Bootstrap Clearfix Form
Introduction
Potential in our expression means and much better adaptability-- that's what's certainly never sufficient the moment we're sketching the very following style for our brand-new project since there usually is a stunning appearance strategy or even two of them we abandon to give a try to applying next time.But the feeling like something isn't pretty complete continue to keeps until we try to find a strategy actually implementing this fantastic thought we had even though the project was still being certainly sketched on a piece of paper.That is simply the way in which several clever workarounds such as the Bootstrap Clearfix Using get to life in order to provide perhaps not the most effective in all times but still working approaches and help us perform the things we initially were thought.
How to put into action the Bootstrap Clearfix Working:
Typically what Clearfix handles is dealing with the zero height container difficulty the moment it comes to containing floated features-- as an example-- if you possess only two elements within a container one floated left and the other one - right and you wish to design the component containing them with a special background color without having the help of the clearfix plugin the whole workaround will end up with a thin line in the wanted background color taking place over the floated elements nevertheless the background colored element is actually the parent of the two floated ones.
To handle this the Bootstrap framework has the clearfix plugin incorporated so to attain the desired final result from the mentioned earlier scenario everything you really need is simply applying the class .clearfix to the parent element getting extended behind its floated material as it instinctive seems it should be-- as easy as that-- the Bootstrap Clearfix Grid does not feature any kind of adjustable solutions or maybe extra classes for several behaviour-- it completes a single thing yet performs it successfully each and every time.
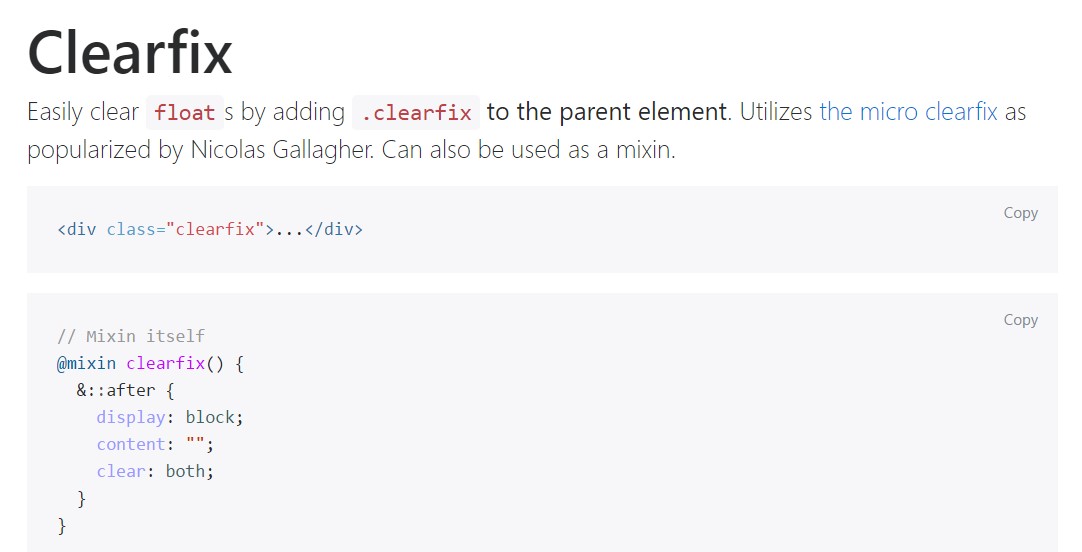
As an examples
Efficiently clear float- s by providing .clearfix to the parent element. Applies the micro clearfix as maded popular by means of Nicolas Gallagher. Can easily likewise be used as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
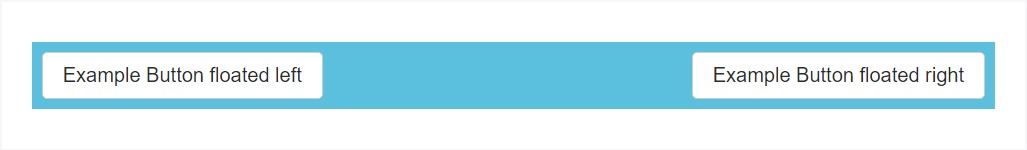
@include clearfix;The following situation shows the way the clearfix can be employed. With no the clearfix the wrapping div would not really span around the buttons which in turn would create a damaged design.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Features
In current edition of among the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally sustained though eventually will probably obtain less and much less employed and very likely -- even abandoned since the dev team has considered making use of the flexbox layout for a number of the standard webpage features-- it is definitely a way more effective and contemporary solution for sizing, installing and spreading a specific element's children without having the need of floats and therefore-- the .clearfix class applied for making the parent elements act correctly.
This strategy is bright new for newest alpha 6 of Bootstrap 4 and might possibly be viewed rather a bold action due to the fact that it likewise implies going down the IE9 assistance for and optimal appearance of the pages produced on current browsers only however as the innovation progression goes this doesn't seem like a probable trouble anyway. Undoubtedly there still be certain scenarios when we will certainly still require the good classic float approaches so that the moment we accomplish that-- we additionally have the .clearfix class in order to help us build our elements exhibit best.
Conclusions
So right now you understand just what the # inside Bootstrap 4 stands for-- do have it in your mind when ever you come across unplanned presence of certain wrappers containing floated elements however the most effective thing to work on is actually spending com time checking out at the way the new star in town-- flexbox creates the things carried out since it delivers a selection of pretty neat and convenient style sollutions to obtain our webpages to the very next level.
Look at a few video guide regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix main information

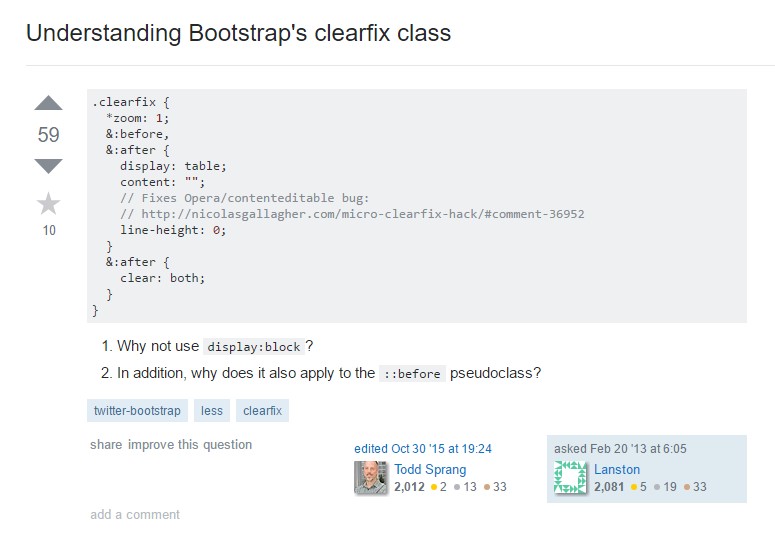
Understanding Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes
