Bootstrap Popover Form
Intro
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usage of the Bootstrap 4
Along with Bootstrap 4 you can establish your internet site now faster than ever. It is quite really much easier to employ Bootstrap to design your web site than various other platforms. Having the integration of HTML, CSS, and JS framework it is just one of the most popular systems for web improvement.
A couple of components plus tips in Bootstrap 4
A number of the best functions of the Bootstrap 4 provide:
• An improvised grid complex which permits the user to make mobile device helpful websites along with a fair amount of simplicity.
• Several utility guidance sets have been featured in the Bootstrap 4 to provide easy learning for novices in the field of web site design.
Items to note
Step 2: Rewrite your article by highlighting words and phrases.
, the associations to the older version, Bootstrap 3 have not been completely cut off. The developers has made sure that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The support for various web browsers together with operating systems has been included in the Bootstrap 4
• The global scale of the font is enhanced for pleasant observing and web-site advancement experience
• The renaming of several components has been done to make sure a quicker and more dependable web-site development system
• By using brand new customizations, it is feasible to develop a much more interactive site along with minimal efforts
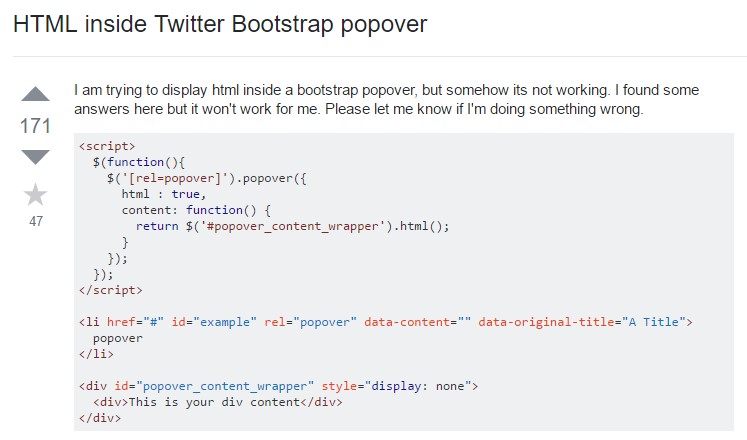
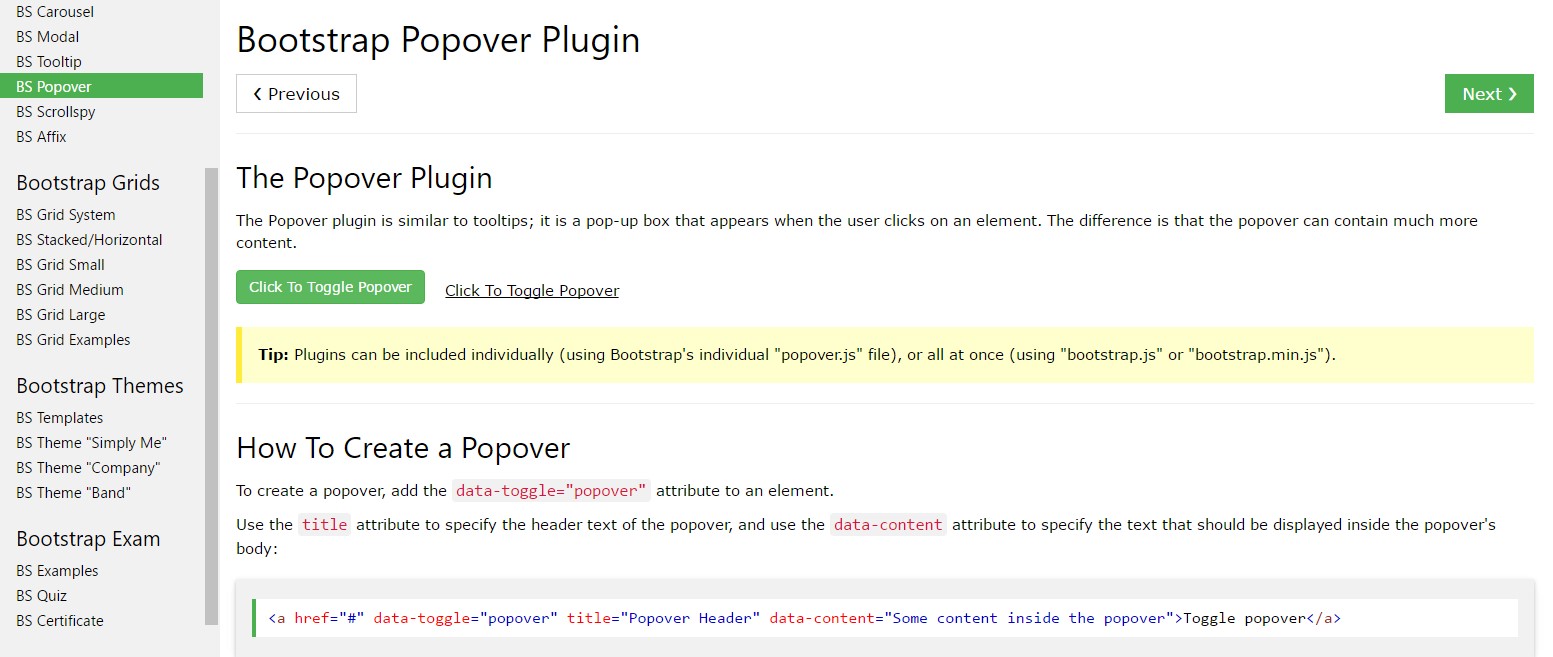
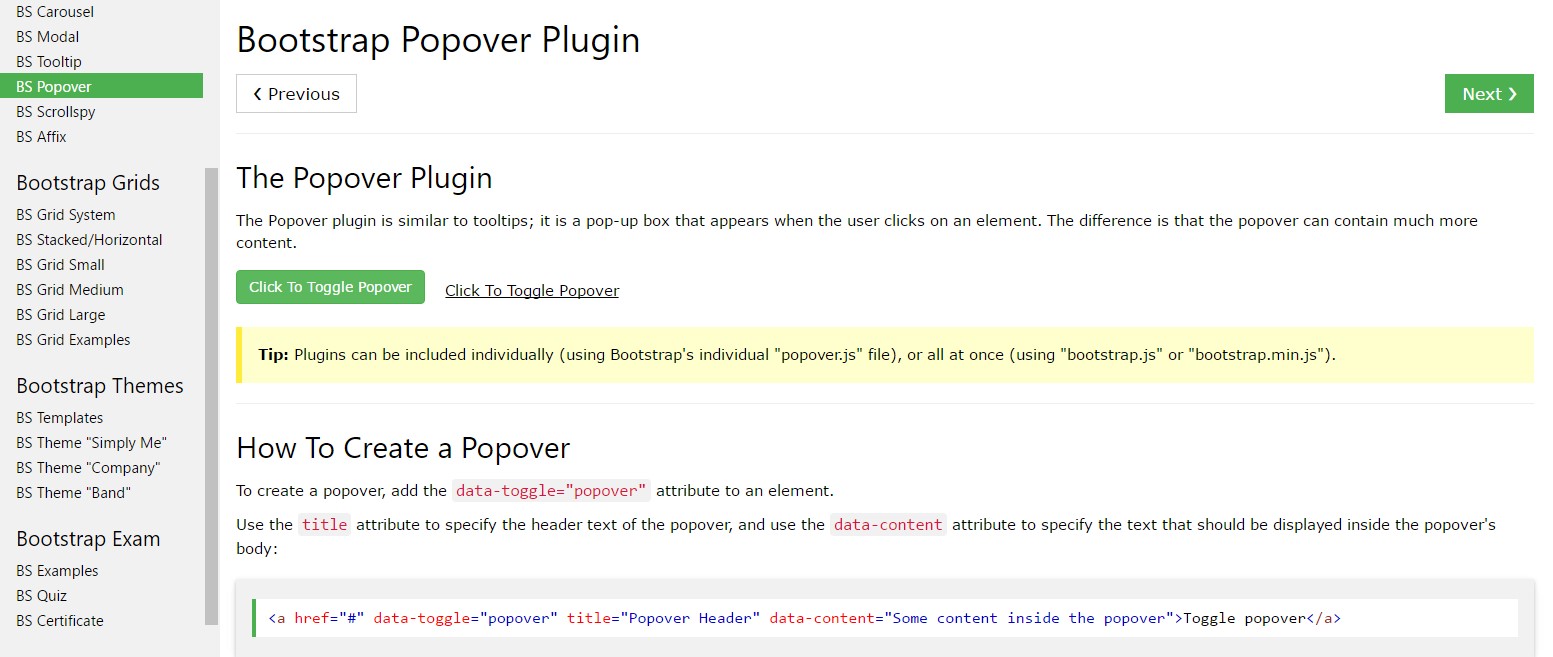
Bootstrap Popover HTML
And right away let us reach the primary theme.
When you like to incorporate some additional details on your website you are able to work with popovers - just add in small-sized overlay content.
The ways to employ the popover plugin:
- Bootstrap Popover Container depend upon the Third party library Tether for setting. You have to provide tether.min.js previous to bootstrap.js straight for popovers to perform!
- Popovers require the tooltip plugin considering that a dependence .
- Popovers are opt-in for functionality causes, and so you will need to activate them by yourself.
- Zero-length title and content values will never ever reveal a Bootstrap Popover Form.
- Define container:'body' to avert rendering concerns in more complicated elements ( such as Bootstrap input groups, button groups, etc).
- Triggering popovers on hidden features will definitely not get the job done.
- Popovers for . disabled or disabled elements have to be triggered on a wrapper element. - Anytime activated directly from website links that span several lines, popovers are going to be centered. Apply white-space: nowrap; on your <a>-s to keep away from this actions.
Did you gotten the idea? Good, let us view exactly how they work with some examples.
You must incorporate tether.min.js just before bootstrap.js needed for popovers to do the job!
An example: Enable popovers anywhere
One way to initialize each of popovers in a page would undoubtedly be to select all of them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) For example: Using the container option
Anytime you have certain designs on a parent feature which intrude with a popover, you'll wish to indicate a custom made container That the popover's HTML appears inside that component instead.
$(function ()
$('.example-popover').popover(
container: 'body'
)
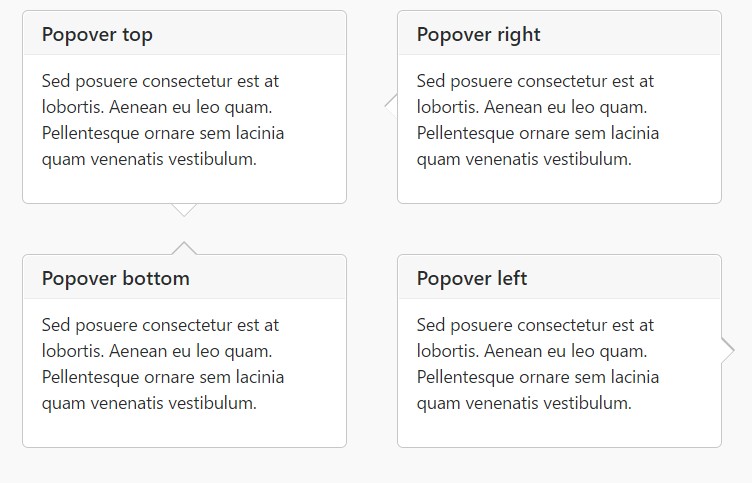
)Static popover
Four selections are easily available: high point, right, bottom, and left straightened.

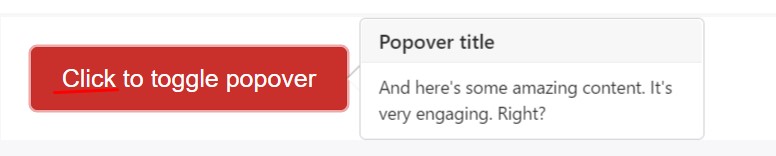
Live demo

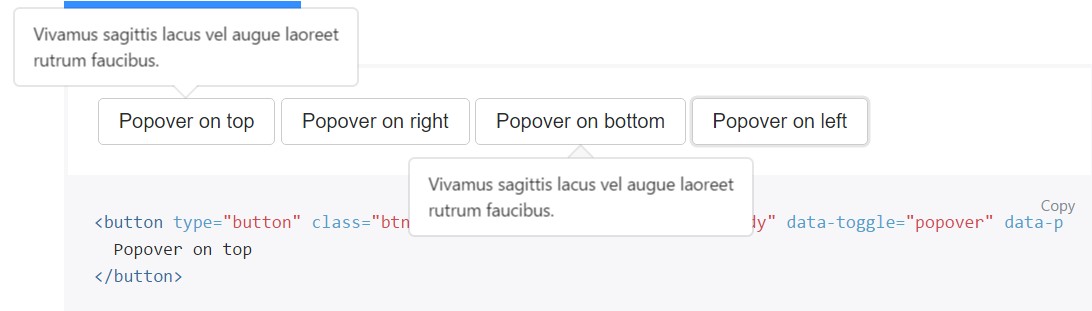
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
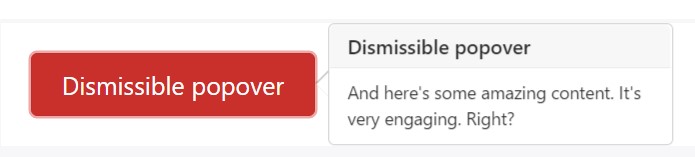
</button>Dismiss upon next click
Put into action the focus trigger to turn out popovers on the coming hit that the site visitor makes.
Specific markup needed for dismiss-on-next-click
For appropriate cross-browser as well as cross-platform behavior, you will need to employ the <a> tag, certainly not the <button> tag, and you also need to integrate a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Enable popovers by using JavaScript
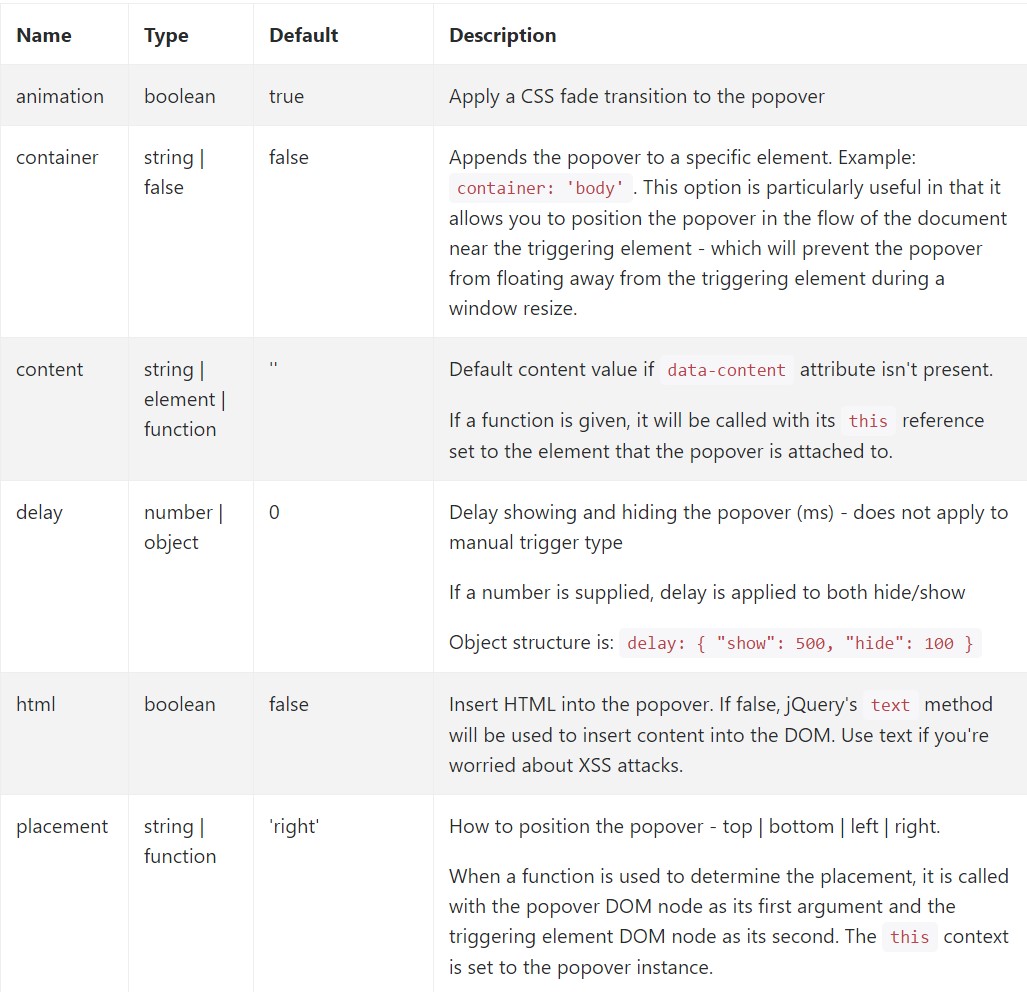
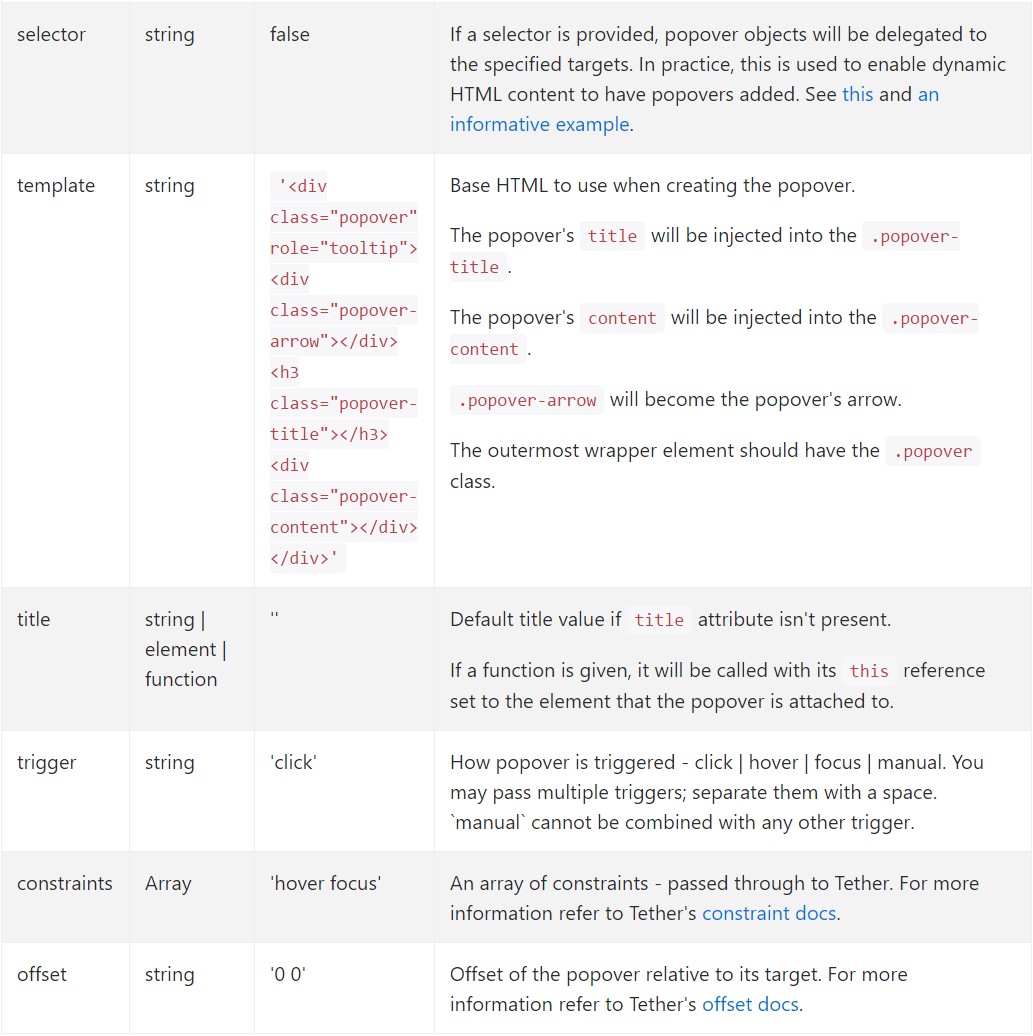
$('#example').popover(options)Options
Selections may possibly be completed with data attributes or else JavaScript. For information attributes, add the option name to data-, as in data-animation="".


Details attributes for separate popovers
Selections for individual popovers may additionally be specified throughout the use of data attributes, as explained above.
Approaches
$().popover(options)
Initializes popovers for the feature selection.
.popover('show')
Uncovers an element's popover. Returns to the user just before the popover has certainly been shown (i.e. prior to the shown.bs.popover event takes place). This is considered a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Returns to the user prior to the popover has actually been concealed (i.e. right before the hidden.bs.popover event takes place). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Goes back to the user just before the popover has in fact been shown or disguised (i.e. prior to the shown.bs.popover or hidden.bs.popover activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and gets rid of an element's popover. Popovers that put into action delegation (which are created working with the selector feature) can not really be personally gotten rid of on descendant trigger elements.
$('#element').popover('dispose')
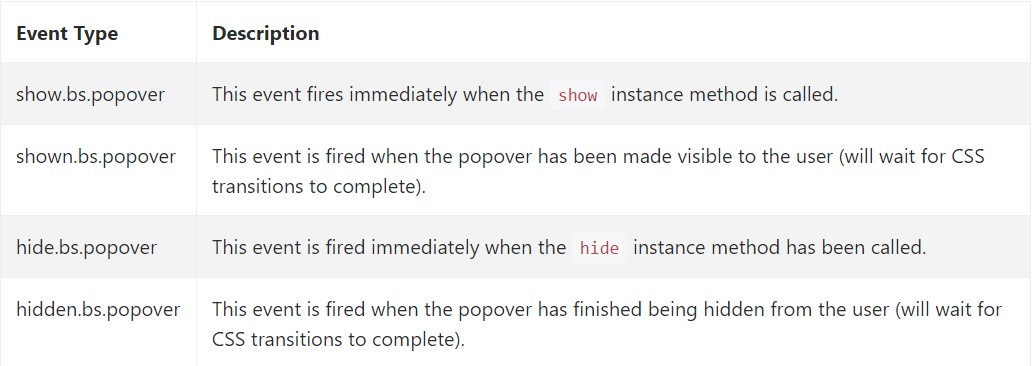
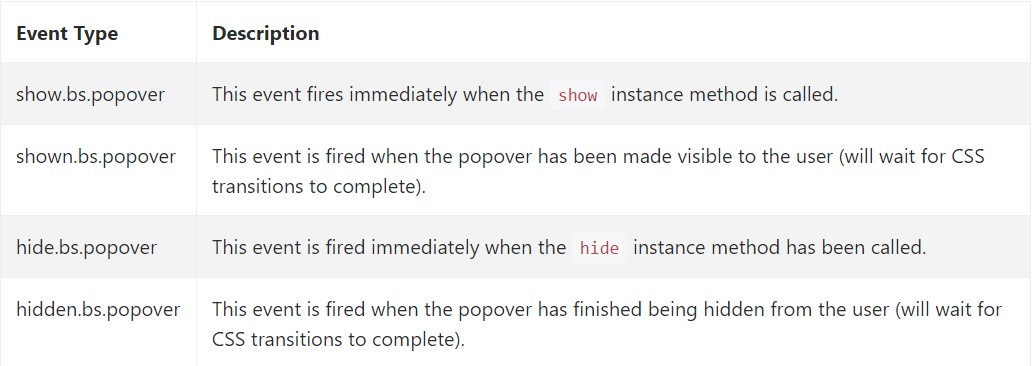
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect a few video short training relating to Bootstrap popovers
Related topics:
Bootstrap popovers formal documents

Bootstrap popovers article

Bootstrap Popover issue

$().popover(options)
Initializes popovers for the feature selection.
.popover('show')
Uncovers an element's popover. Returns to the user just before the popover has certainly been shown (i.e. prior to the shown.bs.popover event takes place). This is considered a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never featured.
$('#element').popover('show').popover('hide')
Hides an element's popover. Returns to the user prior to the popover has actually been concealed (i.e. right before the hidden.bs.popover event takes place). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the user just before the popover has in fact been shown or disguised (i.e. prior to the shown.bs.popover or hidden.bs.popover activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Disguise and gets rid of an element's popover. Popovers that put into action delegation (which are created working with the selector feature) can not really be personally gotten rid of on descendant trigger elements.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect a few video short training relating to Bootstrap popovers
Related topics:
Bootstrap popovers formal documents

Bootstrap popovers article

Bootstrap Popover issue