Bootstrap Alert Jquery
Overview
The alerts are from all these components you even usually do not think of as far as you truly get to need them. They are put to use for offering fast in time responses for the user having interaction with the web-site hopefully pointing his or hers focus to a specific course or evoking special actions.
The alerts are most frequently used together with forms to give the user a recommendation if a area has been filled in wrong, which is the appropriate format expected or which is the status of the submission after the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a nice predefined visual aspect and semantic classes which may possibly be used according the particular situation where the Bootstrap Alert Popup has been shown on screen. Since it's an alert notice it is very important to take user's attention but still keep him in the zone of comfort nevertheless it might even be an error message.
This gets achieved by use of light pale colours each being intuitively connected to the semantic of the message material like green for Success, Light Blue for fundamental details, Light yellow aiming for user's attention and Mild red specifying there is really something wrong.

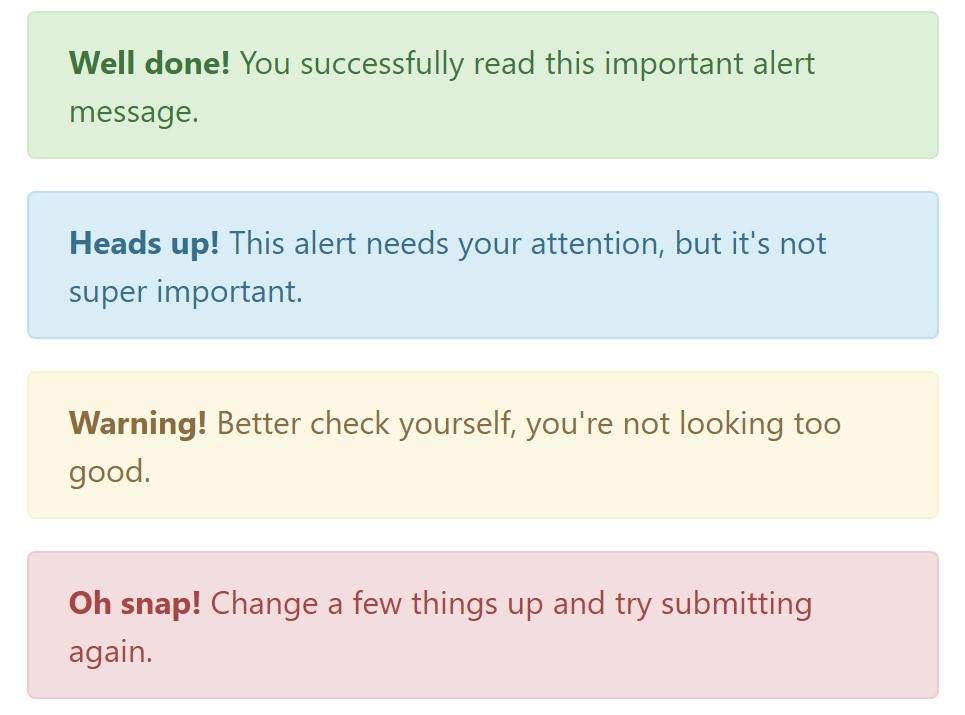
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the web links
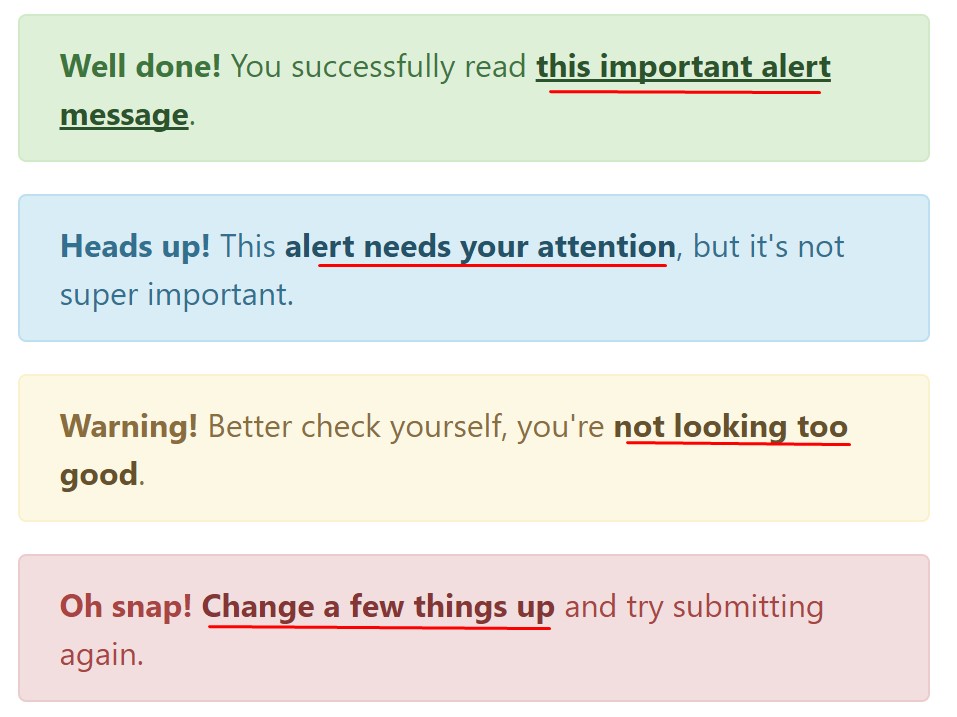
This might not be seen at a quick look but the font color itself is in fact following this colour scheme as well-- just the color options are much much darker so get intuitively takened as black nevertheless it's not exactly so.
Same runs not only for the alert text message in itself but as well for the links provided in it-- there are link classes taking out the outline and coloring the anchor elements in the appropriate color so they fit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional relevant information for alerts
A detail to take note-- the colours come with their clear meaning only for those who really get to see them. And so it's a good thing to either ensure the visible text message itself carries the meaning of the alert well enough or to eventually add in a number of additional explanations to only be seen by the screen readers in order to provide the page's accessibility .
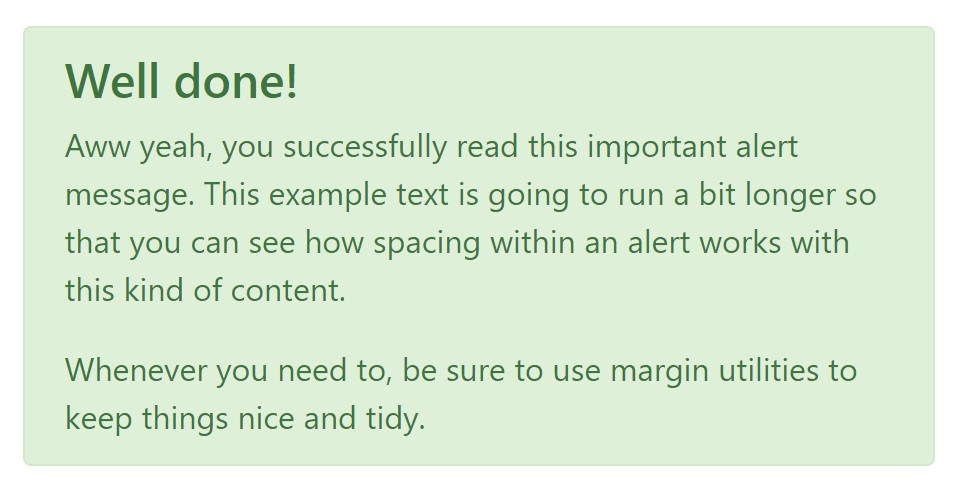
In addition to links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the situations when you want to showcase a bit longer content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
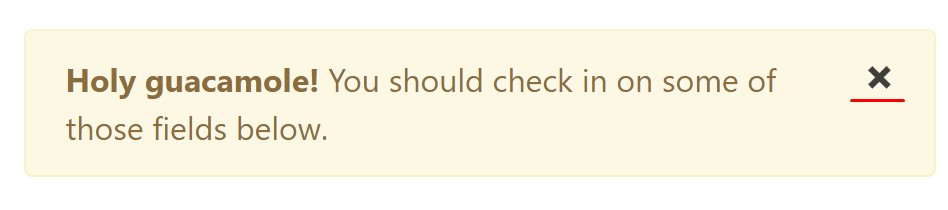
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Do not allow however their names to decrease the manner you're using them-- all of these are simply a number of color schemes and the way they will be really implemented in your site is entirely up to you and absolutely depends on the certain case.
As an example-- if the color scheme of your page makes use of the red as primary colour it may be pretty appropriate to display the alert for successful form submission in red too working with the predefined alert danger appearance in order to better mix with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Example
Triggers
Enable removal of an alert through JavaScript
$(".alert").alert()
Enable removal of an alert via JavaScript
Or perhaps with information attributes on a button in the alert, as demonstrated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that shutting an alert will take it out from the DOM.
Solutions
$().alert() - Helps to make an alert listen for click events on descendant elements which in turn have the data-dismiss=" alert" attribute. (Not necessary in case using the data-api's auto-initialization.).
$().alert('close') - Closes up an alert through taking it out from the DOM. The alert will go out right before it is removed if the.fade and.show classes are available on the element.
Events
Bootstrap's alert plugin exposes a few events for netting inside alert functionality.
close.bs.alert- This particular event fires promptly when the shut instance procedure is called.
closed.bs.alert- When the alert has been closed (will wait for CSS transitions to, this event is fired).
Take a look at some video clip information about Bootstrap alerts
Connected topics:
Bootstrap alerts authoritative documentation

W3schools:Bootstrap alert tutorial

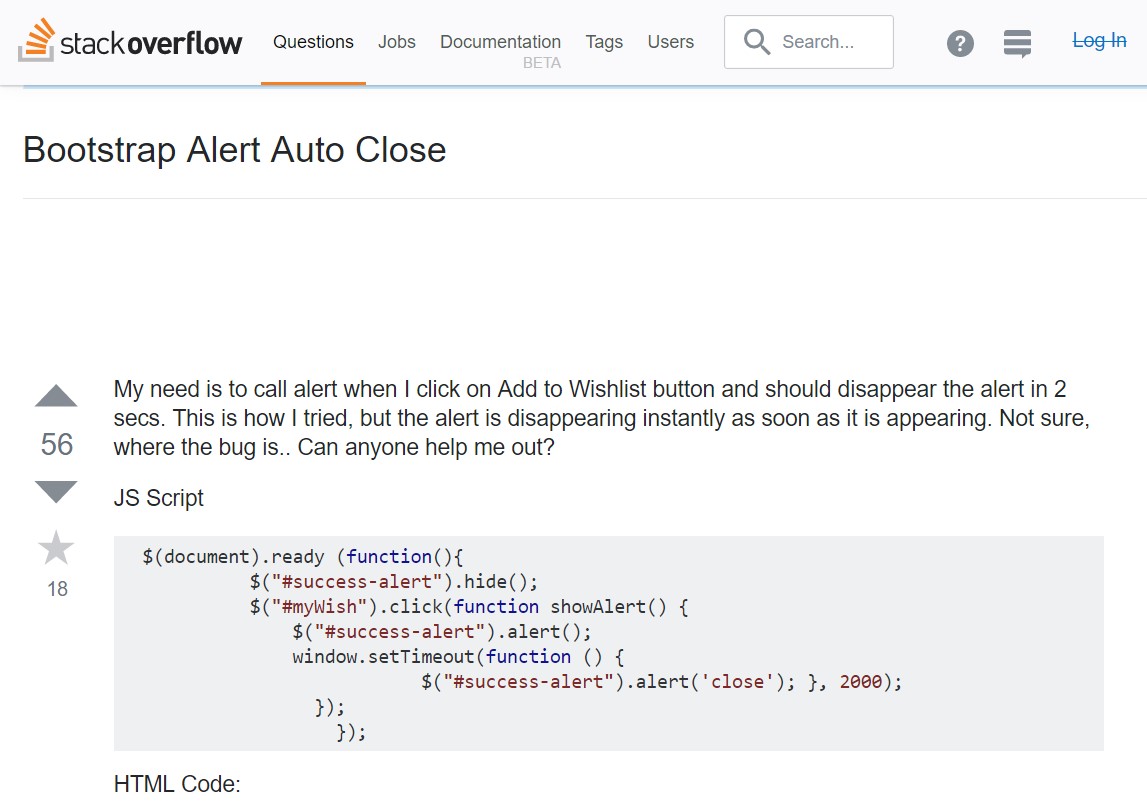
Bootstrap Alert Issue


W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue