Bootstrap Offset Class
Intro
It is really wonderful whenever the material of our web pages simply fluently expands over the whole width accessible and easily alter sizing plus ordination when the width of the screen changes yet occasionally we need letting the features some space around to breath with no additional features around them considering that the balance is the secret of obtaining light and responsive presentation easily delivering our information to the ones checking out the page. This free space coupled with the responsive behavior of our web pages is really an important feature of the style of our web pages .
In the most recent edition of the most popular mobile phone friendly framework-- Bootstrap 4 there is simply a special group of tools dedicated to placing our components specifically the places we need to have them and transforming this positioning and appeal baseding on the size of the display web page gets displayed.
These are the so called Bootstrap Offset Grid and push / pull classes. They do the job absolutely convenient and in instinctive style being actually integrated through the grid tier infixes like -sm-, -md- and so forth.
Effective ways to employ the Bootstrap Offset System:
The general syntax of these is really easy-- you have the action you require to be utilized-- such as .offset for example, the smallest grid dimension you need to have it to employ from and above-- just like -md and a value for the needed action in variety of columns-- just like -3 for instance.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This whole entire feature put together results .offset-md-3 which are going to offset the chosen column element together with 3 columns to the right from its default location on medium display dimensions and above. .offset classes constantly removes its web content to the right.
Example
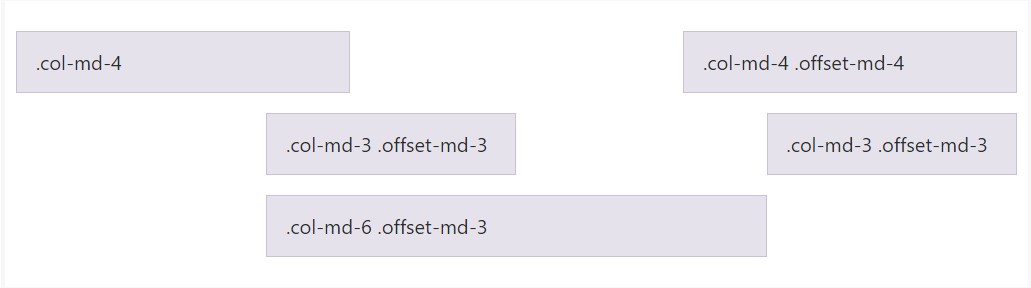
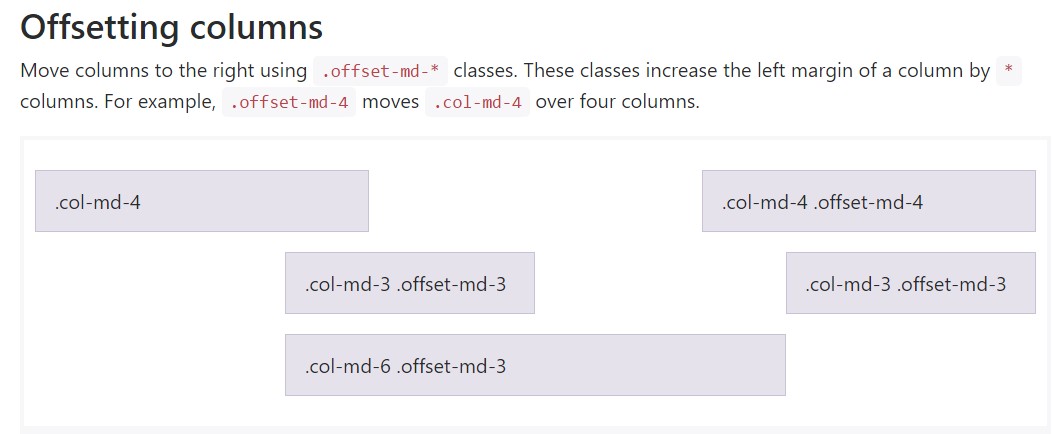
Position columns to the right using .offset-md-* classes. Such classes increase the left margin of a column by * columns. For instance,.offset-md-4 push .col-md-4 above four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Significant aspect
Important thing to take note here is up out of Bootstrap 4 alpha 6 the -xs infix has been dismissed so for the most compact screen dimensions-- under 34em as well as 554 px the grid sizing infix is omitted-- the offsetting instruments classes get followed by the wanted number of columns. So the instance coming from above will transform into something like .offset-3 and will deal with all screen dimensions unless a rule for a wider viewport is defined-- you have the ability to do that by simply just designating the appropriate .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the identical component.
This strategy does the trick in case when you require to style a particular component. Assuming that you however for some kind of cause prefer to remove en element baseding on the ones surrounding it you can work with the .push - as well as .pull classes that generally work on the very same thing yet packing the free space lost with the following feature when possible. And so for instance in the case that you have two column features-- the first one 4 columns wide and the second one-- 8 columns large (they equally fill the entire row) applying .push-sm-8 to the number one item and .pull-md-4 to the 2nd will really reverse the order in what they get shown on small viewports and above. Cutting out the –xs- infix for the smallest screen dimensions counts here too.
And at last-- since Bootstrap 4 alpha 6 introduces the flexbox utilities for installing web content you have the ability to likewise utilize these for reordering your material using classes like .flex-first and .flex-last to set an element in the starting point or at the end of its row.
Final thoughts
So generally that is definitely the manner the most important features of the Bootstrap 4's grid structure-- the columns become selected the preferred Bootstrap Offset HTML and ordered precisely in the manner that you need them despite the way they arrive in code. Nevertheless the reordering utilities are really impressive, the things should really be showcased first should likewise be described first-- this will certainly also make things a much simpler for the people reading your code to get around. However of course everything depends on the certain case and the targets you're planning to reach.
Inspect a couple of video clip tutorials about Bootstrap Offset:
Connected topics:
Bootstrap offset official records

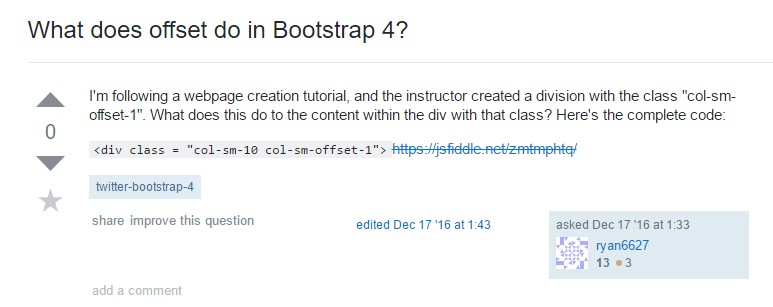
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub