Bootstrap Grid Panel
Overview
Bootstrap incorporates a strong mobile-first flexbox grid system for establishing formats of all shapes and scales . It's based upon a 12 column layout and provides plenty of tiers, one for every media query variation. You can use it using Sass mixins or else of the predefined classes.
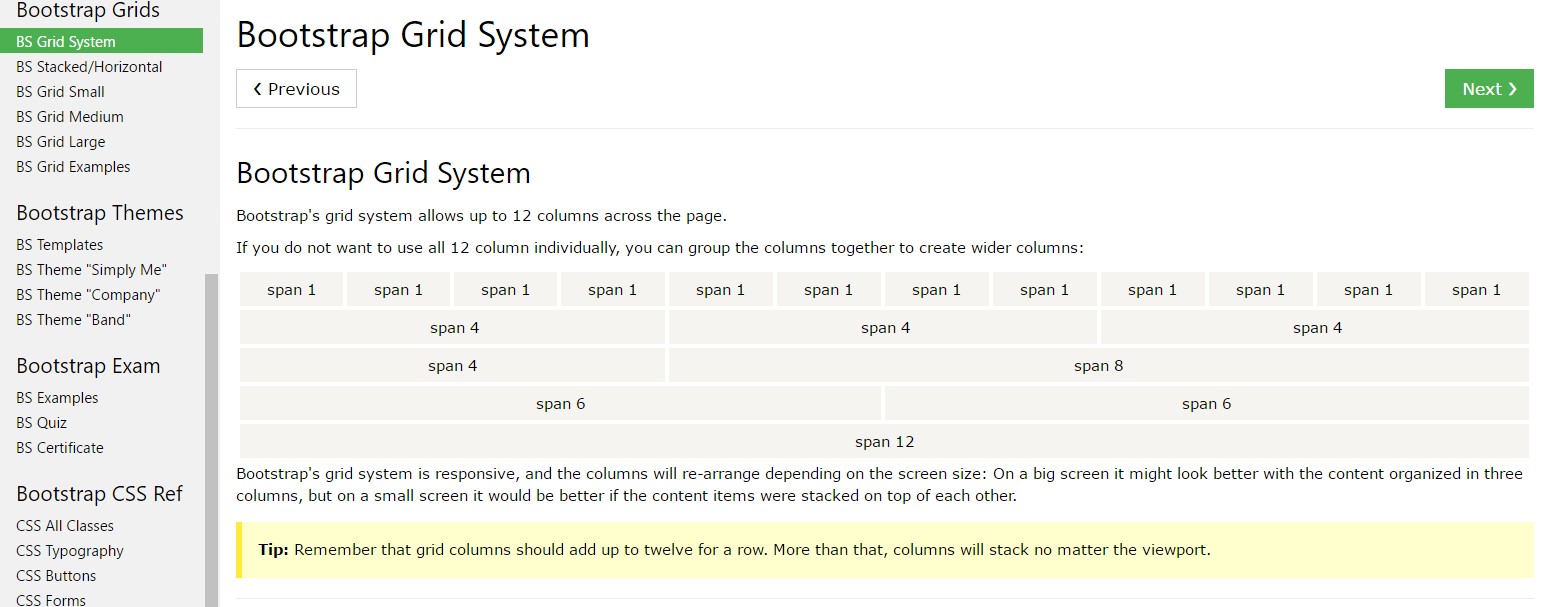
Among the most required element of the Bootstrap framework empowering us to establish responsive web pages interactively enhancing to regularly suit the size of the display screen they become featured on still looking nicely is the so called grid system. Things that it mainly works on is giving us the opportunity of making complicated styles putting together row as well as a special quantity of column features kept in it. Just imagine that the obvious size of the display is split up in twelve equivalent parts vertically.
How you can apply the Bootstrap grid:
Bootstrap Grid System uses a set of columns, containers, and rows to layout as well as fix content. It's built by having flexbox and is completely responsive. Below is an illustration and an in-depth check out ways in which the grid interacts.

The aforementioned sample designs three equal-width columns on little, standard, large, and extra large size gadgets employing our predefined grid classes. All those columns are centered in the page together with the parent .container.
Here's in what way it performs:
- Containers provide a methods to focus your website's contents. Use .container for fixated width or .container-fluid for full width.
- Rows are horizontal sets of columns which provide your columns are definitely aligned appropriately. We utilize the negative margin method on .row to ensure all your material is aligned correctly down the left side.
- Content has to be put within columns, also only columns may be immediate children of rows.
- Because of flexbox, grid columns free from a specified width will instantly format with identical widths. For example, four instances of
.col-sm will each immediately be 25% large for small breakpoints.
- Column classes indicate the variety of columns you wish to work with from the possible 12 per row. { So, supposing that you want three equal-width columns, you can surely work with .col-sm-4.
- Column widths are established in percents, so they are actually always fluid as well as sized about their parent element.
- Columns feature horizontal padding to create the gutters between individual columns, nevertheless, you are able to clear away the margin from rows and padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), little, medium, large, and extra large.
- Grid tiers are founded on minimum widths, meaning they apply to that one tier plus all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large gadgets).
- You are able to utilize predefined grid classes as well as Sass mixins for extra semantic markup.
Take note of the limitations as well as problems around flexbox, like the failure to employ certain HTML elements such as flex containers.
Sounds pretty good? Wonderful, let us go on to experiencing all that during an example.
Bootstrap Grid Example possibilities
Typically the column classes are simply something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- always continues being the same.
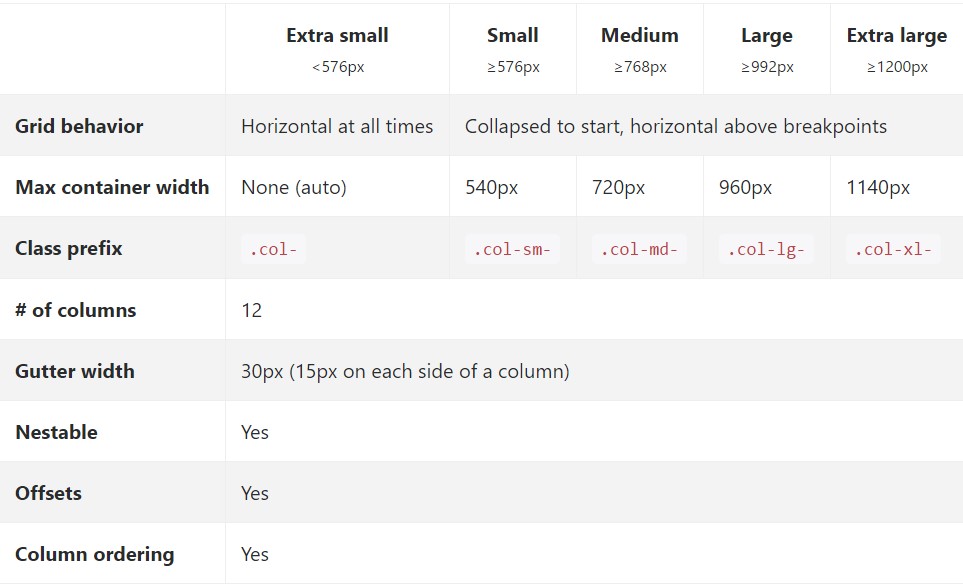
Whenever it goes to the Bootstrap Grid Template sizings-- all of the workable sizes of the viewport ( or else the visual area on the screen) have been split up in five variations as follows:
Extra small-- sizes under 544px or 34em (which comes to be the default measuring system for Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and anything greater than it .col-xl-*>
While Bootstrap utilizes em-s or rem-s for explaining the majority of sizes, px-s are taken for grid breakpoints and container widths. This is just because the viewport width is in pixels and does not actually change using the font size.
Discover how elements of the Bootstrap grid system do a job all around multiple tools with a handy table.

The brand new and different from Bootstrap 3 here is one additional width range-- 34em-- 48em being assigned to the xs size shifting all the widths one range down. With this the sizes of 75em and over get with no a determined size in this way in Bootstrap 4 the Extra Large size becomes proposed to deal with it.
Each of the components styled utilizing a certain viewport width and columns keep its overall size in width with regard to this viewport and all above it. Anytime the width of the screen goes below the defined viewport size the components pile above each other filling all width of the view .
You can also assign an offset to an element via a pointed out quantity of columns in a specific screen sizing and more than this is done with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for instance. This was of identifying the offsets is brand new for Bootstrap 4-- the previous edition worked with the .col- ~ size ~-offset- ~ columns ~ syntax.
A couple of things to take into account when building the markup-- the grids including rows and columns have to be inserted inside a .container features. There are actually two varieties of containers available -- the fixed .container element which size continues to be intact until the following viewport size breakpoint is reached and .container-fluid which spans the whole width of the viewport.
Personal heirs of the containers are the .row components which in order get filled in by columns. Supposing that you happen to put items with more than 12 columns in width around a single row the last elements which width goes over the 12 columns boundary will definitely wrap to a new line. Several classes may be applied for a single element to style its appearance in various viewports too.
Auto format columns
Employ breakpoint-specific column classes for equal-width columns. Incorporate any range of unit-less classes for each breakpoint you need to have and each column is going to be the identical width.
Equivalent size
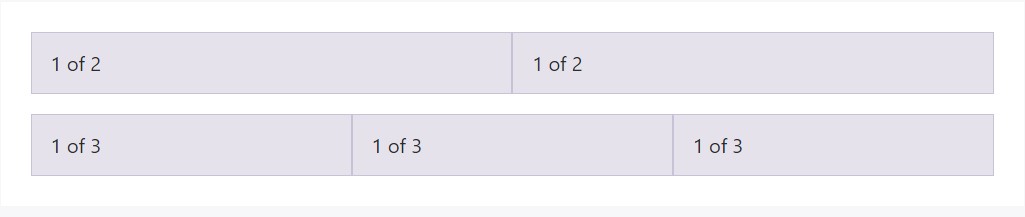
As an example, below are two grid designs that used on each and every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
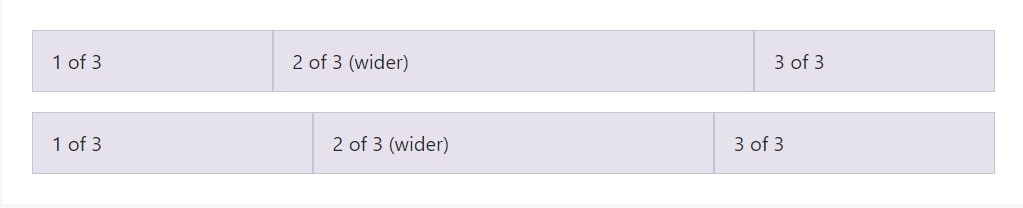
Auto-layout for the flexbox grid columns likewise shows you can easily set up the width of one column and the others will promptly resize around it. You can employ predefined grid classes (as indicated here), grid mixins, or possibly inline widths. Keep in mind that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
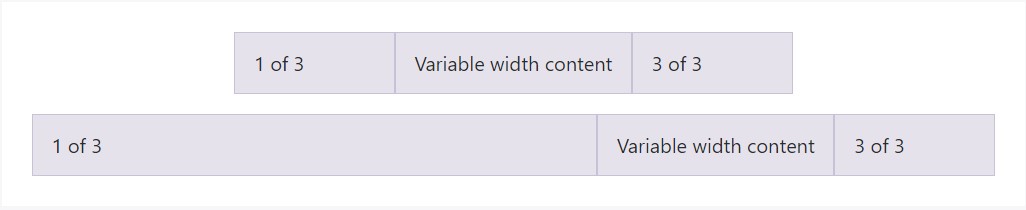
</div>Variable size web content
Applying the col- breakpoint -auto classes, columns can size itself based on the common size of its material. This is very helpful along with one line material such as inputs, numbers, and so on. This particular, along with a horizontal alignment classes, is extremely essential for centralizing arrangements together with irregular column sizes as viewport width improves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
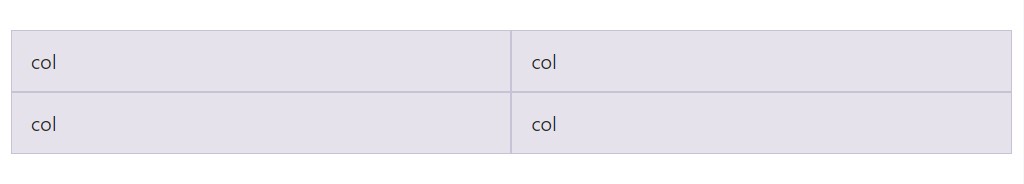
</div>Identical width multi-row
Set up equal-width columns which go across multiple rows by simply placing a .w-100 specifically where you prefer the columns to break to a new line. Help make the breaches responsive by means of mixing the .w-100 together with some responsive display utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes in order to get building complex responsive layouts. Customize the size of your columns upon extra small, small, medium, large, or else extra large devices however you choose.
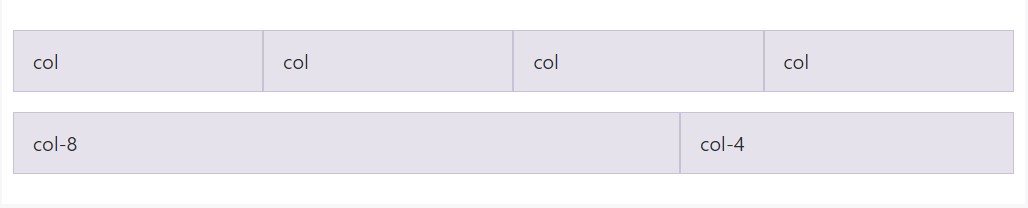
All of the breakpoints
To grids which are the similar from the tiniest of gadgets to the largest, make use of the .col and .col-* classes. Point out a numbered class when you require a specifically sized column; otherwise, do not hesitate to stay on .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Piled to horizontal
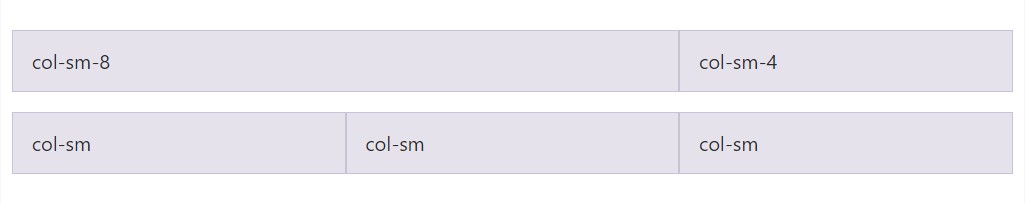
Using a individual package of .col-sm-* classes, you may produce a basic grid system that begins stacked on extra compact devices prior to ending up being horizontal on personal computer (medium) devices.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Mix up and match
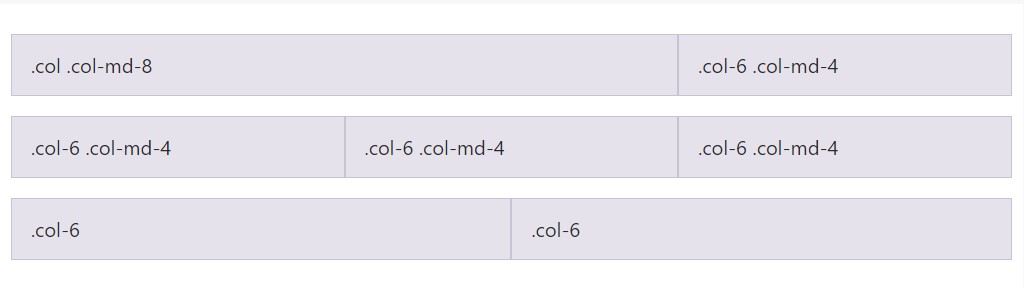
Really don't prefer your columns to just simply stack in a number of grid tiers? Use a combination of separate classes for each tier as desired. View the example listed below for a best concept of the way all of it functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Work with flexbox alignment utilities to vertically and horizontally line up columns.
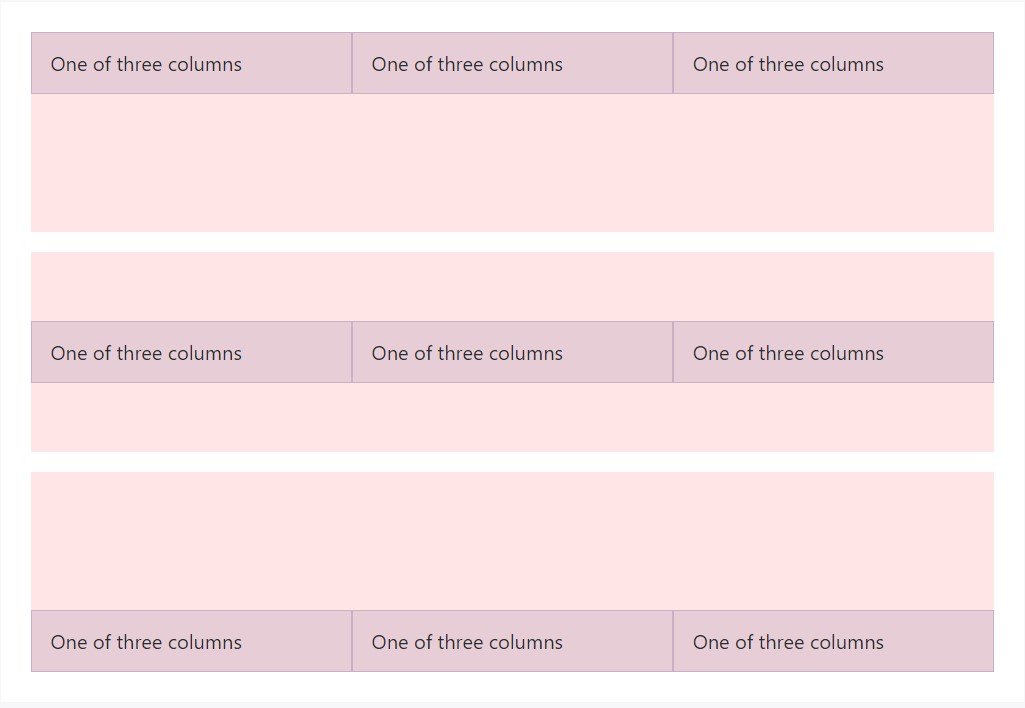
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
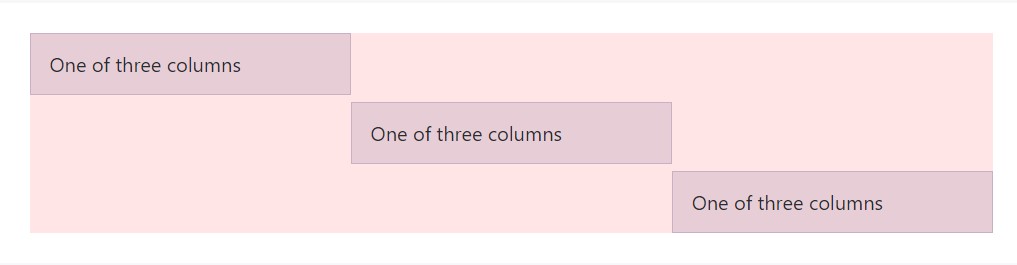
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
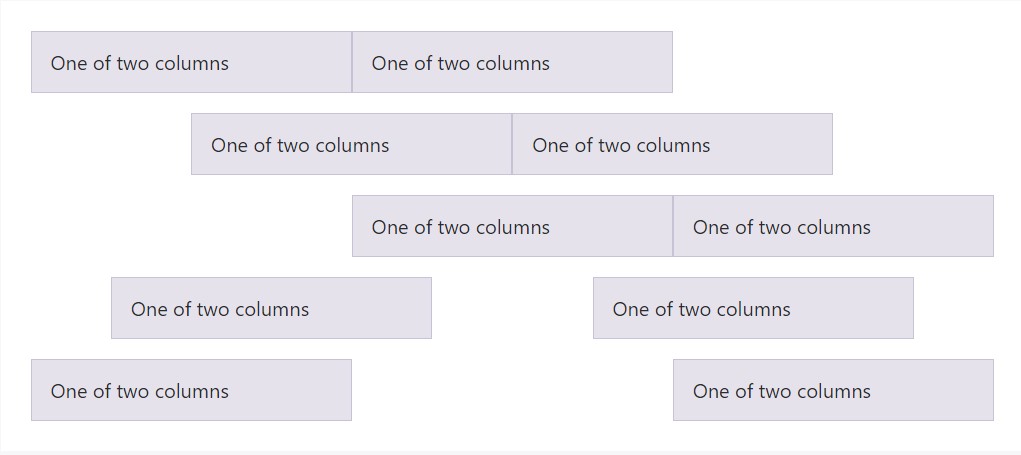
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
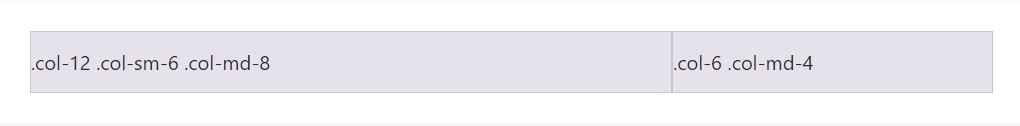
The gutters amongst columns within our predefined grid classes can be removed with .no-gutters. This clears away the undesirable margin-s from .row and the horizontal padding from all of the nearby children columns.
Here's the source code for building these formats. Bear in mind that column overrides are scoped to just the very first children columns and are actually targeted via attribute selector. Even though this provides a more specific selector, column padding can easily still be additional customised together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it looks. Consider you can certainly continue to employ this with all other predefined grid classes ( involving column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
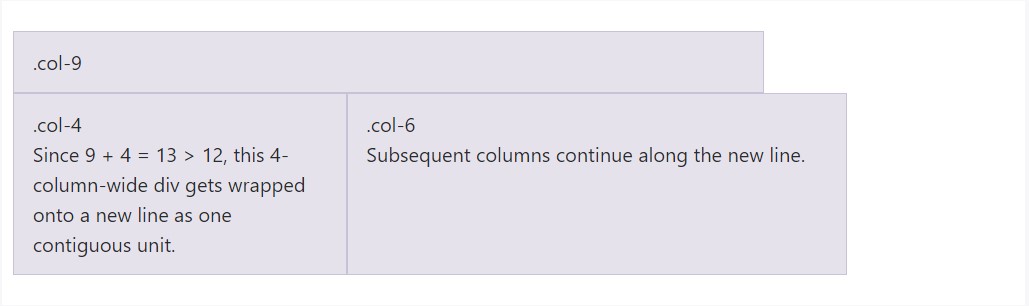
</div>Column covering
Supposing that greater than 12 columns are placed within a single row, each group of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
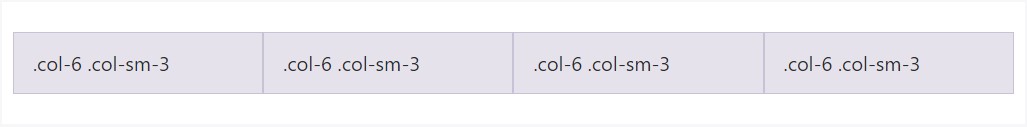
</div>Reseting of the columns
Having the handful of grid tiers accessible, you are certainly bound to encounter troubles where, at specific breakpoints, your columns do not clear pretty correct as one is taller in comparison to the other. To take care of that, use a combination of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
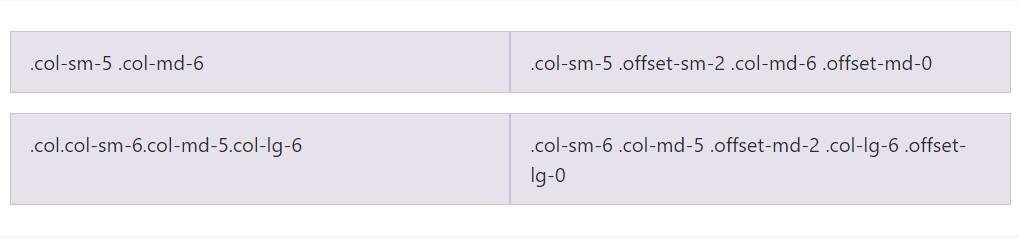
</div>In addition to column cleaning at responsive breakpoints, you may perhaps will need to reset offsets, pushes, or pulls. Discover this in action in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
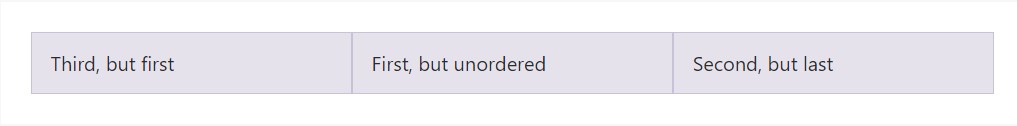
Flex purchase
Utilize flexbox utilities for regulating the vision structure of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
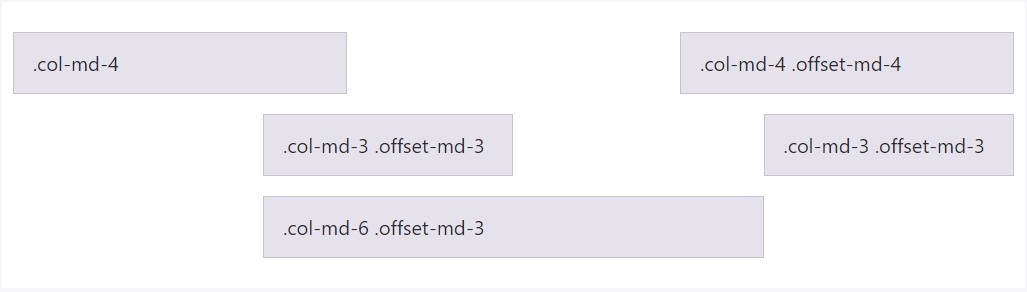
</div>Offsetting columns
Transport columns to the right using .offset-md-* classes. These kinds of classes enhance the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
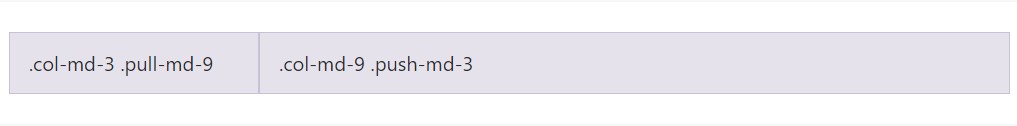
</div>Pulling and pushing
Effectively alter the ordination of our built-in grid columns with .push-md-* and .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Material positioning
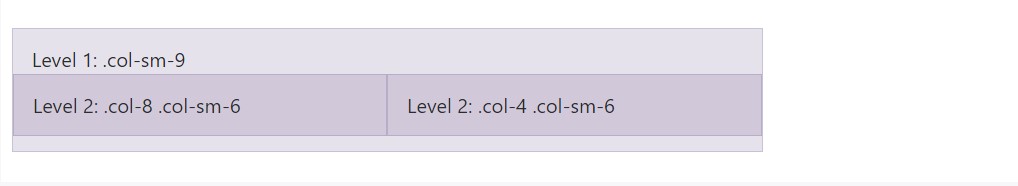
To home your web content together with the default grid, provide a brand new .row and set of .col-sm-* columns within an existing .col-sm-* column. Nested rows ought to involve a set of columns that amount to 12 or else less (it is not required that you work with all of the 12 available columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's origin Sass information
The moment putting to use Bootstrap's source Sass files, you have the option of applying Sass mixins and variables to produce custom-made, semantic, and responsive page layouts. Our predefined grid classes employ these same variables and mixins to provide a whole collection of ready-to-use classes for fast responsive layouts .
Options
Variables and maps control the amount of columns, the gutter size, and also the media query factor. We employ these to generate the predefined grid classes detailed earlier, and also for the customized mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used along with the grid variables to generate semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example usage
You can certainly transform the variables to your very own custom-made values, or else simply use the mixins using their default values. Here is actually an illustration of applying the default modes to develop a two-column configuration having a gap in between.
See it practical in this particular delivered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Applying our embedded grid Sass maps and variables , it is really attainable to entirely customize the predefined grid classes. Replace the amount of tiers, the media query dimensions, and also the container sizes-- then recompile.
Gutters and columns
The quantity of grid columns and also their horizontal padding (aka, gutters) can possibly be customized by using Sass variables. $grid-columns is applied to bring in the widths (in percent) of every individual column while $grid-gutter-widths enables breakpoint-specific widths that are divided evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Going beyond the columns themselves, you may additionally modify the variety of grid tiers. In case you required simply just three grid tiers, you would certainly modify the $ grid-breakpoints and $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever developing some changes to the Sass variables or maps , you'll need to save your adjustments and recompile. Doing so are going to out a brand-new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to additionally be upgraded to use the custom breakpoints.
Final thoughts
These are in fact the simple column grids in the framework. Utilizing particular classes we have the ability to direct the special elements to span a established amount of columns baseding on the real width in pixels of the viewable place in which the webpage becomes displayed. And since there are certainly a a number of classes defining the column width of the features instead of reviewing each one it is simply more useful to try to learn about specifically how they really become put up-- it is actually truly simple to remember featuring just a handful of things in mind.
Inspect a couple of video information regarding Bootstrap grid
Related topics:
Bootstrap grid authoritative documents

W3schools:Bootstrap grid guide

Bootstrap Grid column