Bootstrap List Template
Introduction
List group is a great and flexible component which is located in Bootstrap 4. The component is used for displaying a chain or 'list' information. The list group things can certainly be changed and enhanced to support nearly any sort of material just within through a variety of options provided for customization inside the list in itself. These particular list groups can certainly additionally be operated for site navigation together with the use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Template is a element which designs the unordered lists in a special procedure given that it paves the way for producing custom-made information within system lists without needing to concerned about the demonstration trouble ( given that the language deals with that on its own).
Features of Bootstrap List Group:
Displayed here are the properties that are readily available inside the list group component in Bootstrap 4:
• Unordered list: The most simple style of list group that you can easily set up in Bootstrap 4 is an unordered list that has a series of objects with the correct classes. You are able to built upon it with the various other solutions which are readily available in the element.
• Active pieces: You have the ability to pointed out the present active option with just adding the .active command to a .list-group-item. This is practical for whenever you wish to generate a list of materials that is able for clicking.
• Disabled pieces: You can certainly even de-highlight a list element making it come out as although it has been actually disabled. You just have to add in the .disabled extension to the .list-group-item for accomplishing this.
• Urls and Buttons: By using the buttons tag, you can conveniently create an actionable element within the Bootstrap List Css which means that you will have the capacity to bring in hover, active, and disabled states to all of these items via making use of the .list-group-item-action feature. { You can easily separate these kinds of pseudo-classes from the remaining classes to be sure that the non-interactive features in your code for example, <div>-s or <lis>s are not actually clickable or actionable too. It is advised that you do not use the common button classes i.e .btn here.
• Contextual classes: This is yet another clever function that is part of the list group component which lets you to design every list item using a specific color and background. These are really handy for feature specific items or classifying all of them according to color-'s code.
• • Badges: You have the ability to also incorporate badges to a list thing to present the unread counts, activity on the object, and make it possible for various other active features with making use of additional services.
Let us observe a number of good examples
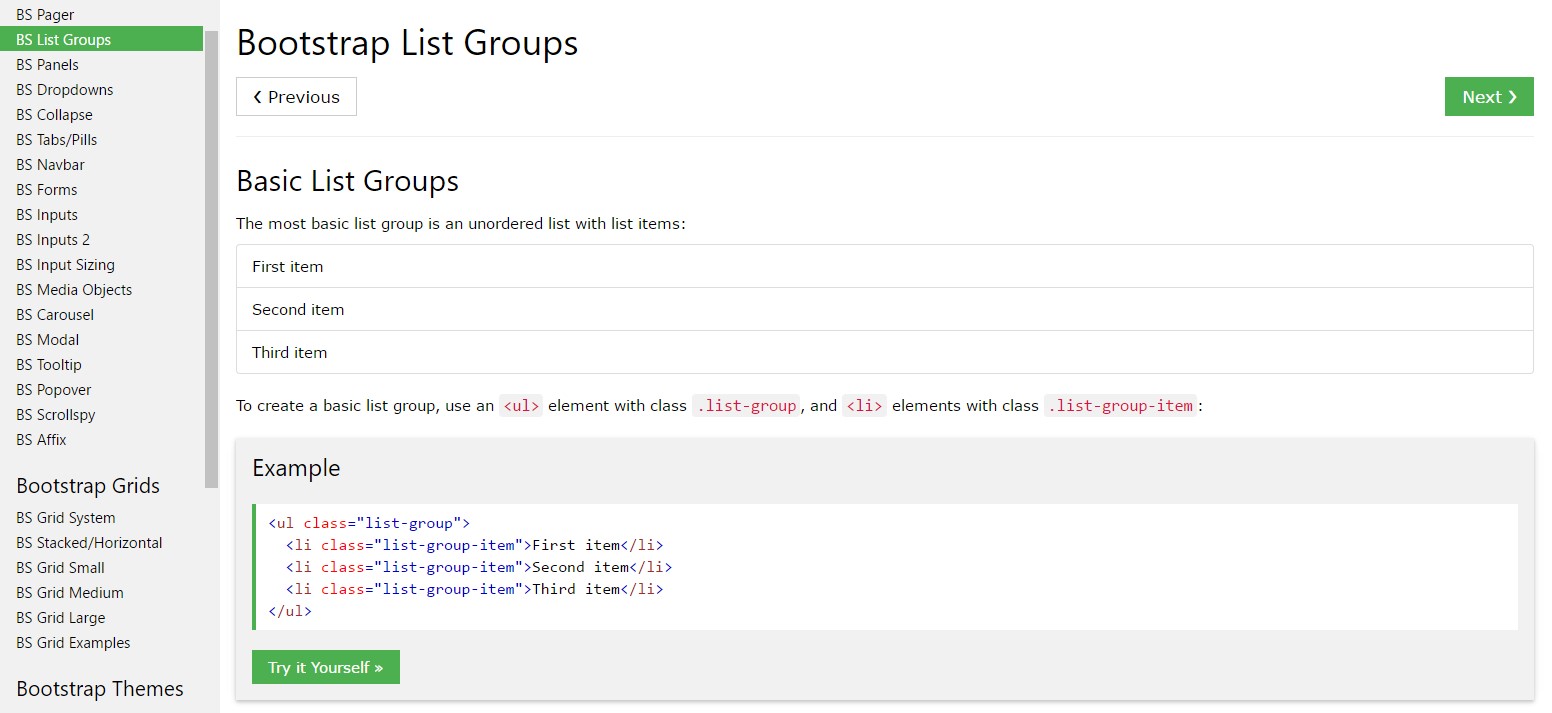
Primary model
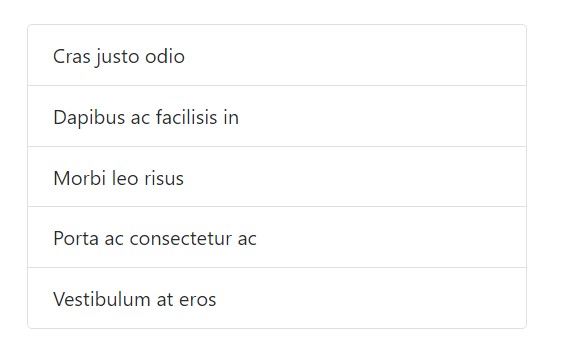
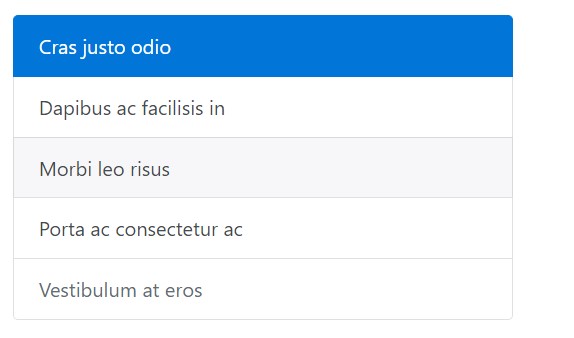
The absolute most fundamental list group is an unordered list with list objects and the proper classes. Build on it together with the selections that come next, or else with your specific CSS as wished.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
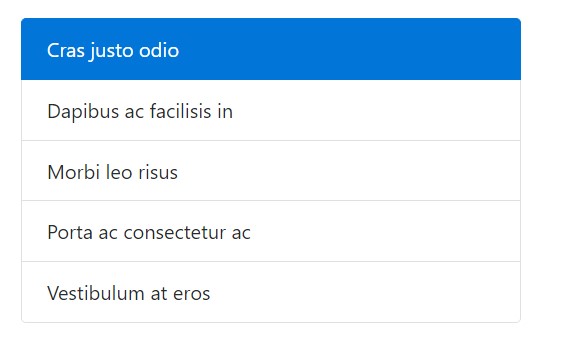
</ul>Active things
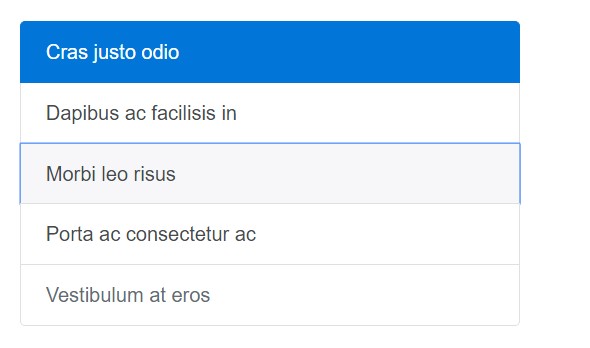
Add to a .active to a .list-group-item to reveal the existing active selection.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
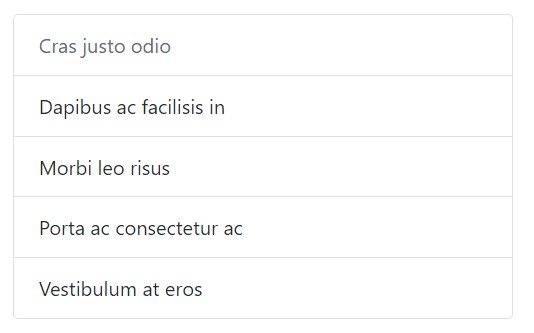
</ul>Disabled things
Bring in .disabled to a .list-group-item to get it appear disabled. Note that some features with will definitely also need custom JavaScript to completely turn off their click on activities (e.g., links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and tabs
Operate <a>-s or else <button>-s in order to build actionable list group pieces with hover, disabled, and active conditions through putting .list-group-item-action. We isolated these pseudo-classes to ensure list groups made of non-interactive features (like <li>-s or even <div>-s) don't provide a click or else touching affordance.
Make sure to not work with the traditional .btn classes in this case.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By <button>-s, you may also use the disabled attribute as opposed to .disabled the class. Sadly, <a>-s don't support the disabled feature.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
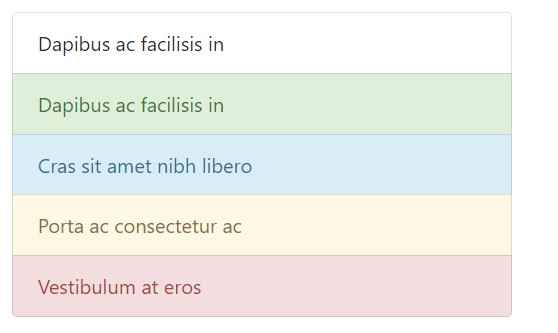
</div>Contextual classes
Use contextual classes to style list things with a stateful background and coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
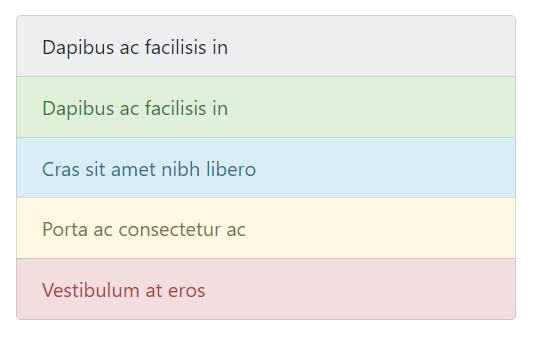
</ul>Contextual classes additionally operate with .list-group-item-action. Consider the inclusion of the hover looks here not present in the previous case. At the same time supported is the .active; apply it to identify an active selection on a contextual list group thing.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning toward assistive technologies.
Employing color to provide signifying only presents a graphical signal, which in turn will not be communicated to operators of assistive modern technologies -- for example, display screen readers. Make sure that relevant information denoted with the colour is either obvious from the web content in itself (e.g. the noticeable words), or is incorporated via alternative methods, such as additional text concealed by having the .sr-only class.
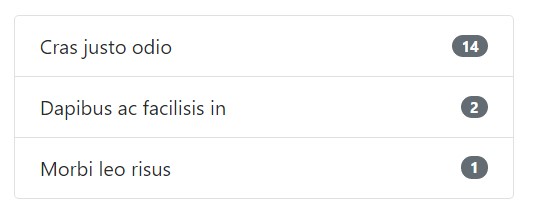
Using badges
Add badges to any sort of list group element to display unread results, activity, and more with help from some utilities. Take note of the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
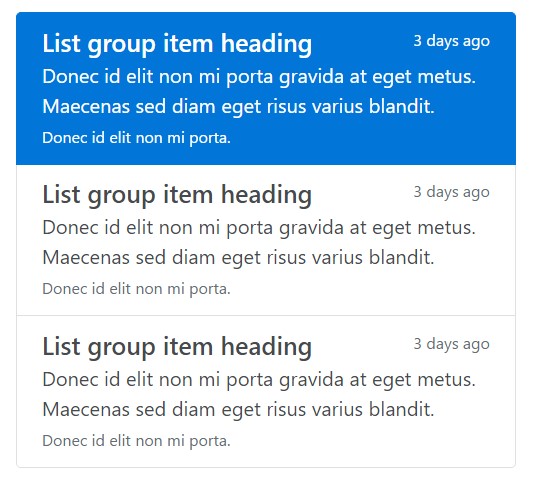
</ul>Customized content
Include basically any kind of HTML in, and even for linked list groups similar to the one listed below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a robust and helpful element within Bootstrap 4 that lets you to produce an unordered list even more planned, interactive, and responsive with no compromising on the appearance as well as layout of the list elements themselves.
Examine some video clip information regarding Bootstrap list:
Connected topics:
Bootstrap list official documentation

Bootstrap list article

Bootstrap list issue