Bootstrap Breakpoints Css
Intro
Taking in concern all of the realizable display sizes where our online pages could eventually present it is essential to compose them in a method offering universal clear and powerful visual appeal-- normally working with the aid of a powerful responsive framework like one of the most well-known one-- the Bootstrap framework in which latest version is right now 4 alpha 6. However, what it really does to help the web pages show up terrific on any type of display-- let's have a glance and observe.
The main standard in Bootstrap as a whole is setting certain structure in the unlimited possible device display screen widths (or viewports) placing them in a few ranges and styling/rearranging the information appropriately. These particular are in addition termed grid tiers or else display screen sizes and have evolved quite a little bit via the numerous variations of one of the most famous currently responsive framework around-- Bootstrap 4.
The way to utilize the Bootstrap Breakpoints Responsive:
Ordinarily the media queries become determined with the following structure @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The terms can easily control one end of the interval just like min-width: 768px of both of them like min-width: 768px - meantime the viewport width in within or else equivalent to the values in the requirements the rule utilizes. Since media queries come with the CSS language there certainly can be a lot more than one query for a single viewport width-- if so the one particular being really reviewed with web browser last has the word-- similar to typical CSS rules.
Huge differences of Bootstrap versions
Within Bootstrap 4 in contrast to its forerunner there are actually 5 display widths however given that the current alpha 6 build-- just 4 media query groups-- we'll return to this in just a sec. As you very likely know a .row within bootstrap provides column features keeping the actual web page web content which in turn can easily span up to 12/12's of the viewable width offered-- this is oversimplifying however it's one more thing we are certainly speaking about here. Every column element get determined by one of the column classes incorporating .col - for column, screen size infixes determining down to which screen scale the content will continue to be inline and will span the entire horizontal width below and a number demonstrating how many columns will the element span when in its display size or just above.
Screen proportions
The display screen dimensions in Bootstrap generally use the min-width requirement and come as follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- widths under 576px-- This screen actually doesn't have a media query however the designing for it instead gets employed just as a usual regulations being overwritten due to the queries for the widths just above. What's as well new within Bootstrap 4 alpha 6 is it certainly doesn't utilize any type of scale infix-- so the column format classes for this specific screen dimension get identified such as col-6 - this sort of element for example will span half size no matter the viewport.
Small screens-- utilizes @media (min-width: 576px) ... and the -sm- infix. { As an example element having .col-sm-6 class will span half size on viewports 576px and larger and full width below.
Medium screens-- makes use of @media (min-width: 768px) ... and the -md- infix. As an example component possessing .col-md-6 class will span half size on viewports 768px and larger and entire width below-- you've most likely got the drill currently.
Large display screens - utilizes @media (min-width: 992px) ... as well as the -lg- infix.
And at last-- extra-large displays - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Due to the fact that Bootstrap is created to get mobile first, we make use of a number of media queries to design sensible breakpoints for programs and arrangements . These types of Bootstrap Breakpoints Table are typically based on minimum viewport sizes and also help us to adjust up factors as the viewport changes.
Bootstrap primarily uses the following media query stretches-- or breakpoints-- in source Sass data for arrangement, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we produce source CSS in Sass, all media queries are really accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time operate media queries that move in the additional direction (the granted display screen dimension or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are in addition available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a specific section of display sizes using the lowest and highest Bootstrap Breakpoints Grid widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are additionally readily available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries can cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar screen size range would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Along with specifying the width of the webpage's items the media queries happen around the Bootstrap framework basically getting determined by it - ~screen size ~ infixes. Once viewed in different classes they ought to be interpreted like-- no matter what this class is executing it is generally performing it down to the display size they are pertaining.
Check a few on-line video tutorials regarding Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints official documents"

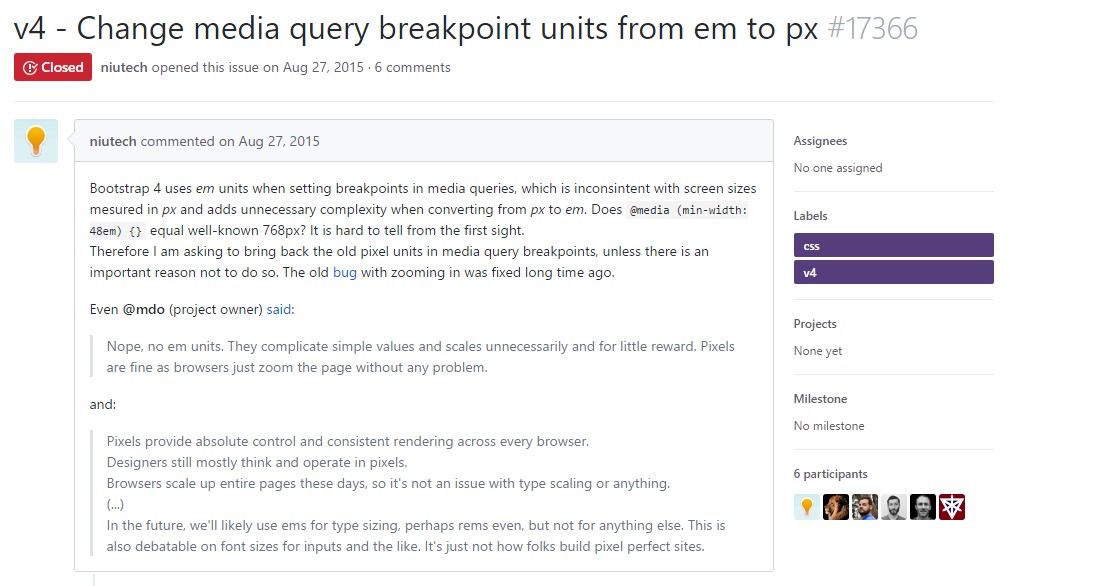
Bootstrap Breakpoints difficulty

Transform media query breakpoint units from em to px