Bootstrap Layout Jquery
Introduction
In the previous several years the mobile gadgets developed into such critical part of our lives that almost all of us can't really visualize just how we came to get around without having them and this is being said not only for phoning some people by speaking like you remember was really the original mission of the mobiles however in fact linking with the entire world by having it directly in your arms. That's the key reason why it likewise became very crucial for the most usual habitants of the World wide web-- the website page have to show as great on the small-sized mobile displays as on the standard desktops which on the other hand got even larger making the dimension difference even bigger. It is supposed someplace at the start of all this the responsive frameworks come to show up providing a handy strategy and a number of brilliant tools for getting pages behave regardless the gadget viewing them.
But what's probably essential and lays in the bases of so called responsive web design is the approach in itself-- it's totally unique from the one we used to have certainly for the corrected width webpages from the very last years which consequently is much identical to the one in the world of print. In print we do have a canvas-- we set it up once initially of the project to modify it up possibly a handful of times since the work proceeds however at the basic line we end up utilizing a media of size A and also artwork with size B arranged on it at the indicated X, Y coordinates and that's it-- once the project is completed and the dimensions have been aligned all of it ends.
In responsive website design even so there is certainly no such thing as canvas size-- the possible viewport dimensions are as practically infinite so setting up a fixed value for an offset or a dimension can be fantastic on one display however quite annoying on another-- at the additional and of the specter. What the responsive frameworks and specifically some of the most prominent of them-- Bootstrap in its newest fourth version supply is certain smart ways the website pages are being actually developed so they automatically resize and reorder their particular parts adapting to the space the viewing display screen provides and not moving far away from its own width-- through this the website visitor reaches scroll only up/down and gets the material in a practical dimension for studying without having to pinch zoom in or out in order to see this component or another. Let us see precisely how this generally works out.
Efficient ways to use the Bootstrap Layout Grid:
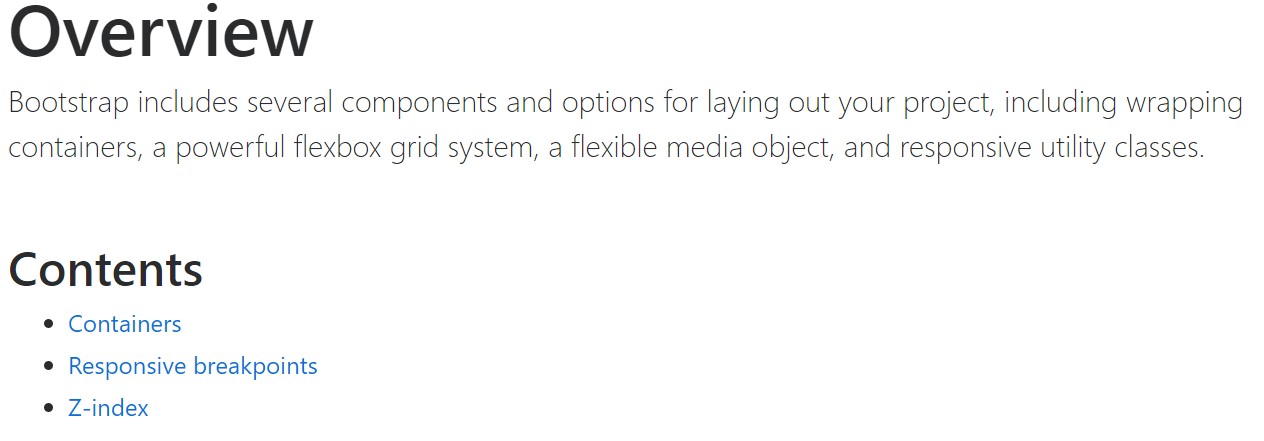
Bootstrap consists of a number of components and features for laying out your project, featuring wrapping containers, a impressive flexbox grid system, a versatile media object, and also responsive utility classes.
Bootstrap 4 framework applies the CRc system to deal with the page's material. If you are really simply just starting this the abbreviation gets much simpler to keep in mind because you will probably in some cases think at first which element features what. This come for Container-- Row-- Columns that is the system Bootstrap framework uses with regard to making the web pages responsive. Each responsive web page consists of containers holding generally a single row with the needed quantity of columns within it-- all of them together creating a special material block on web page-- like an article's heading or body , list of material's components and so on.
Let's have a look at a single content block-- like some components of anything being certainly provided out on a page. Initially we require covering the entire feature into a .container it's sort of the small canvas we'll place our content inside. What the container performs is limiting the width of the area we have readily available for positioning our content. Containers are adjusted to expand up to a specific size according to the one of the viewport-- always remaining a bit smaller leaving a bit of free space aside. With the alteration of the viewport width and possible maximum size of the container element dynamically changes as well. There is another sort of container - .container-fluid it always expands the entire size of the provided viewport-- it is actually used for creating the so called full-width web page Bootstrap Layout Responsive.
Next inside of our .container we need to put a .row element.
These are employed for handling the positioning of the material features we put within. Due to the fact that the most recent alpha 6 version of the Bootstrap 4 framework utilizes a designating approach called flexbox along with the row element now all variety of positionings structure, grouping and sizing of the content can be attained with just bring in a simple class however this is a complete new story-- for now do understand this is actually the component it's done with.
Lastly-- inside the row we must set some .col- features which are the actual columns holding our priceless material. In the example of the components list-- each component gets placed inside of its personal column. Columns are the ones which operating along with the Row and the Container components generate the responsive behaviour of the web page. Things that columns ordinarily do is present inline to a specific viewport size getting the specified portion of it and stacking over one another whenever the viewport obtains smaller sized filling the entire width readily available . So in the case that the display screen is wider you have the ability to find a few columns each time however in case it gets very little you'll see them gradually therefore you don't need to stare going through the content.
Basic styles
Containers are actually probably the most fundamental design component in Bootstrap and are required whenever employing default grid system. Choose from a responsive, fixed-width container (meaning its own max-width changes with each and every breakpoint) or maybe fluid-width ( showing it is actually 100% wide constantly).
As long as containers can be embedded, a lot of Bootstrap Layouts designs do not demand a embedded container.

<div class="container">
<!-- Content here -->
</div>Use .container-fluid for a total width container, extending the entire size of the viewport.

<div class="container-fluid">
...
</div>Explore a couple of responsive breakpoints
Considering that Bootstrap is built to be definitely mobile first, we use a fistful of media queries to develop sensible breakpoints for interfaces and layouts . Such breakpoints are mostly founded on minimum viewport widths and make it possible for us to scale up components like the viewport changes .
Bootstrap mainly utilizes the following media query ranges-- or breakpoints-- in Sass files for format, grid structure, and components .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we develop source CSS in Sass, all Bootstrap media queries are available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically operate media queries that proceed in the other way (the offered display dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are likewise attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a single segment of display sizes employing the minimum required and max breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise readily available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact same display screen scale range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A handful of Bootstrap components utilize z-index, the CSS property that supports authority format through giving a third axis to arrange web content. We employ a default z-index scale within Bootstrap that is actually been created for correctly layer navigating, popovers and tooltips , modals, and more.
We really don't recommend modification of these types of values; you evolve one, you probably must alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- such as the backdrops that allow click-dismissing-- normally reside on a lower z-index-s, meantime navigation and popovers incorporate much higher z-index-s to guarantee they overlay bordering material.
Another tip
Through the Bootstrap 4 framework you have the ability to install to five separate column looks baseding upon the predefined in the framework breakpoints but usually 2 to 3 are pretty sufficient for acquiring ideal appearance on all of the display screens.
Final thoughts
So currently hopefully you do have a fundamental thought just what responsive web site design and frameworks are and exactly how the most favored of them the Bootstrap 4 system takes care of the webpage material in order to make it display best in any screen-- that is definitely just a fast look however It's considerd the understanding just how items do a job is the best base one should move on right before digging into the details.
Examine some on-line video short training regarding Bootstrap layout:
Linked topics:
Bootstrap layout formal documents

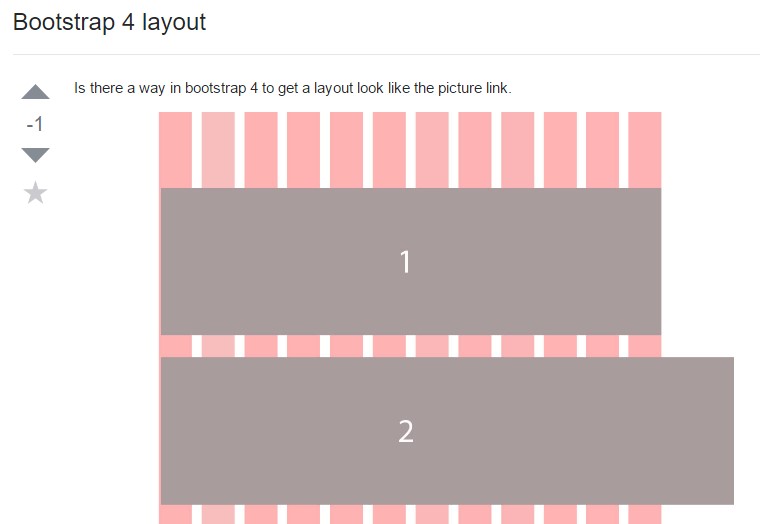
A strategy within Bootstrap 4 to establish a wanted layout

Style examples inside of Bootstrap 4