Bootstrap Collapse Responsive
Introduction
While you already learn, Bootstrap instantly helps make your internet site responsive, using its components like a reference for setting up, sizing, and so forth.
Realizing this, in case we are to make a menu using Bootstrap for front-end, we will need to note some of the standards and standards fixed by Bootstrap making it promptly structure the elements of the webpage to make responsive appropriately.
One of the most interesting opportunities of operating this framework is the generation of menus displayed as needed, baseding on the actions of the site visitors .
{ A perfect treatment to get applying menus on small display screens is to connect the options in a type of dropdown which only opens up once it is triggered. That is , create a tab to activate the menu on demand. It's quite not difficult to work on this using Bootstrap, the functionality is all set.
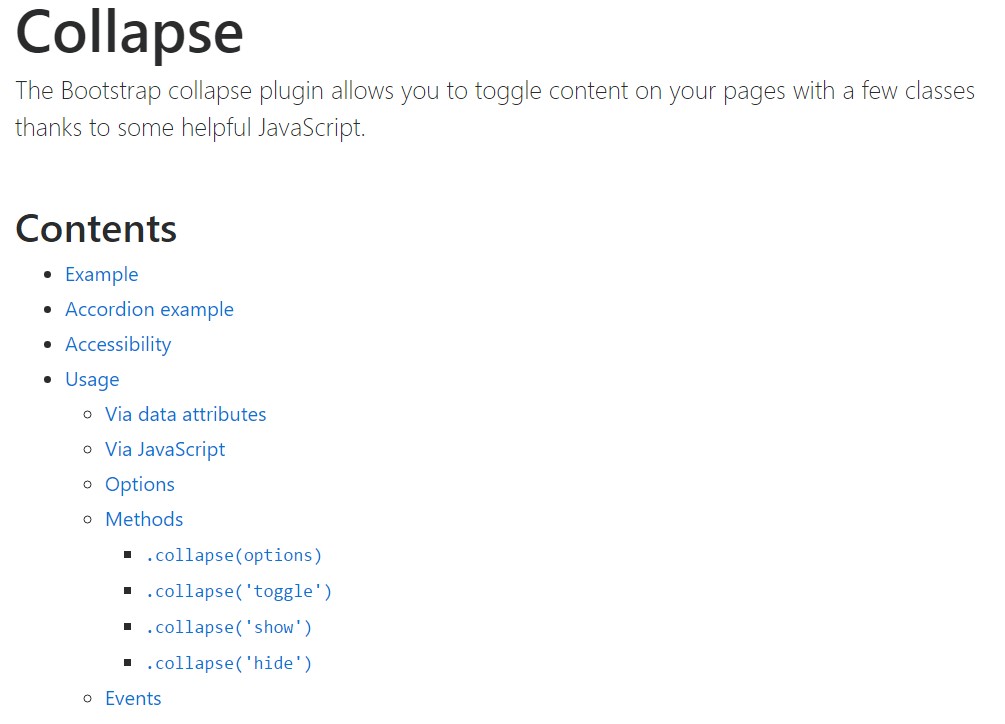
Bootstrap Collapse Content plugin enables you to button material within your pages using a number of classes thanks to some valuable JavaScript.
Efficient ways to make use of the Bootstrap Collapse Example:
To make the Bootstrap Collapse Panel in small-sized display screens, simply add in 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you are able to cause the menu fade away on the smaller sized displays.
In the navbar-header, exactly under <a>, generate an activation tab. The switch is just the message "menu" yet it contains the navbar-toggle class. On top of that, couple of some other specifications set up their operation using the collapse, like can be noticed below:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything in this component are going to be rendered inside of the framework of the menu. Via reducing the computer screen, it packs the internal features and cover up, showing only through clicking on the
<button class = "navbar-toggle"> button to extend the menu.
With this the menu will appear still, will not work if clicked. It's by reason of this functionality in Bootstrap is incorporated with JavaScript. The very good information is that we do not ought to prepare a JS code line anyway, however, for all things to work we ought to provide Bootstrap JavaScript.
At the bottom of the webpage, prior to shutting down </body>, request the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
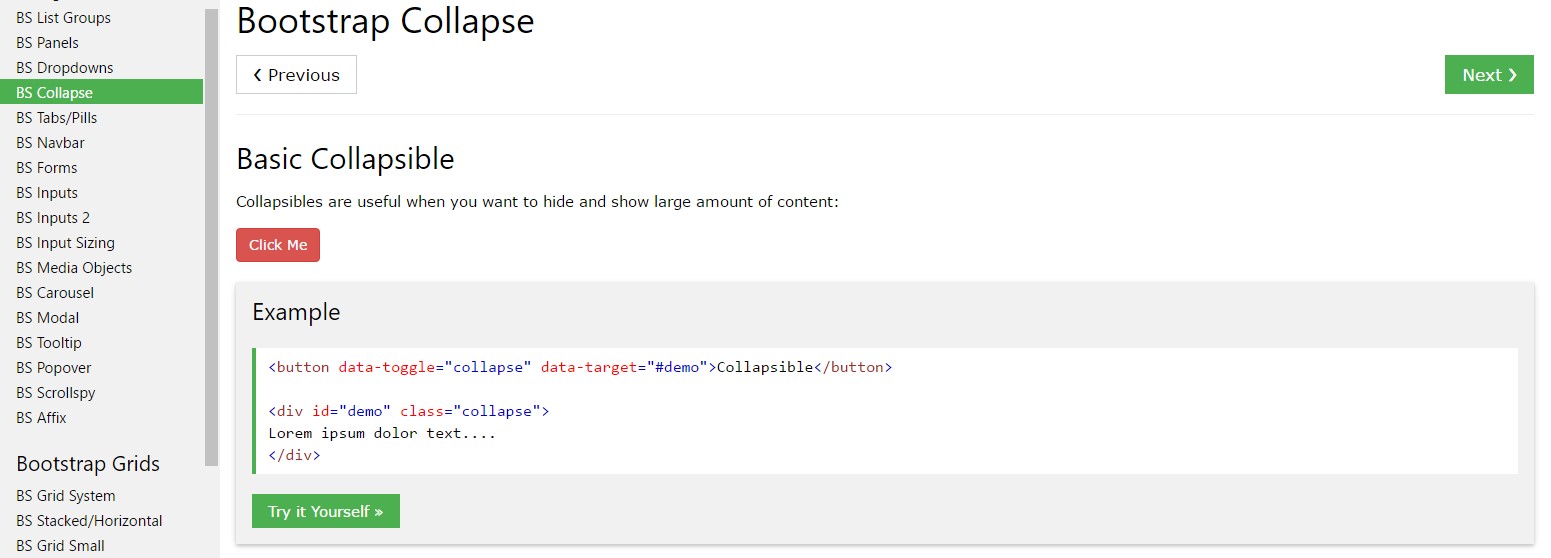
Click the switches shown below to present and cover up one more component with class modifications:
- .collapse cover up material
- .collapsing is added while transitions
- .collapse.show displays material
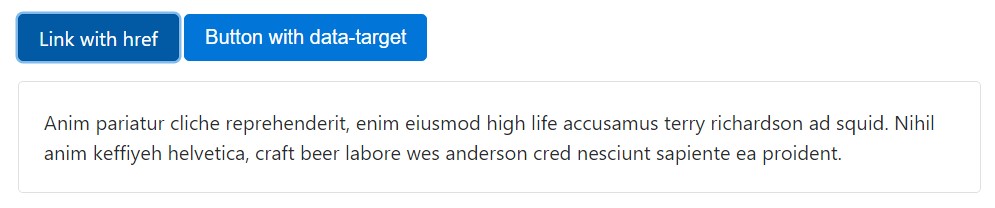
You can put to use a web link utilizing the href attribute, or even a button with the data-target attribute. In both cases, the data-toggle="collapse" is needed.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
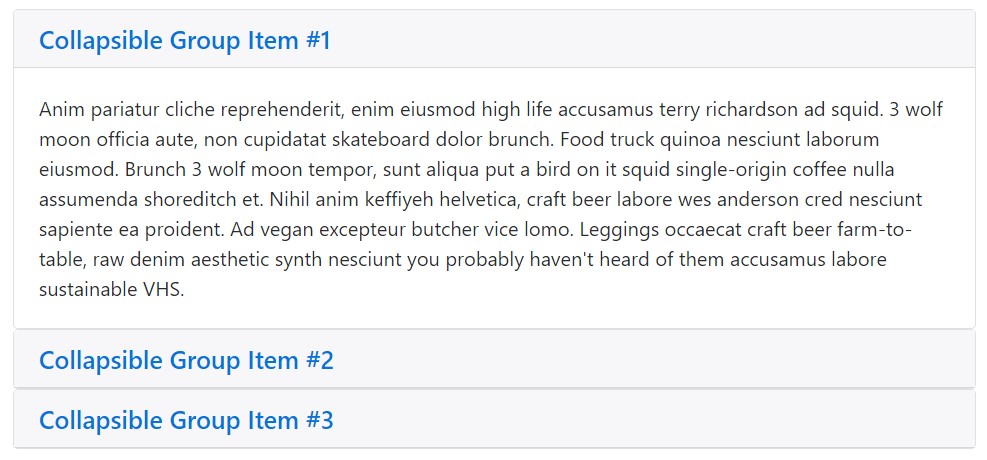
</div>Accordion some example
Enhance the default collapse behavior to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Don't forget to add in aria-expanded to the control feature. This attribute explicitly determines the present form of the collapsible feature to screen readers along with related assistive techniques . Assuming that the collapsible element is closed by default, it should have a value of aria-expanded="false". In the event that you have certainly fixed the collapsible component to get accessible simply by default using the show class, set aria-expanded="true" on the control instead. The plugin will instantly toggle this attribute based on whether the collapsible element has been opened or closed.
And additionally, if your control component is targeting a one collapsible element-- i.e. the data-target attribute is pointing to an id selector-- you may include an added
aria-controls attribute to the control element, including the id of the collapsible feature . Modern-day screen readers and the same assistive innovations make use of this kind of attribute in order to offer users with supplementary shortcuts to move straight to the collapsible component itself.
Treatment
The collapse plugin applies a handful of classes to handle the hefty lifting:
- .collapse disguise material
- .collapse.show displays material
- .collapsing is brought in when the transition sets up , and extracted the moment it ends
All these classes can easily be found in _transitions.scss.
By using information attributes
Simply just provide data-toggle="collapse" plus a data-target to the feature to promptly assign control of a collapsible component. The data-target attribute accepts a CSS selector to put on the collapse to. Be sure to bring in the class collapse to the collapsible element. In case you would probably like it to default open, provide the additional class show.
To bring in accordion-like group management to a collapsible control, bring in the data attribute data-parent="#selector". Check out the demo to see this at work.
By JavaScript
Implement manually through:
$('.collapse').collapse()Features
Selections are able to be pass on through data attributes as well as JavaScript. For data attributes, append the feature name to data-, as in data-parent="".
Methods
.collapse(options)
Activates your web content as a collapsible element. Takes an alternative opportunities object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Button a collapsible component to displayed as well as hidden.
.collapse('show')
Presents a collapsible element.
.collapse('hide')
Hides a collapsible feature.
Events
Bootstrap's collapse class exposes a number of events for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We work with Bootstrap JavaScript implicitly, for a practical and prompt effect, without having great programming hard work we will have a fantastic outcome.
However, it is not just valuable when it comes to designing menus, but at the same time any other functions for revealing or covering up on-screen elements, basing on the activities and requirements of users.
As a whole these types of functions are also helpful for hiding or showing large quantities of details, enabling additional dynamism to the web site and also keeping the layout cleaner.
Review a few online video information about Bootstrap collapse
Related topics:
Bootstrap collapse main documents

Bootstrap collapse guide

Bootstrap collapse issue