Bootstrap Modal Content
Introduction
Occasionally we certainly must fix the target on a certain information remaining every thing rest faded behind to make confident we have certainly gained the website visitor's thought or perhaps have tons of information wanted to be accessible through the page yet so huge it absolutely will bore and push back the ones checking over the web page.
For these sorts of scenarios the modal element is certainly invaluable. Precisely what it executes is showing a dialog box using a vast zone of the display diming out every thing other.
The Bootstrap 4 framework has all things needed to have for developing such feature with minimum efforts and a basic intuitive development.
Bootstrap Modal Events is streamlined, though flexible dialog prompts powered with JavaScript. They assist a variety of help cases from user notification ending with totally custom made content and offer a handful of handy subcomponents, sizings, and more.
Ways Bootstrap Modal Popup operates
Just before getting started having Bootstrap's modal element, ensure to review the following considering that Bootstrap menu decisions have already altered.
- Modals are developed with HTML, CSS, and JavaScript. They are really set up above everything else inside the documentation and remove scroll from the <body> to ensure that modal content scrolls instead.
- Clicking the modal "backdrop" is going to quickly close the modal.
- Bootstrap only provides just one modal screen at a time. Embedded modals aren't assisted while we think them to be bad user experiences.
- Modals use position:fixed, which can probably in some cases be a little bit specific with regards to its rendering. Any time it is achievable, put your modal HTML in a top-level position to eliminate potential disturbance directly from other types of components. When nesting a.modal within another fixed element, you'll likely run into issues.
- One again , because of the position: fixed, certainly there are certain caveats with making use of modals on mobile products.
- In conclusion, the autofocus HTML attribute comes with absolutely no impact within modals. Here's how you can probably obtain the exact same result using custom made JavaScript.
Keep checking out for demos and usage guidelines.
- Because of how HTML5 defines its semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To accomplish the same effect, use some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need to have a switch on-- an anchor or switch to be clicked on so the modal to become demonstrated. To execute in this way just appoint data-toggle=" modal" attribute followed by defining the modal ID like
data-target="#myModal-ID"
Some example
And now why don't we generate the Bootstrap Modal Static in itself-- first we need a wrap component containing the entire aspect-- delegate it .modal class to it.
A great idea would most likely be also incorporating the .fade class just to purchase great emerging transition upon the feature of the element.
If those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might actually wish to put in a close switch inside the header delegating it the class .close as well as data-dismiss="modal" attribute though it is not a condition given that if the user hits away in the greyed out component of the display screen the modal gets dismissed in any manner.
Basically this id the system the modal features have within the Bootstrap framework and it practically has continued to be the very same in both Bootstrap version 3 and 4. The brand new version comes with a lot of new ways but it seems that the developers team thought the modals function well enough the approach they are in this way they made their focus off them so far.
And now, lets take a look at the several sorts of modals and their code.
Modal elements
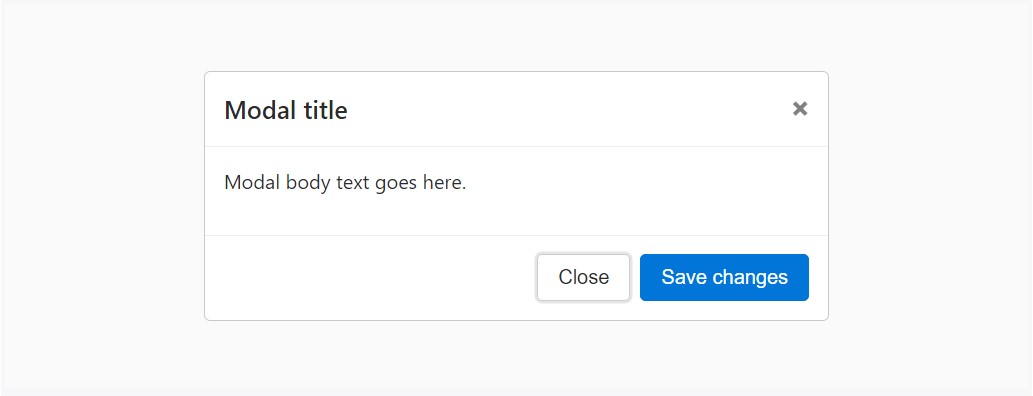
Listed below is a static modal sample ( suggesting the position and display have been overridden). Involved are the modal header, modal body (required for padding), and modal footer ( an option). We propose that you provide modal headers together with dismiss actions every time you can, or perhaps give a separate precise dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
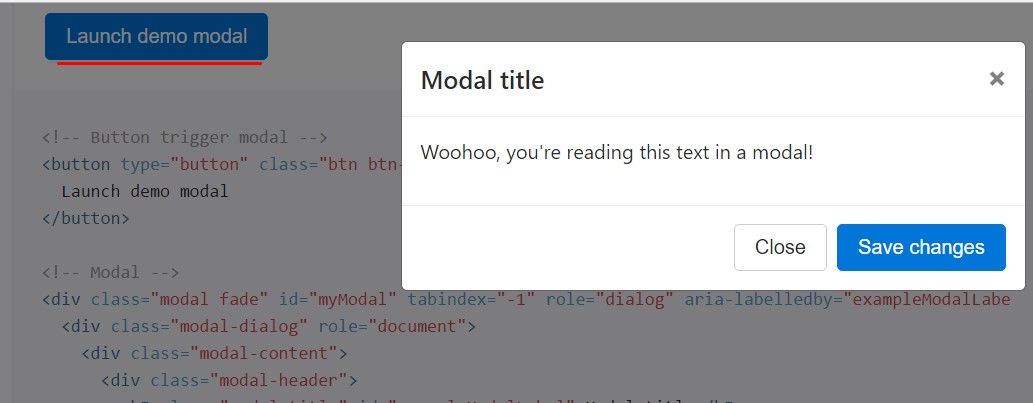
In case that you are going to put to use a code listed below - a training modal demonstration will be switched on as showned on the image. It will move down and fade in from the high point of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
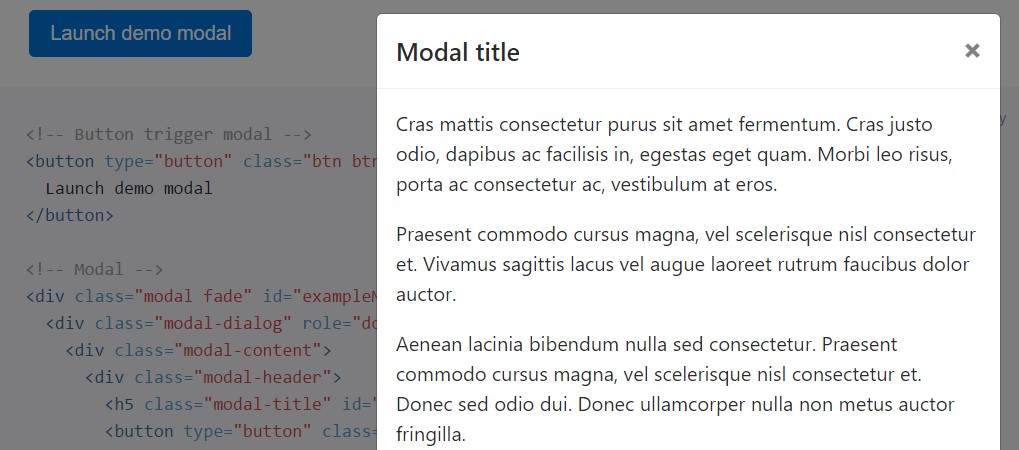
</div>Scrolling extensive web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the demonstration listed here to discover things that we show.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
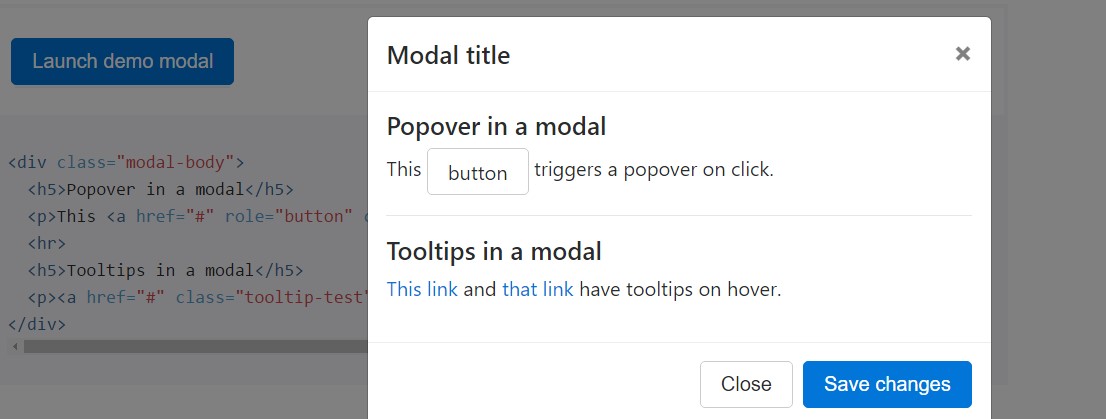
</div>Tooltips and also popovers
Tooltips along with popovers can surely be placed within modals as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
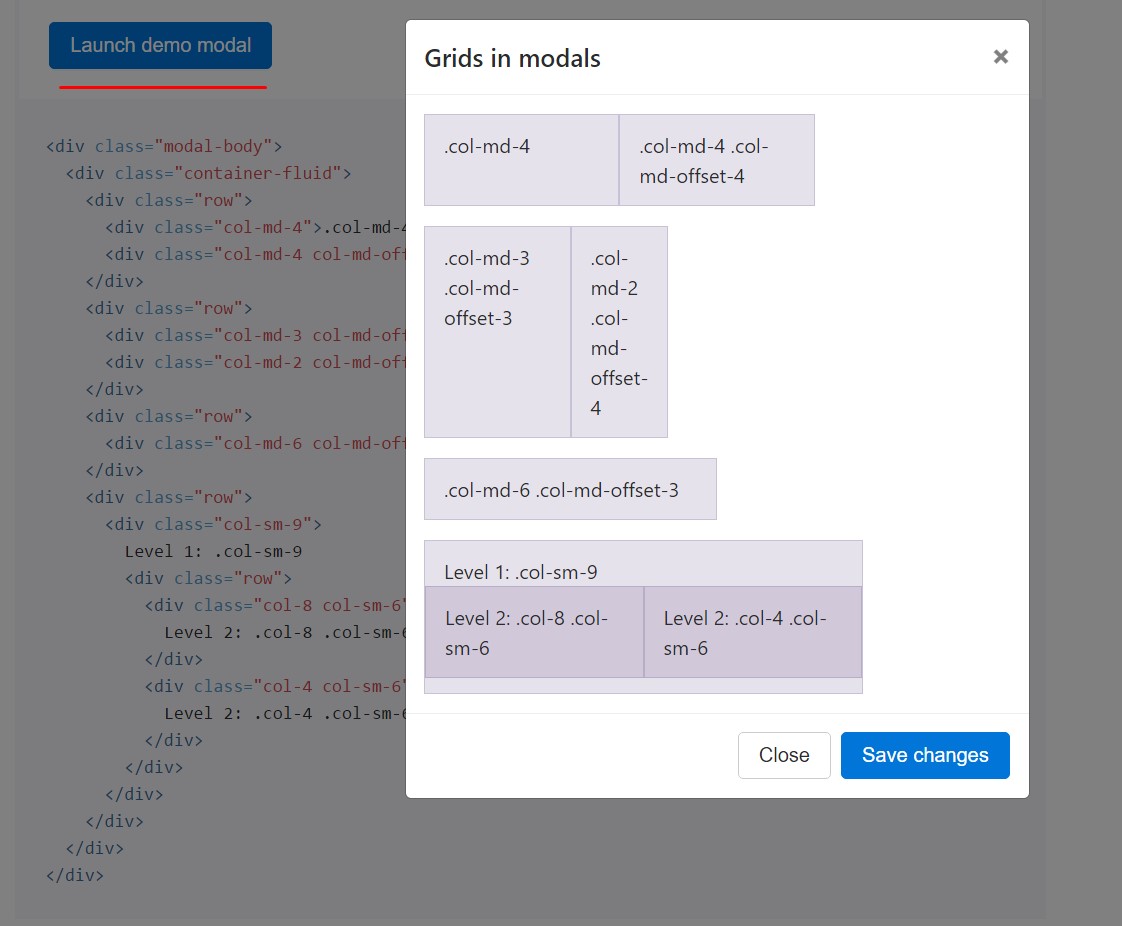
</div>Employing the grid
Employ the Bootstrap grid system within a modal by nesting .container-fluid within the .modal-body. Use the normal grid system classes as you would anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
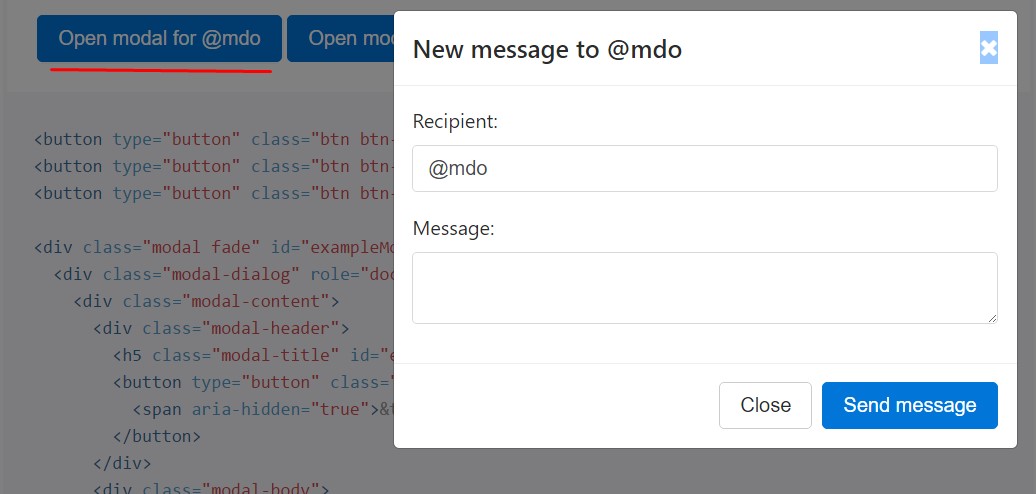
</div>A variety of modal web content
Feature a lot of buttons that all lead to the identical modal having just a bit diverse contents? Make use of event.relatedTarget and HTML data-* attributes (possibly via jQuery) to vary the contents of the modal depending on what button was moused click.
Listed below is a live demo nexted by example HTML and JavaScript. For more details, read the modal events docs for details on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Pull out animation
For modals which just simply pop up in lieu of fade into view, get rid of the .fade class from your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
Assuming that the height of a modal changes when it is open up, you have to summon $(' #myModal'). data(' bs.modal'). handleUpdate() to adjust the modal's setting when a scrollbar appears.
Accessibility
Embedding YouTube videos clips
Implanting YouTube web videos in modals calls for special JavaScript not with Bootstrap to automatically stop playback and more.
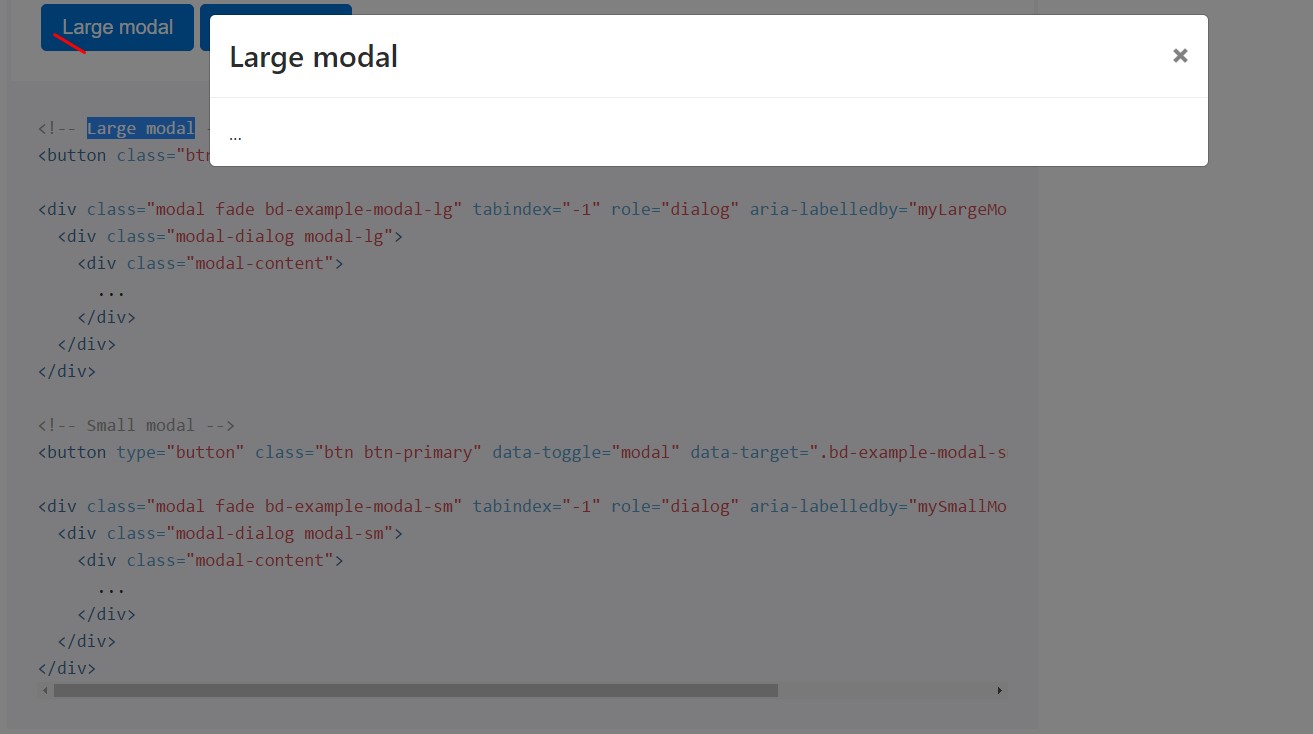
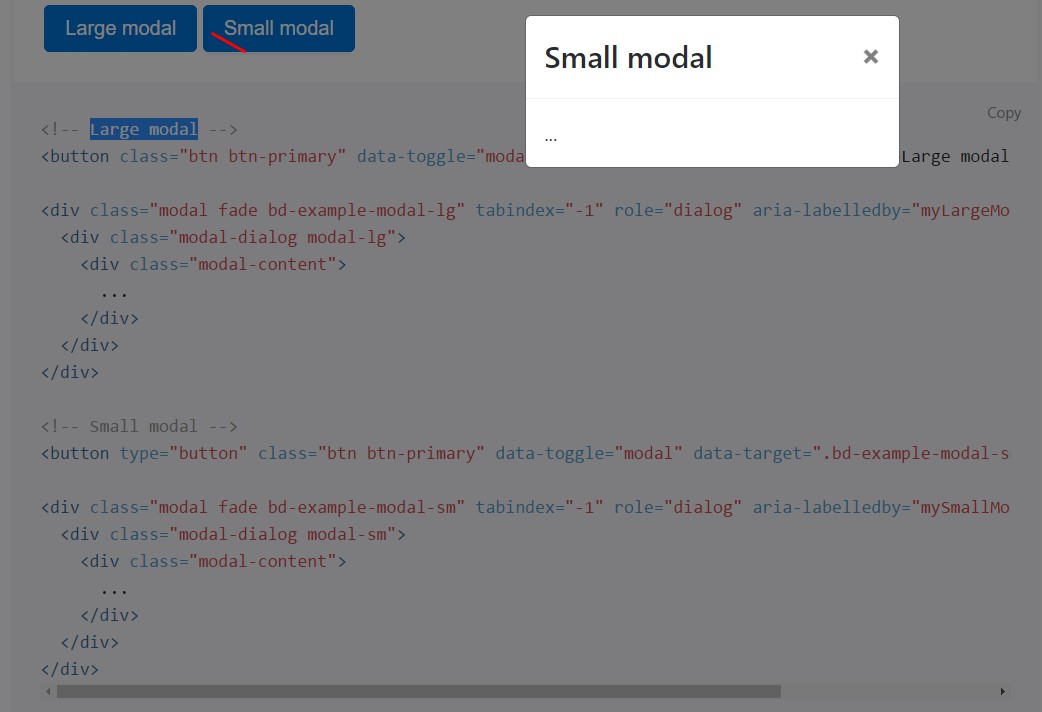
Optionally available sizings
Modals have two optional sizes, readily available through modifier classes to be inserted into a .modal-dialog. These scales start at specific breakpoints to evade straight scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using information attributes
Switch on a modal without any writing JavaScript. Set up
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to aim at a particular modal to toggle.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id myModal with a single line of JavaScript:
$('#myModal'). modal( options).Possibilities
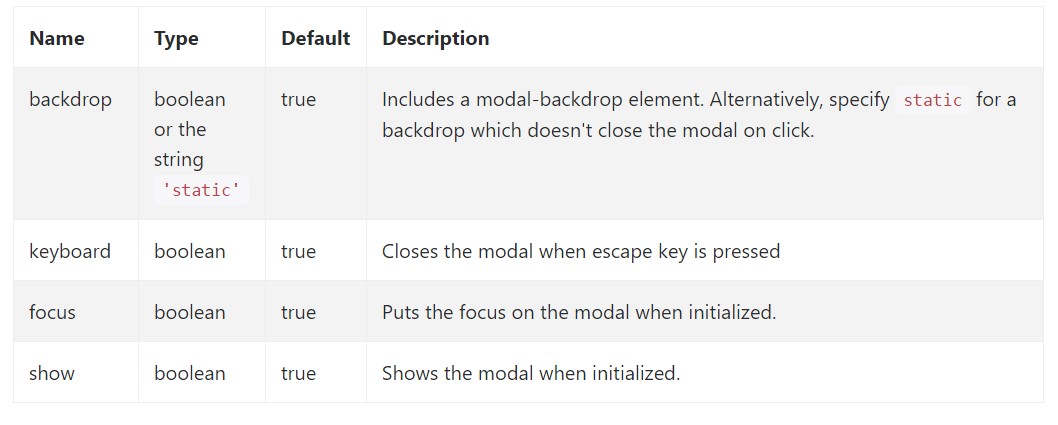
Possibilities can possibly be successfully pass through data attributes or JavaScript. For data attributes, attach the option name to data-, as in data-backdrop="".
Check out also the image below:

.modal(options)
Turns on your information as a modal. Admits an extra options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually begins a modal. Returns to the caller right before the modal has really been demonstrated (i.e. before the shown.bs.modal event develops).
$('#myModal').modal('show').modal('hide')
Manually disguises a modal. Returns to the user right before the modal has in fact been covered (i.e. just before the hidden.bs.modal event happens).
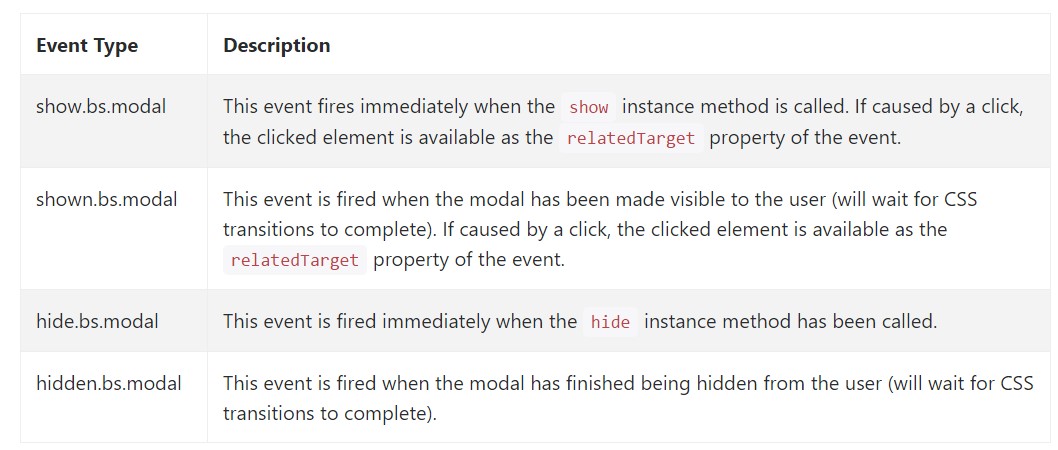
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a few events for entraping inside modal performance. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We saw the way the modal is established however what could possibly be in it?
The response is-- almost whatever-- starting with a prolonged heads and aspects plain section with some titles to the more complicated building that with the flexible design concepts of the Bootstrap framework might really be a page within the page-- it is practically feasible and the decision of implementing it falls to you.
Do have in head though if ever at a specific point the information to be poured into the modal becomes far too much maybe the more effective solution would be placing the whole thing inside a individual page in order to get fairly greater visual appeal and utilization of the entire display screen width accessible-- modals a pointed to for smaller sized blocks of content urging for the viewer's interest .
Look at some online video short training relating to Bootstrap modals:
Linked topics:
Bootstrap modals: authoritative documents

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal