Bootstrap Pagination Gridview
Intro
An upward direction in the front-end world is the usage of the CSS frameworks along with base styles for our webpage. As an alternative to starting every single project initially, crafting every design in the hand , there are frameworks that currently deliver a completely built infrastructure from where we will start our app. There are lots of alternatives, but Bootstrap is perhaps some of the most widely known. It was delivered as open source and the project has grown in perfection and importance in the market.
Bootstrap gives a lot of capabilities:
● Reset CSS
● Basis visual design for a large number of tags
● Icons.
● Grids ready for use.
● CSS Elements.
● JavaScript Plugins.
● Total mobile-first and responsive .
As its name proposes, it is a way to begin the project very soon with a basic style and elements without wasting design time in the beginning.
Necessary pagination ideas.
Any time we have a webpage together with numerous materials to show, paging comes to be necessary. We know that when it comes to catalogs, like presenting goods in virtual stores or even search results in systems, the need is not to demonstrate each of the products at one time, but rather to organize them appropriately, helping to make them much simpler to access, much faster and more normal web pages.
Below are some excellent methods in the use of Bootstrap Pagination Gridview, despite the technology chosen:
Pagination: an excessive headline.
When nicely created, paging dispenses the title. That is , if you had to write "Pagination" for the user of Bootstrap Pagination Demo to work with, there is one thing inappropriate: consider redesigning it!
Very good visualness and setting.
Paging is a complementary navigation and should certainly provide great placing and good visualness. Work with fonts with proportions and colours that follow the pattern of webpage usage, delivering excellent visibility and placing it right after the object list ends.
Be simple.
Some paging tools deliver complicated navigating elements just like going directly to a certain webpage or perhaps developing a specific number of webpages simultaneously. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Deliver grouping options.
A great and strongly recommended feature is to deliver grouping solutions to optimize their usage.
Do not use subscript styles on hyperlinks.
In paging instruments, all of these elements are needless, since the links are clear and the subscript design will simply keep the visional filled.
Provide good space for clickable parts.
The larger the clickable place the more available the tabs become and as a result more convenient to apply.
Provide spaces in between web links
Area starting with one button to some other will craft paging a lot more user-friendly and comfortable , keeping away from unwanted access.
Identify the current webpage and bring the fundamental navigation urls.
The paging function is to help with user navigation, so the tool really should keeping it clear where the user is, where exactly he has been and the place he is able to go on.
Provide practical navigation urls such as "Previous Page" and "Next Page", regularly fixing them at the beginning and end.
Deliver effective shortcuts and supplemental relevant information
Links to the "first page" and "last page" are frequently valuable, keep in mind them assuming that it is required!
Put into action a wrapping <nav> element to detect it as a site navigation area to screen readers and various other assistive technologies.
Plus, as web pages most likely have over one such navigation part, it's suggested to offer a detailed aria-label for the <nav> to follow its purpose. If the pagination component is used to navigate between a set of search results, an appropriate label could be aria-label="Search results pages".

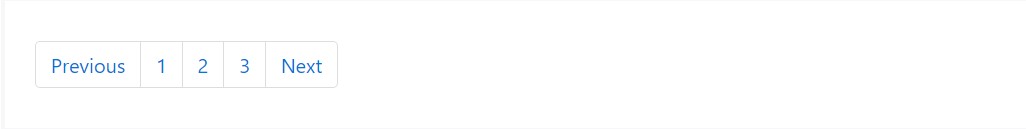
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
Classic Bootstrap Pagination jQuery
Supposing that you possess a online site using many webpages, you may perhaps would like to bring in some kind of pagination to every single page.
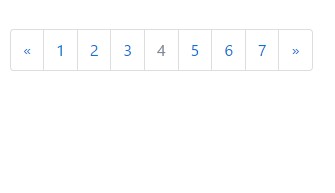
To produce a general pagination, put in the .pagination class to an <ul> element.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 contrasts
Bootstrap 3 only demands the .pagination class.
Bootstrap 4, besides the .pagination class, also needs the .page-item class to get put on every <li> element and .page-link to every <a> element.
Using icons
Trying to work with an icon or symbol in place of words for some pagination urls? Make sure to produce correct screen reader assistance with aria attributes and the .sr-only utility.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active status
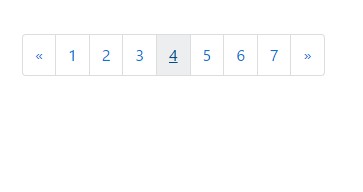
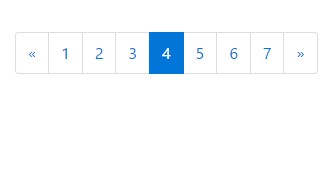
The active state reveals precisely what the current web page is.
Add .active class to make sure that the user understands what web page he is.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Condition
A disabled hyperlink can not be clicked on:
Add .disabled class if a url for one reason or another is disabled.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizes
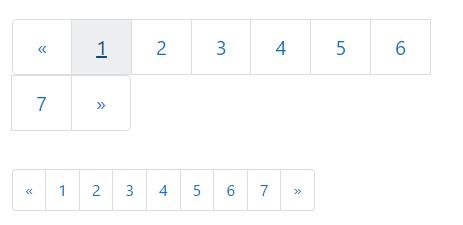
Paging blocks can also be scaled to a larger or smaller proportions.
Add .pagination-lg class to bigger blocks or .pagination-sm to compact blocks.

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
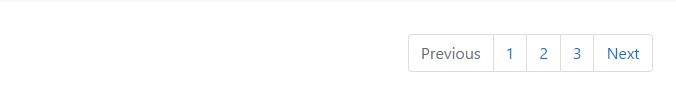
</nav>Switch the positioning of pagination components with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Look at a number of video clip guide relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination authoritative records

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap