Bootstrap Glyphicons Download
Intro
In the last couple years the icons obtained a considerable part of the websites we got used to equally observing and creating. Along with the indicative and clean instinctive explanations they pretty much instantly deliver it came to be much more simple to put a focus place, highlight, fortify or else reveal a certain element without any loading spending lots of time explore or making up appropriate images and including them to the load the browser will have to have each time the webpage gets displayed on visitor's display. That's why eventually the so beloved and handily included in probably the most well-known mobile friendly framework Bootstrap Glyphicons Download got a long term position in our manner of thinking when also developing up the truly following page we will design.
Brand-new options
However items do proceed and never return and by using newest Bootstrap 4 the Glyphicons got thrown off because already there are certainly quite a few good alternatives for them presenting a lot better variety in looks and appearances and the same simplicity of use. And so why narrow down your visualization to only 250 symbols while you are able to have many thousands? In this degree the innovator went back to take joy in the blooming of a incredible selections of free iconic fonts it has roused.
In such wise in order to get use of some pretty good looking icons together with Bootstrap 4 everything you need is picking up the selection fitting best to you plus provide it within your web pages as well via its own CDN web link alternatively through downloading and holding it locally. The current Bootstrap version has being actually thought completely perform together with all of them.
The way to use
For functionality causes, all of icons need a base class and separate icon class. To apply, insert the following code practically anywhere. Ensure to give a gap between the icon as well as message for suitable padding.
Do not combine with various elements
Icon classes can not really be straight in added together with additional components. They really should not be employed coupled with various classes on the same component. Instead, provide a nested <span> and apply the icon classes to the <span>.
Only for use on blank elements
Icon classes can only be operated on the elements that provide no text material and provide no child features.
Changing the icon font position
Bootstrap expects icon font files should be located within the ./ fonts/ website directory, about the gathered CSS files. Shifting or even relabeling those font files represents modifying the CSS in one of three ways :
- Update the @icon-font-path and/or @icon-font-name variables in the source Less files.
- Use the relative URLs option presented by Less compiler.
- Switch the url() ways inside the compiled CSS.
Choose any opportunity best fits your certain development structure.
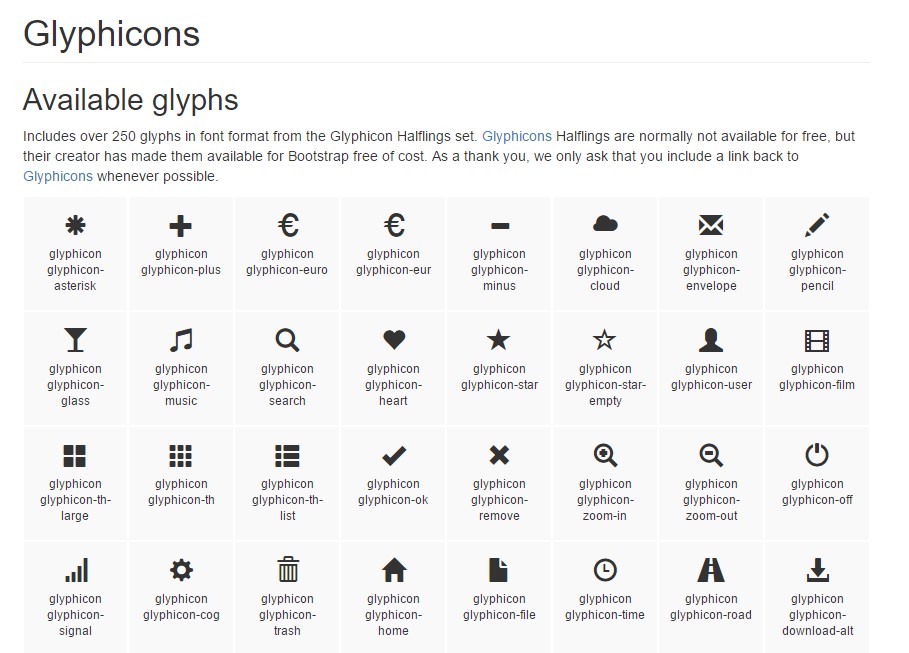
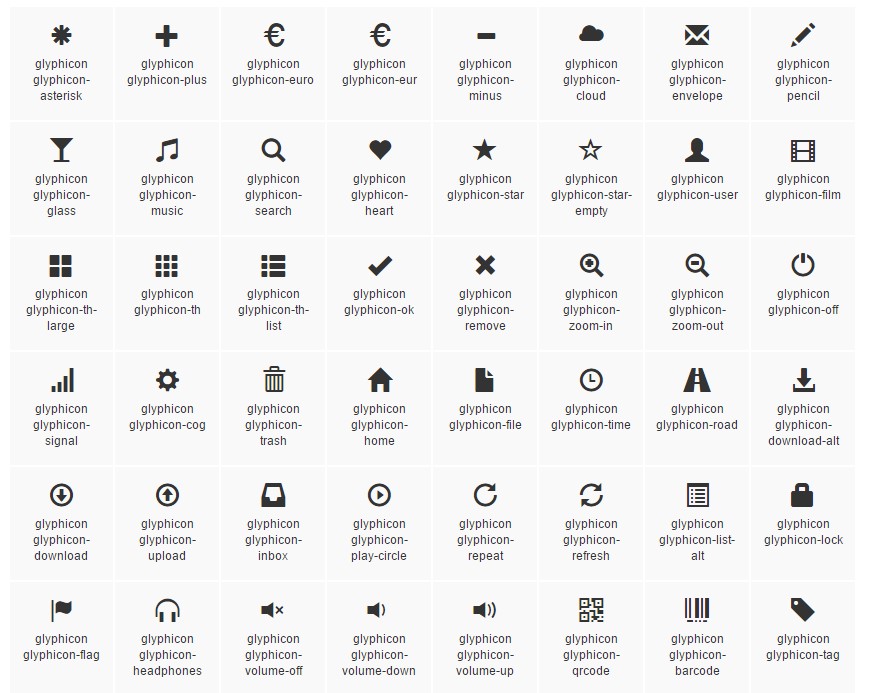
Available icons
Current models of assistive systems will definitely reveal CSS created material, as well as certain Unicode aspects. To avoid unforeseen and confusing output in screen readers (particularly if icons are used simply for decoration ), we cover up them with the aria-hidden="true" attribute.
In the event that you're employing an icon to carry meaning ( besides just as a aesthetic component), make sure that this specific meaning is as well conveyed to assistive systems-- for example, feature added web content, visually concealed through the . sr-only class.
On the occasion that you're generating controls without various other content (such as a <button> which just includes an icon ), you should certainly always deliver alternative web content to uncover the aim of the control, to ensure that it will likely make good sense to operators of assistive systems. In this particular situation, you could easily bring in an aria-label attribute on the control in itself.
Most prominent icons
Right here is a selection of the super popular free and valuable iconic font styles that can possibly be easily used as Glyphicons alternatives:
Font Awesome-- utilizing more than 675 icons and even more are up to come. These as well come in 5 additional to the default scale plus the online site offers you with the selections of getting your personalised changeable embed url. The utilization is very simple-- simply just put an <i> or else <span> element and also utilize the suitable classes to it looking from the practical Cheat Sheet these people have provided over here http://fontawesome.io/icons Additionally you are able to choose to either involve the fonts catalogue just as js file using a couple of accessability opportunities or like a plain stylesheet.
Another assortment
Material Design Icons-- a collection including more than 900 icons using the Google Fonts CDN. In order to incorporate it you'll require only the url to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > plus you are able to also find a specified list of all the available icons over here https://material.io/icons coupled with the code needed to have for implanting every one. The operation technique is pretty much the very same excepting that only the main . material-icons class gets selected to the span element also its material actually specifies what icon will certainly get provided on your page-- pretty much the labels of the icons themselves with the space switched by the underline _ character. The option for downloading particular things as image or vector file is easily available as well.
A little bit smaller sized assortment
Typicons-- a little small sized assortment by having about 336 objects which main page is also the Cheet Sheet http://www.typicons.com/ the place you are able to find the particular icons classes from. The use is basically the same-- a <span> along with the proper classes delegated. They are however a self-hosted possession-- you'll ought to get them and hold on your own hosting server.
Final thoughts:
And so these are a number of the another options to the Bootstrap Glyphicons Buttons coming from the old Bootstrap 3 edition that can be applied with Bootstrap 4. Using them is simple, the information-- often vast and near the bottom line just these three solutions offer nearly 2k well-maintained pleasing iconic images which compared to the 250 Glyphicons is nearly 10 times more. So right now all that is certainly left for us is having a look at each one of them and gathering the most appropriate ones-- thankfully the online catalogs do have a convenient search engine function as well.

Tips on how to work with the Bootstrap Glyphicons Button:
Related topics:
Bootstrap Icons approved documents