Bootstrap Header Usage
Introduction
Like inside of printed files the header is one of the highly significant elements of the web pages we get and set up to employ every single day. It safely and securely maintains probably the most crucial related information regarding the identification of the establishment or people behind the page in itself and the essence of the entire web site-- its navigating structure which in turn together with the Bootstrap Header Class itself should be thought and create in this sort of way that a website visitor rushing or not actually knowing in which way to head to merely take a quick look at and get the desired information. This is the perfect case-- in the real life obtaining as near as feasible to this appeal and disruptive behavior likewise goes on due to the fact that we nearly each time have some project specific restrictions to think about. Additionally as opposed to the written paperworks in the world of net we should really always keep in mind the diversity of attainable gadgets on which our web pages could potentially get exhibited-- we should ascertain their responsive activity or else to puts it simply-- make certain they will show optimal at any monitor size achievable.
So why don't we take a look and observe ways in which a navbar gets produced in Bootstrap 4.
Steps to apply the Bootstrap Header Design:
Firstly to produce a webpage header or considering that it gets referred to in the framework-- a navbar-- we need to wrap the whole thing in a <nav> element along with the .navbar and .navbar-toggleable- ~ screen size ~ in case you would definitely desire it to collapse in a mobile style where the display dimension belongs to the predefined Bootstrap 4 screen scales at the reach of which the actual collapse will occur. Furthermore this is actually the area to provide a number of the brand new for this version background color .bg-* and color design classes-- like .navbar-light and also .navbar-light
Within this parent component we need to initiate by applying a tab component that shall certainly be operated to feature the collapsed information on a smaller display dimensions-- to execute that generate a <button> with the class .navbar-toggler and additionally - .navbar-toggler-left or .navbar-toggler-right classes which in turn will adapt the toggle button's position in the collapsed Bootstrap Header Class. This component needs to additionally carry certain attributes like type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we shall define in simply a several moves further .
What is definitely bright fresh for newest alpha 6 release of the Bootstrap 4 framework is that inside the .navbar-togler you should really also wrap a <span> element together with the .navbar-toggler-icon that is exposed for enhancing the flexibility in editing and enhancing the appeal of the toggler button itself developing it merge much better to the entire webpage's visual aspect. Alongside the toggle tab we should really now set the features introducing our brand -- to execute this set up an <a> element along with the .navbar-brand class and cover your logo as an <div class="img"><img></div> tag and brand name inside it or if you want-- include just the logo or even reject the element totally-- it is actually not a necessity but in case you really want it display right before the internet site navigation-- this is the absolute most standard place it should take.
Now-- the fundamental part-- making the collapsible container for the major web site navigation-- to do it create an element with the .collapse and .navbar-collapse classes utilized to wrap the entire navigation structure up. It is necessary for you to likewise designate an original id =" ~ same as navbar toggler data-target ~ " property to this element. Later-- this is one of the most typical technique-- in this .collapse element build an <ul> with the .navbar-nav class appointed for it. Within this <ul> designate some <li> elements with the .nav-item class appointed and within them-- the real site navigation urls - <a> elements carrying the .nav-link class. This whole classes construction is brand-new for Bootstrap 4 considering that the previous edition did not actually use the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
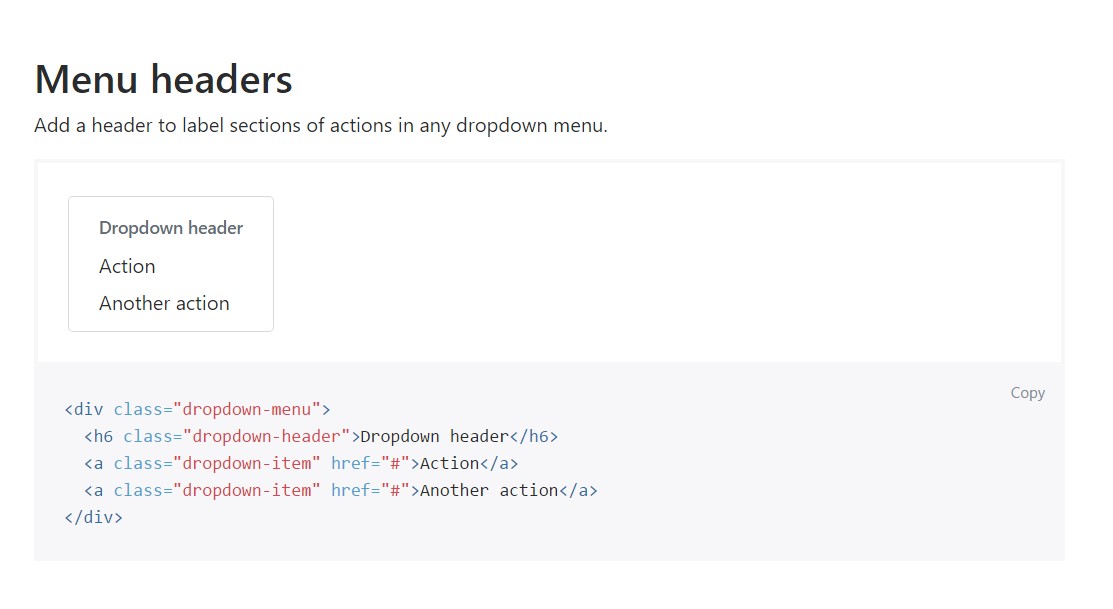
For example of menu headers
Provide a header to label segments of actions within any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more options
Another fresh feature for this particular edition is the possibility to put in an inline forms in your .navbar applying the .form-inline class or else some text utilizing a <span> with the .navbar-text assigned to it.
Final thoughts
The moment it comes to the header components in recent Bootstrap 4 edition this is being really dealt with with the integrated in Collapse plugin and several navigation certain material classes-- several of them produced specifically for keeping your product's uniqueness and various other-- to create certain the actual webpage navigating structure will present best collapsing in a mobile phone style menu when a specificed viewport size is reached.
Check out a couple of online video guide regarding Bootstrap Header
Related topics:
Bootstrap Header: authoritative records

Bootstrap Header tutorial

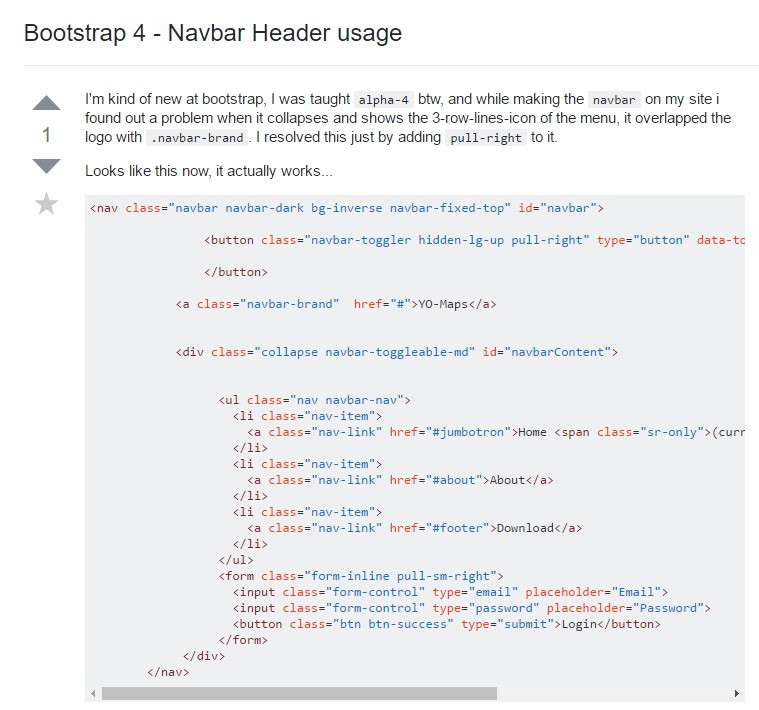
Bootstrap 4 - Navbar Header utilisation