Bootstrap Jumbotron Header
Overview
In certain cases we really need present a description obvious and deafening from the very start of the page-- such as a promotion info, upcoming party notice or just about anything. In order to generate this statement loud and certain it's also undoubtedly a smart idea setting them even above the navbar just as form of a standard caption and announcement.
Utilizing such elements in an appealing and more significantly-- responsive approach has been considered in Bootstrap 4. What recent edition of the most famous responsive framework in its own recent fourth version has to deal with the need of revealing something along with no doubt fight in front of the webpage is the Bootstrap Jumbotron Class feature. It gets styled with large message and several heavy paddings to obtain well-maintained and eye-catching appearance.
Ways to utilize the Bootstrap Jumbotron Style:
In order to feature this type of component in your web pages make a <div> with the class .jumbotron added and at some point -- .jumbotron-fluid later to make your Bootstrap Jumbotron Header expanded all of the viewport size in the event that you think it is going to look even better in this manner-- this is truly a new capability introduced in Bootatrap 4-- the former edition didn't have .jumbotron-fluid class.
And as easy as that you have indeed set up your Jumbotron element-- still clear yet. By default it gets designated with slightly rounded corners for friendlier visual appeal and a light-toned grey background color - currently everything you need to do is simply wrapping several material like an appealing <h1> heading and also some important text message wrapped in a <p> paragraph. This is the simplest strategy possible given that there is no straight restriction to the jumbotron's material. Do have in your thoughts though assuming that a statement is meant to be certainly powerful a good idea to perform is developing additionally simple small and understandable web content-- setting a bit more complicated material in a jumbotron might probably confuse your site visitors bothering them as an alternative to dragging their focus.
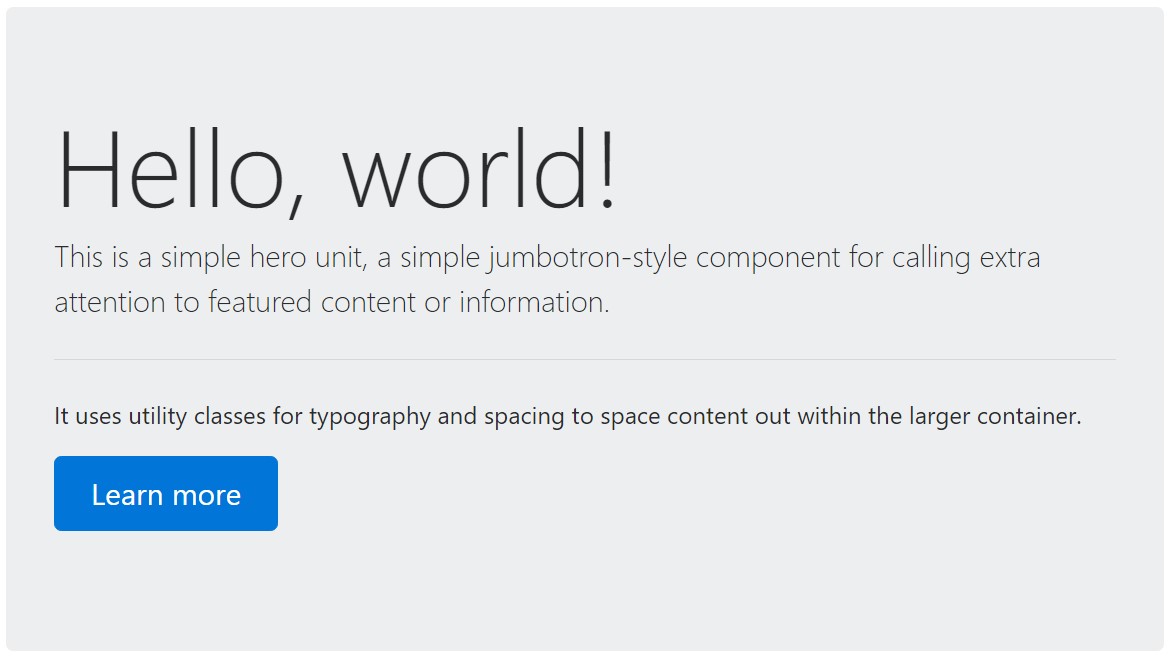
As an examples

<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
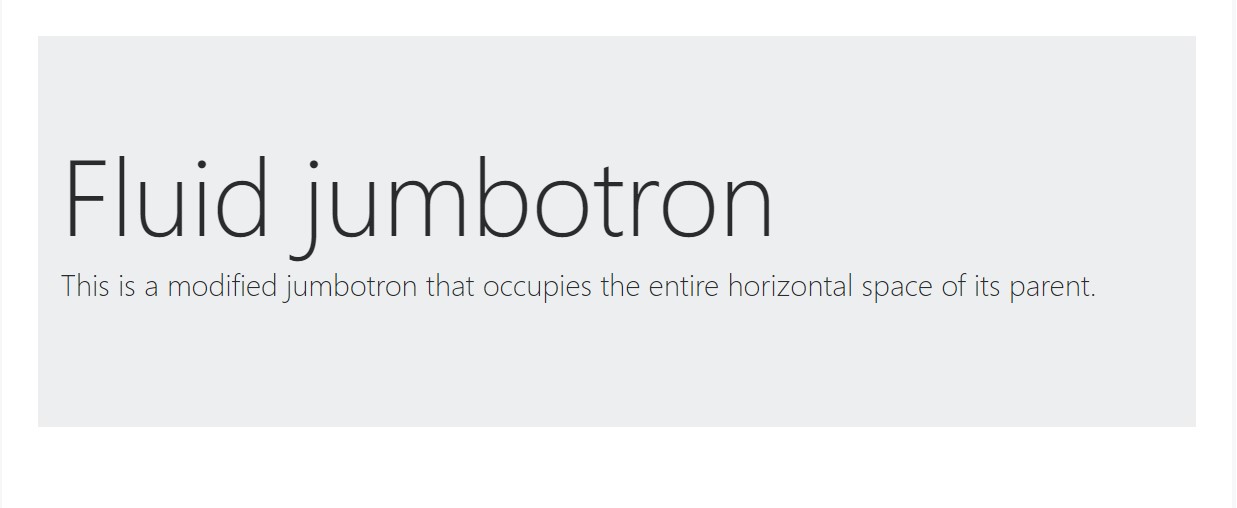
</div>To produce the jumbotron full size, and also with no rounded corners , bring in the .jumbotron-fluid modifier class and include a .container or .container-fluid inside.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another factor to take note
This is actually the most convenient approach sending out your website visitor a loud and certain message operating Bootstrap 4's Jumbotron component. It must be carefully applied again thinking of all the attainable widths the page might actually show up on and most especially-- the smallest ones. Here is why-- like we discussed above typically some <h1> as well as <p> tags will occur there forcing down the webpage's actual content.
This merged with the a little bit wider paddings and a several more lined of message content might actually trigger the components filling in a smart phone's whole display highness and eve spread beneath it which might at some point disorient and even irritate the website visitor-- specially in a hurry one. So once again we return to the unwritten condition - the Jumbotron messages should certainly be short and clear so they grab the website visitors in place of moving them out by being extremely shouting and aggressive.
Conclusions
And so right now you find out how to make a Jumbotron with Bootstrap 4 and all the feasible ways it can absolutely affect your viewers -- currently all that's left for you is cautiously considering its material.
Examine a few video clip tutorials regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron official documents

Bootstrap Jumbotron guide

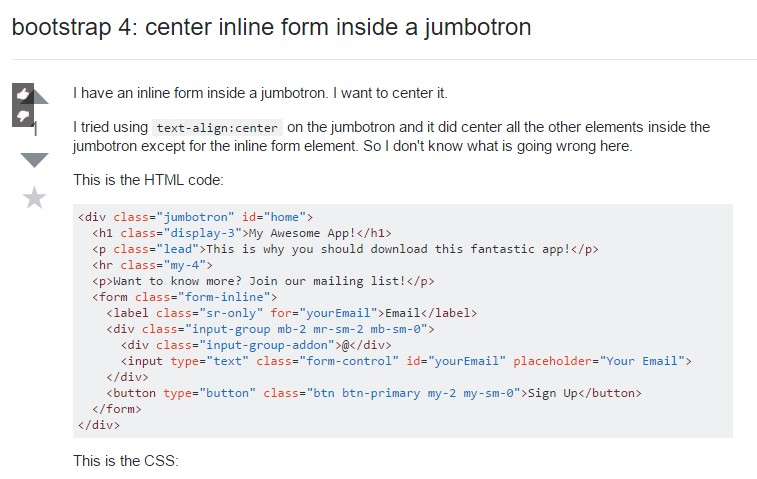
Bootstrap 4: focus inline form in a jumbotron