Bootstrap Media queries Class
Overview
Like we said previously in the modern-day net which gets explored pretty much in the same way by mobile phone and desktop computer gadgets getting your pages correcting responsively to the display screen they get shown on is a necessity. That is certainly reasons why we possess the powerful Bootstrap system at our side in its latest 4th edition-- currently in growth up to alpha 6 introduced at this moment.
However exactly what is this aspect below the hood which it certainly uses to execute the job-- precisely how the page's material becomes reordered as required and what helps make the columns caring the grid tier infixes like -sm-, -md- and more reveal inline to a certain breakpoint and stack over below it? How the grid tiers simply work? This is what we are simply planning to have a look at in this particular one.
How you can put into action the Bootstrap Media queries Using:
The responsive behavior of probably the most famous responsive framework inside its newest fourth version comes to function due to the so called Bootstrap Media queries Css. The things they handle is taking count of the width of the viewport-- the display screen of the gadget or the width of the web browser window in case the page gets featured on desktop and utilizing a wide range of designing rules as required. So in usual words they follow the basic logic-- is the width above or below a specific value-- and pleasantly activate on or off.
Each viewport size-- such as Small, Medium and so forth has its very own media query specified except for the Extra Small display dimension that in the most recent alpha 6 release has been actually applied widely and the -xs- infix-- cancelled so presently in place of writing .col-xs-6 we just have to type .col-6 and get an element spreading half of the display screen at any type of width.
The primary syntax
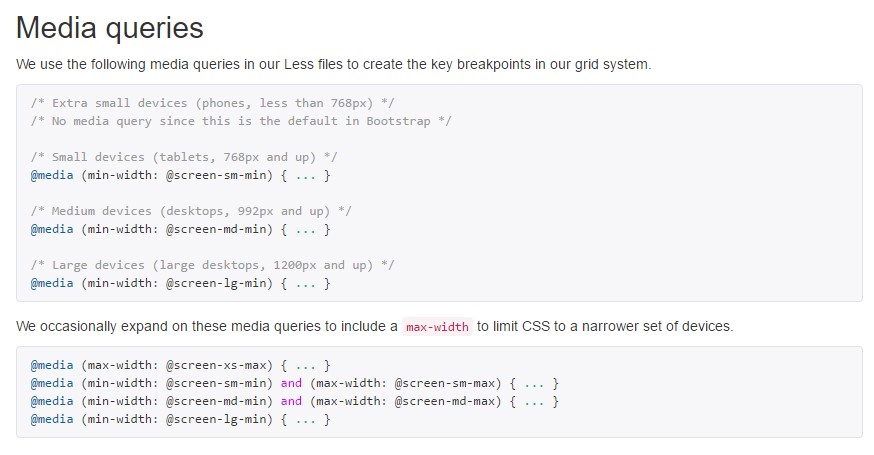
The fundamental format of the Bootstrap Media queries Usage Usage within the Bootstrap system is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ that limits the CSS standards defined to a specific viewport overall size but ultimately the opposite query could be applied such as @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which will apply to reaching the defined breakpoint width and no further.
One other factor to bear in mind
Helpful factor to notice here is that the breakpoint values for the various screen dimensions vary simply by a single pixel depending to the standard which has been applied like:
Small screen scales - ( min-width: 576px) and ( max-width: 575px),
Medium display dimension - ( min-width: 768px) and ( max-width: 767px),
Large size display size - ( min-width: 992px) and ( max-width: 591px),
And Additional big display sizes - ( min-width: 1200px) and ( max-width: 1199px),
Responsive media queries breakpoints
Given that Bootstrap is formed to be mobile first, we employ a fistful of media queries to develop sensible breakpoints for programs and styles . These particular breakpoints are mostly based on minimum viewport widths as well as enable us to adjust up components while the viewport changes.
Bootstrap primarily applies the following media query ranges-- or breakpoints-- in source Sass data for format, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we create source CSS in Sass, each media queries are actually readily available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries which work in the other course (the supplied screen dimension or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are likewise obtainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a specific sector of screen sizes utilizing the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are also readily available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can cover various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same display screen scale selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider one more time-- there is actually no -xs- infix and a @media query for the Extra small-- lesser then 576px display screen dimension-- the rules for this become universally utilized and perform trigger after the viewport becomes narrower than this value and the wider viewport media queries go off.
This progress is aspiring to lighten up both of these the Bootstrap 4's style sheets and us as developers due to the fact that it observes the regular logic of the approach responsive web content does the job rising right after a specific point and together with the losing of the infix there will be less writing for us.
Check out a couple of video short training regarding Bootstrap media queries:
Linked topics:
Media queries authoritative documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option