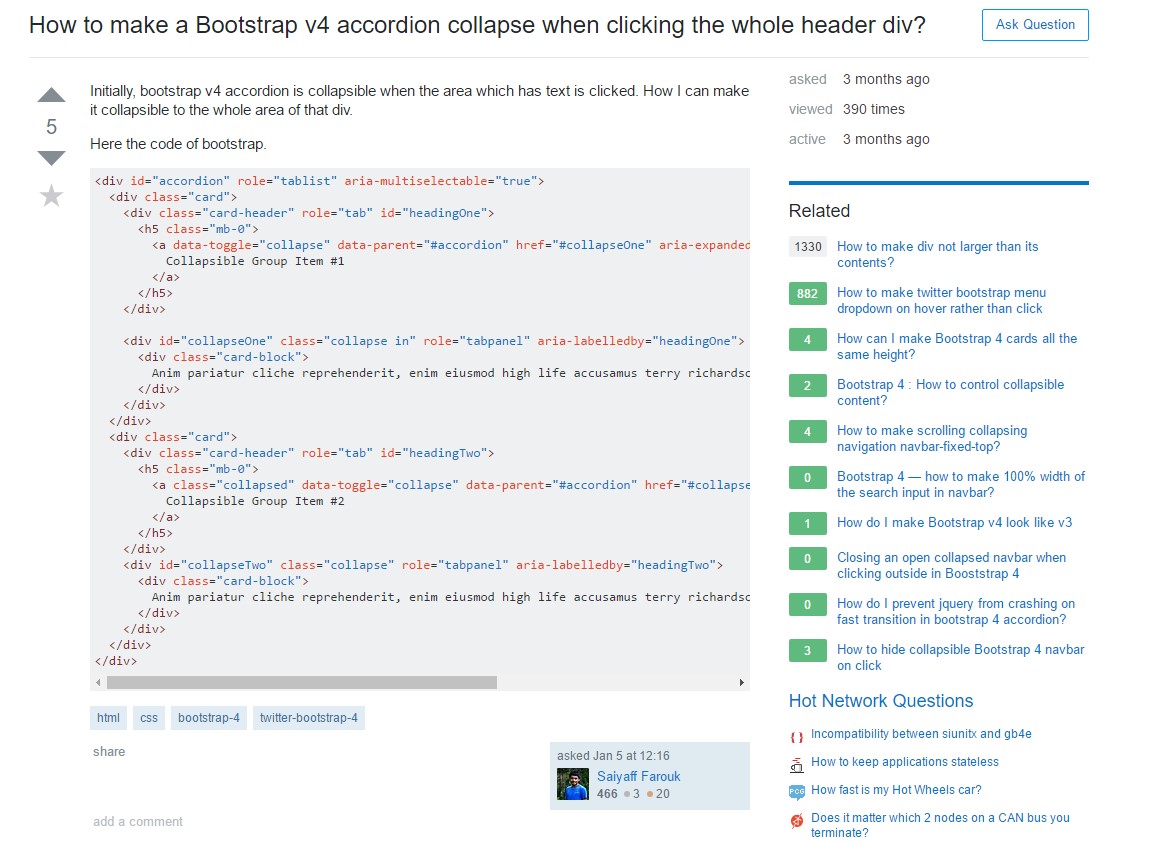
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels