Bootstrap Row Grid
Introduction
What do responsive frameworks perform-- they supply us with a practical and functioning grid environment to place out the content, making sure if we define it correctly so it will do the job and present properly on any type of device despite the proportions of its screen. And just like in the construction every framework featuring one of the most prominent one in its newest edition-- the Bootstrap 4 framework-- feature simply a few principal features that made and incorporated efficiently have the ability to assist you create nearly any sort of beautiful look to fit your design and sight.
In Bootstrap, normally, the grid system becomes assembled by three primary elements which you have very likely actually encountered around exploring the code of several webpages-- these are actually the .container and its own alternative .container-fluid, the .row element and a huge selection of column components - all of them holding the .col- class prefix-- these are certainly the containers where - when the design for a specific section of our pages has presently been generated-- we have the ability to pour the real material inside.
In the event that you're pretty new to this whole thing and at times may think which was the proper approach these three has to be positioned inside your markup right here is really a useful trick-- everything you need to bear in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And considering that you'll shortly get used to spotting the columns serving as the inner element it is certainly not differ likely you would definitely misjudgment what the primary and the last C indicates.
Handful of words regarding the grid system in Bootstrap 4:
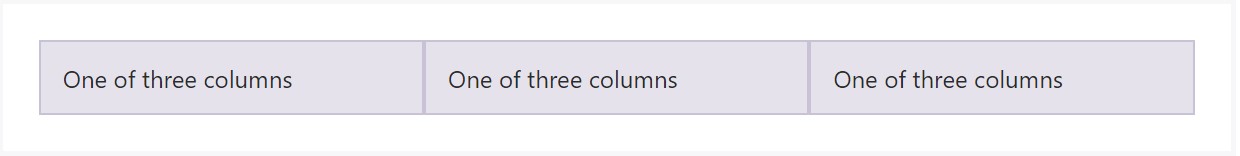
Bootstrap's grid mode utilizes a series of containers, columns, and rows to design as well as line up web content. It's built with flexbox and is perfectly responsive. Shown below is an example and an in-depth check out just how the grid integrates.

The mentioned above example creates three equal-width columns on little, medium, large size, and also extra large size gadgets applying our predefined grid classes. All those columns are centralized in the page with the parent .container.
Here is actually in what way it operates:
- Containers deliver a solution to focus your web site's materials. Apply .container for fixed width or .container-fluid for total width.
- Rows are horizontal groups of columns which provide your columns are really aligned correctly. We employ the negative margin method regarding .row to provide all of your content is coordinated appropriately down the left side.
- Content has to be positioned inside of columns, also just columns may be immediate children of Bootstrap Row Css.
- Due to flexbox, grid columns without any a fixed width will promptly design having same widths. As an example, four instances of
.col-sm will each immediately be 25% big for small breakpoints.
- Column classes identify the variety of columns you wish to use outside of the possible 12 per row. { Therefore, in the case that you need three equal-width columns, you can absolutely apply .col-sm-4.
- Column widths are set up in percents, so they're constantly fluid and sized relative to their parent component.
- Columns possess horizontal padding to create the gutters in between individual columns, nevertheless, you may clear away the margin from rows and padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), little, normal, big, and extra huge.
- Grid tiers are founded on minimum widths, meaning they put on that one tier plus all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large gadgets).
- You have the ability to employ predefined grid classes or else Sass mixins for additional semantic markup.
Recognize the restrictions and errors around flexbox, such as the incapability to apply certain HTML features such as flex containers.
Though the Containers provide us fixed in max width or else spreading from edge to edge horizontal space on display screen with small helpful paddings across and the columns provide the means to delivering the display screen space horizontally-- once again with several paddings across the certain web content giving it a space to breathe we are simply planning to target our consideration to the Bootstrap Row component and all of the great ways we can surely use it for styling, adjusting and distributing its materials working with the clear new to alpha 6 flexbox utilities that are truly several classes to bring in to the .row component. And given that it is really a responsive framework we're speaking about each of the styling classes we're planning to talk about can be utilized to a specific range of the display widths together with the grid tiers infixes like -sm-, -md- and so forth-- we'll observe precisely how in the very coming example.
The best way to employ the Bootstrap Row Class:
Flexbox utilities can possibly be employed for creating the structure of the elements placed inside a .row - you have the ability to develop the appear horizontally positioned one after one other as typical with the .flex-row class, reverse the order they appear inside the markup with .flex-row-reverse, pace them stacked over one another with the .flex-column class or perhaps stack them backwards utilizing .flex-column-reverse
Right here is how the grid tiers infixes get applied-- as an example to stack the .row's child elements only on big displays and above utilize the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
With the flexbox utilities related to a .row some really beneficial justification can be received too-- you can certainly as well coordinate all of the elements left with .justify-content-start or right using .justify-content-end flexbox classes or else you can certainly select to apply what is simply inside of the row in the perfect middle of the container with the .justify-content-center class. Some other opportunities are arranging the free territory equally in between the elements or around them with the classes .justify-content between and .justify-content-around classes used.
This counts as well to the vertical setting which in Bootstrap 4 flexbox utilities has been actually addressed just as .align- component. Applying all the elements adjusted to the top edge of their container component is handled by .align-items-start appointed to the .row having them, aligning them with the bottom-- by .align-items-end, centralizing-- utilizing .align-items-center.
A different selections are aligning the materials by their baselines being straightened the class is .align-items-baseline - pretty handy for legibility factors-- and spreading all the components in highness so they match the level of the container or else in various other terms-- get as tall as the highest one-- gets attained with the .align-items-stretch - quite useful for cards with details changing in length of explanations for instance.
Each of the flexbox utilities discussed so far sustain separate grid tiers infixes-- include them right prior to the very last word of the matching classes-- just like .align-items-sm-stretch, .justify-content-md-between and so on.
Conclusions
Here is actually exactly how this vital but at very first look not so customizable component-- the .row element appears to provide us quite a few highly effective styling options along with the brand-new Bootstrap 4 system accepting the flexbox and dropping the IE9 support. Everything that's left for you currently is thinking of an appealing new manners utilizing your new methods.
Inspect a couple of on-line video guide about Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: authoritative documents

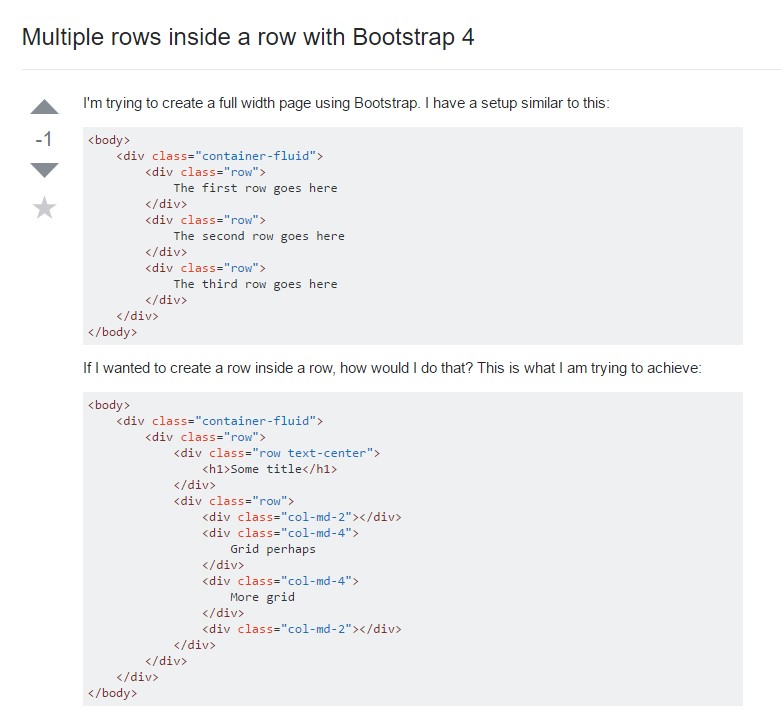
Multiple rows inside a row with Bootstrap 4

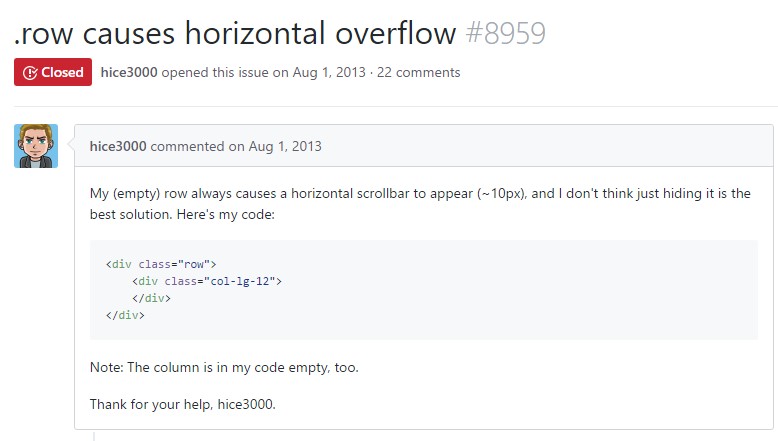
Another complication: .row causes horizontal overflow