Bootstrap Navbar Content
Overview
Despite of how tricky and elaborate website organization we make, it does not matter much if we don't produce the people a user-friendly and also user friendly approach accessing it and getting to the specific web page wanted fast and having the minimum efforts no matter the screen size of the device displaying the web-site. With Bootstrap 4 it's very simple to include a responsive Bootstrap Navbar Header wrapping the menu organization easy and fast with minimal code. The navbar could be set up to collapse under a particular screen width and a display horizontal depending on how it looks and user experience when it comes to flexible behavior. Here is how: Listed here is how:
Exactly how to make use of the Bootstrap Navbar Active:
Here is actually the things you need to find out right before starting along with the navbar:
- Navbars need a covering .navbar with .navbar-toggleable-* to get responsive collapsing as well as color arrangement classes.
- Navbars and their items are simply adjustable by default. Work with extra containers to limit their horizontal width.
- Navbars as well as their elements are set up through flexbox, presenting quick and easy arrangement alternatives with utility classes.
- Navbars are actually responsive by default, though you can simply modify them to modify that. Responsive behavior baseds on Collapse JavaScript plugin.
- Ensure availability by operating a <nav> element or, if applying a more generic component like a <div>, add a role="navigation" to each and every Bootstrap Navbar Active to clearly determine it just as a landmark location for users of assistive technologies.
First we need a <nav> component to cover the whole point up - assign it the . navbar course to start, a .navbar-fixed-top in order to have it stick at the top of the page at all times or .navbar-fixed-bottom if for a factor you would certainly desire it taken care of near the bottom. Below additionally is the location to deal with the entire element's color-- in Bootstrap 4 you have some brand-new amazing clesses for that like .navbar-dark, .navbar-light or the classes linking the history to the contextual colors in the structure-- like .bg-info, .bg-success and so on. Naturally usually you might have a predefined color scheme to comply with - like a brand name's shade or something-- then just add an easy design =" background-color: ~ your shade ~" feature or specify a bg-* course and also designate it to the <nav> element.
If you wish the navbar to collapse at a defined device width right here also is the area to add a button component with the classes .navbar-toggler and
.hidden- ~ the final sizing you would want the navbar displayed inline ~ -up also adding the type="button" data-toggle="collapse" and data-target="# ~ the ID of the component keeping the actual navbar content ~" - we'll get to this last one in just a moment. Since the flexible behavior it the principle of the Bootstrap framework we'll concentrate on generating flexible navbars since practically these are the ones we'll mostly may need.
Statin details by doing this the next step in developing the navbar is producing a <div> element to hold the complete navbar and its items and collapse at the demanded device size-- assign it the .collapse class and .navbar-toggleable- ~ the largest display size in which you need it collapsed ~ for example - .navbar-toggleable-sm
Within this component, you can optionally include a wrapper with the .navbar-brand to provide some information relating to the owner of the website and also the basic navbar part-- the one having the nav construction of your site. It needs to be wrapped in an unordered list or <ul> carrying the .nav and also .navbar-nav classes. The <li> components within it should be assigned the .nav-item class and the actual links in them - .nav-link class.
Another thing to take note of
A thing to note is that in the new Bootstrap 4 framework the means of selecting the positioning of the navbar items has been transformed a little in order various looks to be possibly referenced to different display sizes.
Continue reading for an instance and list of maintained sub-components.
For examples
Upheld web content
Navbars incorporated built-in help for a handful of sub-components. Choose the following just as desired:
.navbar-brand for your project, product, or company name.
.navbar-nav for a light-weight and full-height navigating (including assistance for dropdowns)..
.navbar-toggler for application along with collapse plugin and various other site navigation toggling behaviours.
.form-inline for any form controls and also acts.
.navbar-text for adding vertically based strings of text.
.collapse.navbar-collapse for getting together and concealing navbar materials through a parent breakpoint.
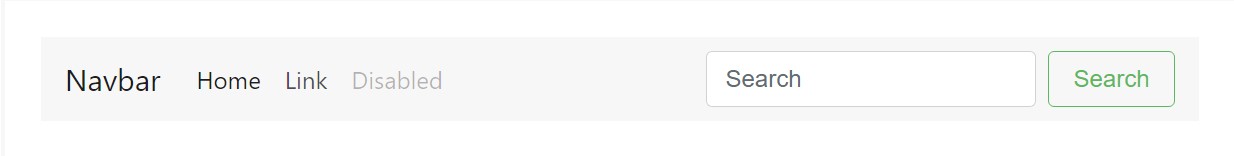
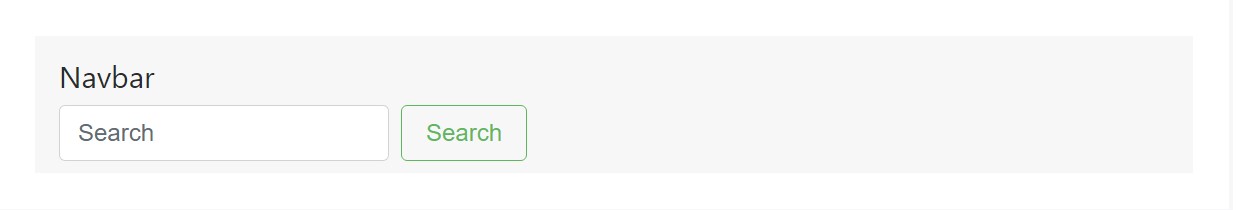
Here is literally an illustration of all the sub-components consisted of within a responsive light-themed navbar which instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Label
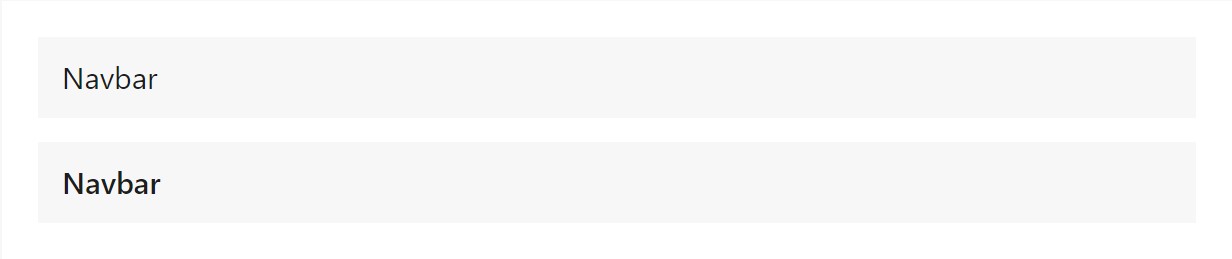
The .navbar-brand can be related to many elements, although an anchor operates ideally just as certain aspects might possibly want utility classes or customized looks.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Bring in illustrations to the .navbar-brand are going to probably regularly call for custom styles or utilities to correctly scale. Here are various instances to expose.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigating urls set up on .nav possibilities with their personal modifier class and require the use of toggler classes for effective responsive designing . Site navigation in navbars will likewise expand to take up as much horizontal zone as possible to operate your navbar contents safely straightened.
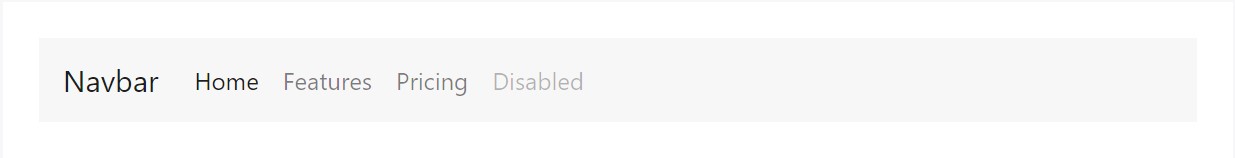
Active states-- with .active-- to signify the existing web page can be employed straight to .nav-link-s or else their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
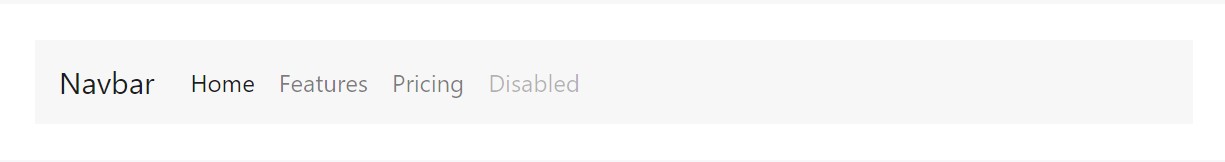
</nav>And because we work with classes for our navs, you can keep away from the list-based technique completely if you like.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
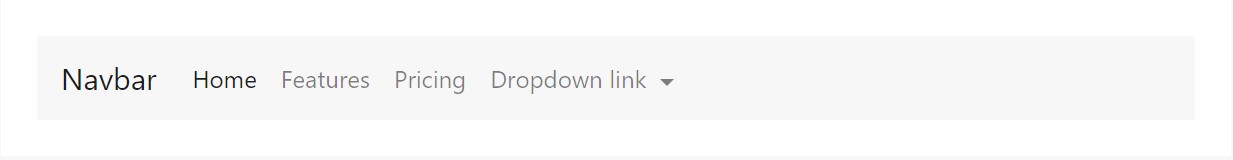
</nav>You can likewise utilize dropdowns in your navbar nav. Dropdown menus need a wrapping element for installing, thus be sure to employ different and nested elements for .nav-item and .nav-link just as presented below.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
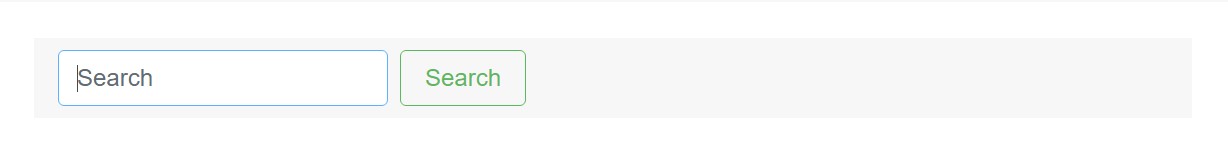
Set numerous form controls and components in a navbar through .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Fix the materials of your inline forms with utilities like wanted.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups operate, too:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Several buttons are maintained as part of these navbar forms, too. This is likewise a great pointer that vertical placement utilities can possibly be worked with to fix various sized elements.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
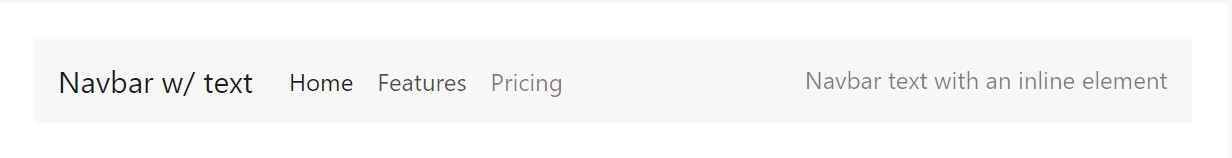
</nav>Text
Navbars may provide bits of content with .navbar-text. This particular class corrects vertical placement and horizontal spacing for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Combine and suit with different elements and utilities like wanted.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
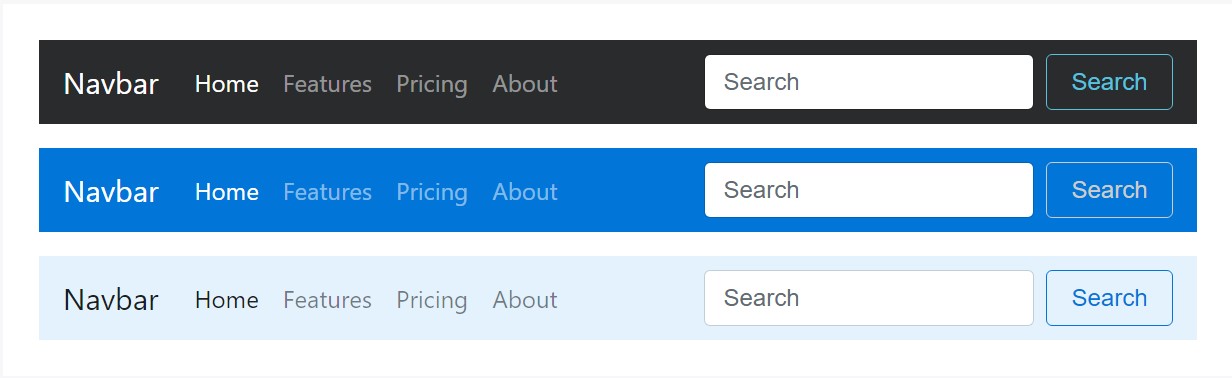
</nav>Color schemes
Theming the navbar has never been actually much easier as a result of the merger of theming classes and background-color utilities. Pick from .navbar-light for usage with light background color schemes , or .navbar-inverse for dark background colors. After that, customize with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Eventhough it is generally not demanded, you can wrap a navbar in a .container to focus it on a page or else put in one inside to simply focus the components of a corrected or static top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>As the container is in your navbar, its own horizontal padding is gotten rid of at breakpoints below your pointed out
.navbar-toggleable-* class. This assures we're not doubling up on padding completely on lower viewports when your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Placement
Put into action position utilities to put navbars in non-static places. Choose from positioned to the top, attached to the bottom, or stickied to the top . Keep in mind that position: sticky, utilized for .sticky-top, really isn't fully sustained in every web browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive activities
Navbars can incorporate .navbar-toggler, .navbar-collapse, and .navbar-toggleable-* classes to alter when their information collapses behind a button . In union with alternative utilities, you can effectively pick when to reveal or hide certain elements.
Toggler
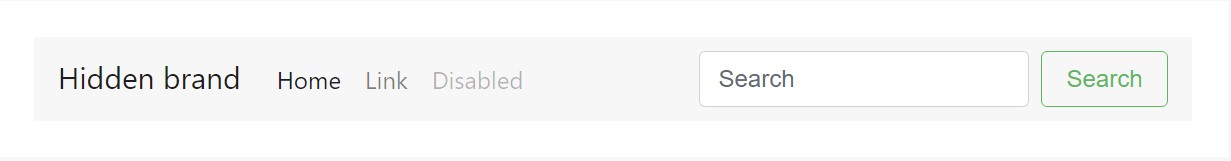
Navbar togglers can be left or right fixed with .navbar-toggler-left or else .navbar-toggler-right modifiers. These are absolutely placed within the navbar to avoid intervention with the collapsed state. You are able to additionally work with your own styles to position togglers. Shown below are instances of various toggle designs.
Without .navbar-brand displayed in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
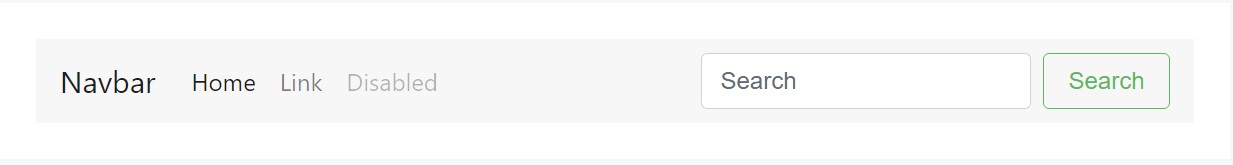
</nav>Together with a trademark name displayed on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
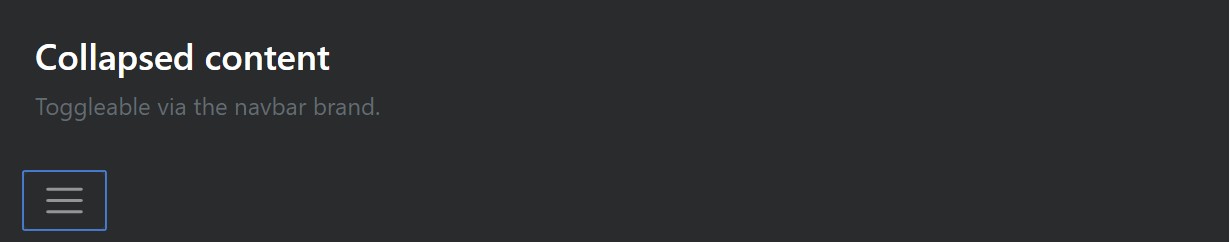
</nav>External web content
In certain cases you desire to apply the collapse plugin in order to activate hidden material in other places on the webpage. Considering that plugin handles the id and data-target matching, that is undoubtedly quickly accomplished!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Final thoughts
Thus basically these are the way a navbar need to be constructed in Bootstrap 4 and the fresh neat changes arriving with the newest version. All that's left for you is thinking of as cool page structure and web content.
Review some youtube video information relating to Bootstrap Navbar:
Connected topics:
Bootstrap Navbar approved documentation

Adjust navbar thing to the right within Bootstrap 4 alpha 6

Bootstrap Responsive menu in Mobirise

HTML5 Bootstrap Accordion Menu Templates
CSS Bootstrap Collapse Menu Compilation