Bootstrap Login forms Code
Introduction
In certain cases we desire to protect our valuable material in order to grant access to only several people to it or dynamically customise a part of our web sites depending on the specific customer that has been simply observing it. But just how could we potentially know each certain visitor's identity considering that there are a lot of of them-- we must find an trusted and easy method learning more about who is whom.
This is exactly where the site visitor access control arrives primary communicating with the site visitor with the so knowledgeable login form element. Within the most recent fourth edition of probably the most well-known mobile friendly website page creation framework-- the Bootstrap 4 we have a plenty of features for producing this sort of forms so what we are really intending to do right here is looking at a particular sample how can a simple login form be designed using the helpful instruments the current version comes along with.
Effective ways to work with the Bootstrap Login forms Design:
For beginners we need a <form> element to wrap around our Bootstrap login form.
Inside of it some .form-group elements need to be contained -- at least two of them really-- one for the username or e-mail and one-- for the certain site visitor's password.
Normally it's easier to employ site visitor's mail instead of making them identify a username to affirm to you since normally anyone realises his mail and you are able to constantly question your site visitors another time to specifically deliver you the solution they would certainly like you to address them. So within the first .form-group we'll first install a <label> element with the .col-form-label class added, a for = " ~ the email input which comes next ID here ~ " attribute and special relevant tip for the site visitors-- just like " E-mail", "Username" or anything.
Next we require an <input> element along with a type = "email" in case we need the e-mail or type="text" in case a username is wanted, a unique id=" ~ some short ID here ~ " attribute as well as a .form-control class applied to the feature. This will generate the field in which the site visitors will present us with their usernames or mails and in the event it is actually emails we're speaking about the web browser will likewise check of it's a authentic e-mail added due to the type property we have defined.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next goes the .form-group through which the password should be provided. As usual it should first have some form of <label> prompting what is really needed here carrying the .col-form-label class, special relevant message like "Please type your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> component we'll create below.
Next we should place an <input> with the class .form-control and a type="password" attribute so we get the prominent thick dots appeal of the characters entered inside this area and certainly-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to fit the input and the label above.
At last we really need a <button> element in order the website visitors to be capable sending the credentials they have simply just presented-- ensure that you specify the type="submit" property to it.
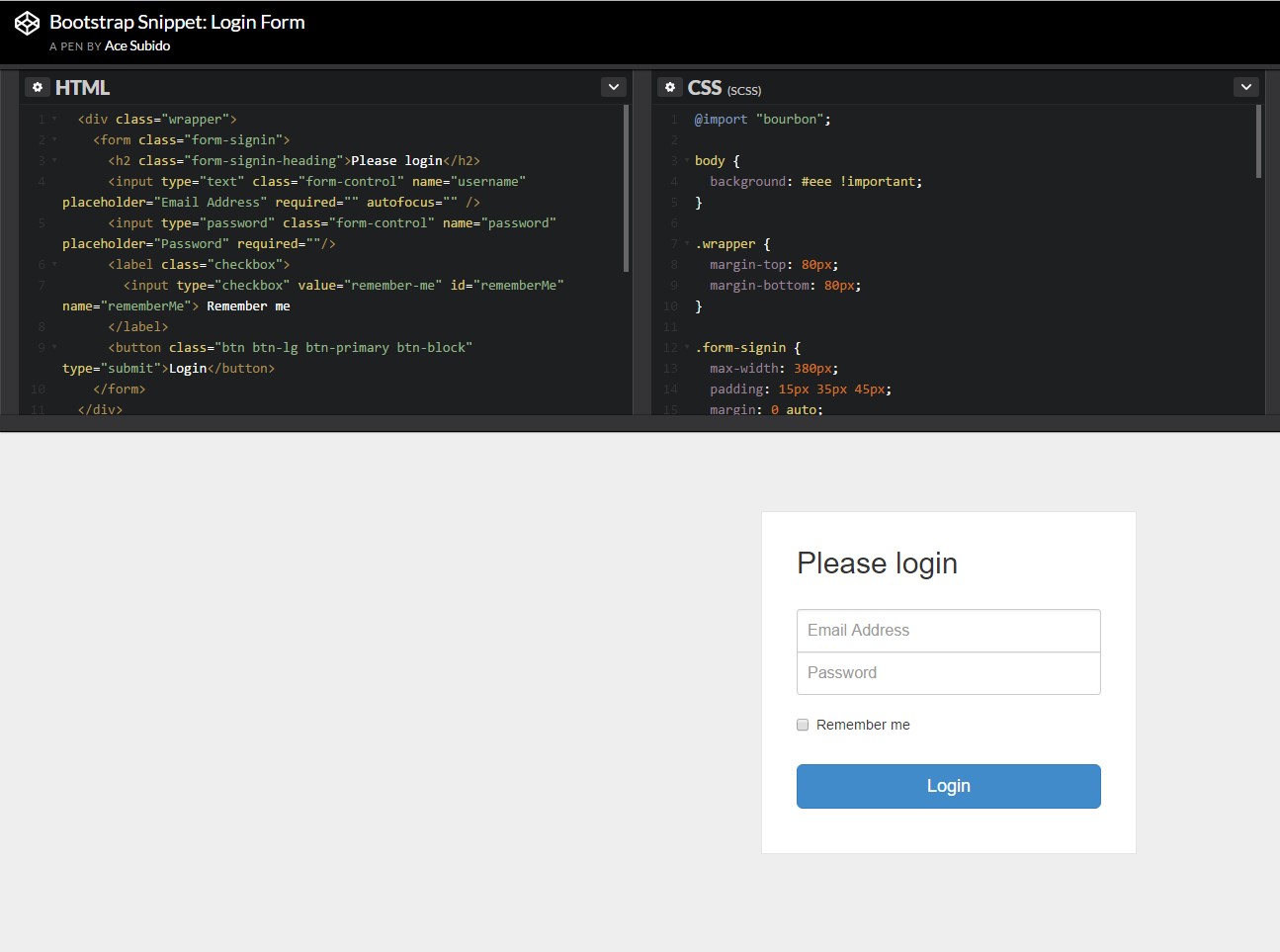
An example of login form
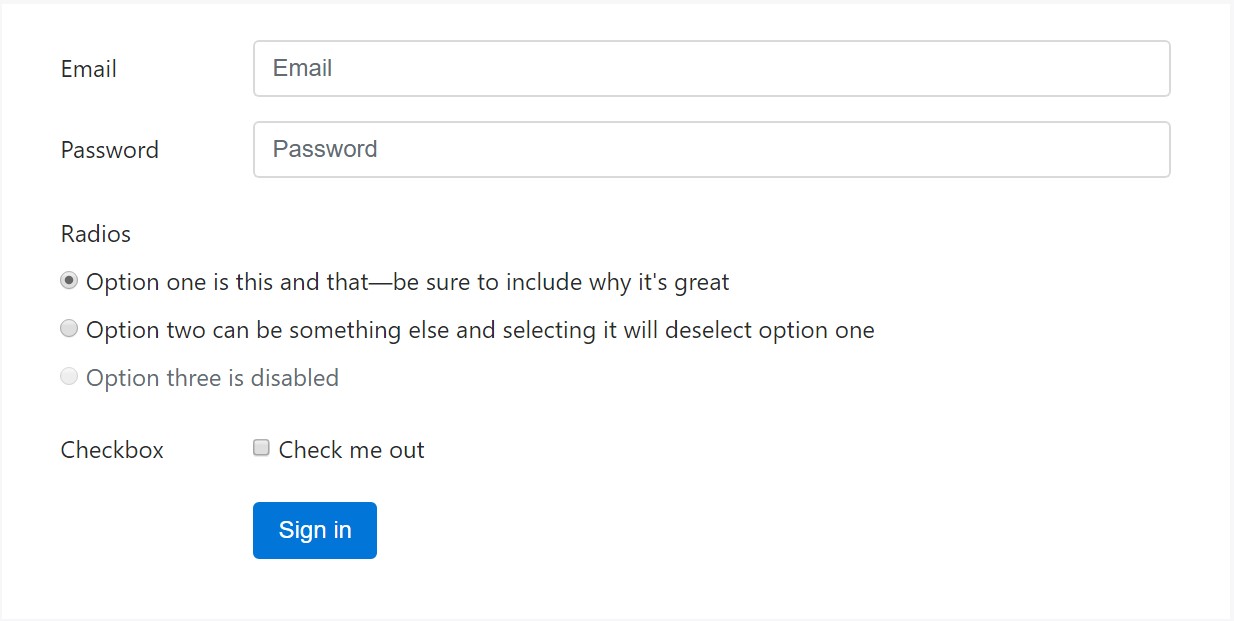
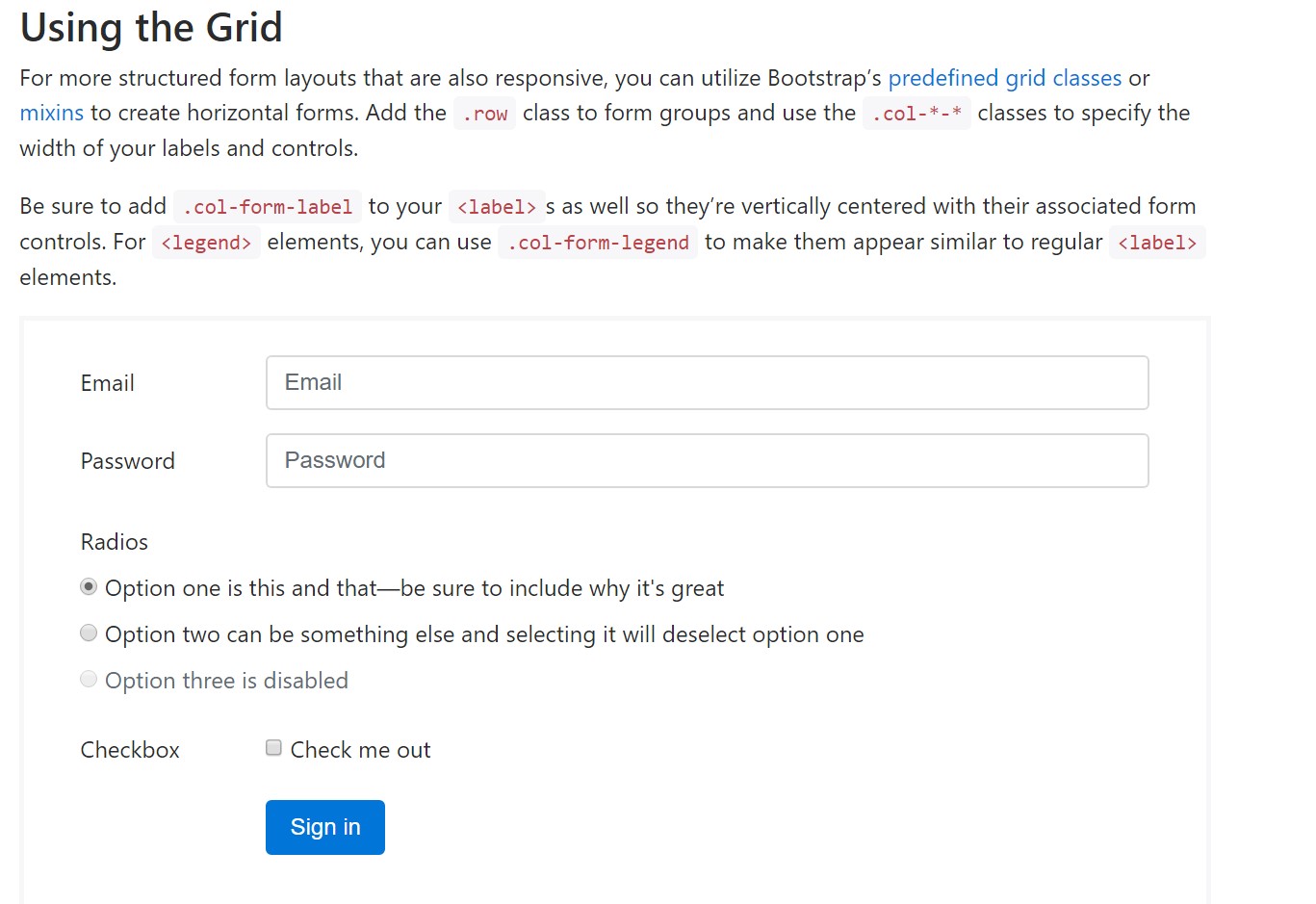
For even more organized form layouts which are as well responsive, you can absolutely apply Bootstrap's predefined grid classes alternatively mixins to create horizontal forms. Bring in the . row class to form groups and employ the .col-*-* classes to specify the width of your labels and controls.
Don't forget to provide .col-form-label to your <label>-s too and so they are really vertically centralized with their associated form controls. For <legend> features, you can certainly employ .col-form-legend making them appear much like regular <label> features.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Basically these are the basic elements you'll want to set up a standard Bootstrap Login forms Css with the Bootstrap 4 framework. If you desire some extra complicated visual appeals you are actually free to take a full benefit of the framework's grid system organizing the elements practically any way you would believe they need to occur.
Check some video short training regarding Bootstrap Login forms Popup:
Connected topics:
Bootstrap Login Form main documentation

Tutorial:How To Create a Bootstrap Login Form

One more representation of Bootstrap Login Form