Bootstrap Input Validation
Intro
Most of the features we apply in forms to record site visitor information are coming from the <input> tag.
You can efficiently extend form regulations simply by providing text message, tabs, or possibly button groups on either side of textual <input>-s.
The separate varieties of Bootstrap Input Box are identified by value of their option attribute.
Next, we'll show the taken types with regard to this kind of tag.
Text
<Input type ="text" name ="username">
Most probably the absolute most typical sort of input, which possesses the attribute type ="text", is made use of in case we wish the user to write a elementary textual data, because this kind of element does not allow the access of line breaks.
Anytime sending out the form, the details recorded by the user is available on the web server side through the "name" attribute, utilized to identify every data contained in the request specifications.
In order to get access to the data typed anytime we deal with the form together with some kind of script, to verify the information for example, it is essential to gather the materials of the value property of the object in the DOM.
Pass word
<Input type="password" name="pswd">
Bootstrap Input Validation that accepts the type="password" attribute is similar to the text type, except that it does not reveal exactly the text message entered at the hand of the site visitor, yet prefer a set of symbols "*" or some other being dependent on the web browser and working system .
Elementary Bootstrap Input Validation illustration
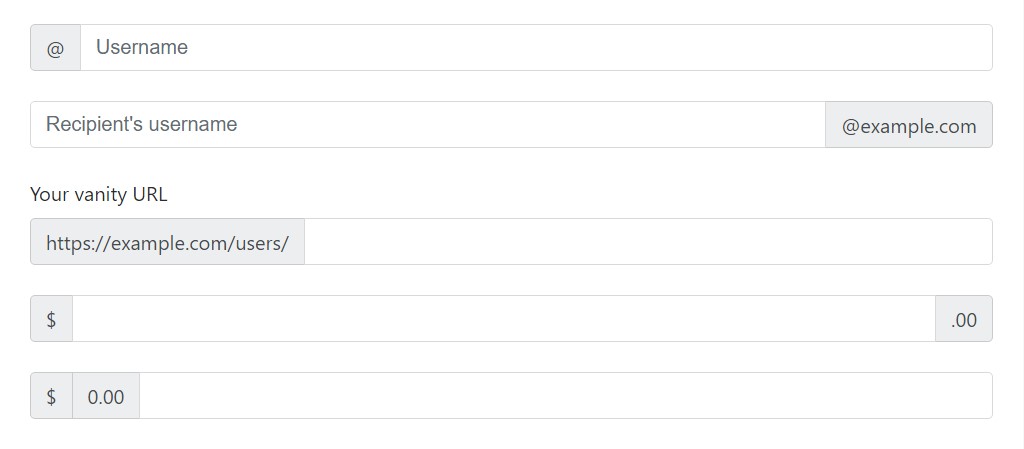
Apply one addition or else tab on either side of an input. You could additionally place a single one on both sides of an input. Bootstrap 4 does not supports a variety of form-controls in a specific input group.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Proportions
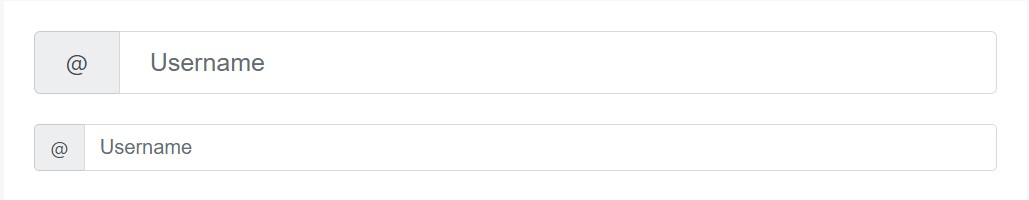
Incorporate the associated form scale classes to the .input-group itself and information inside will automatically resize-- no requirement for restarting the form regulation sizing classes on each and every component.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
</div>Put any checkbox or radio feature in an input group’s addon in place of of text.
Checkbox button solution
The input component of the checkbox selection is pretty regularly applied in cases where we have an solution that can possibly be noted as yes or no, such as "I accept the terms of the buyer agreement", alternatively " Maintain the active treatment" in forms Login.
Though frequently utilized using the value true, you can certainly determine any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button opportunity
We can choose input components of the radio form if we desire the user to pick solely one of a variety of opportunities.
Whenever there is more than just a single feature of this form through the exact same value within the name attribute, only one can possibly be chosen.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Several addons
Several attachments are supported and can be incorporated together with checkbox as well as radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: some other buttons varieties
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input component through the type="button" attribute provides a switch in the form, though this particular button has no straight use upon it and is frequently employed to generate activities regarding script realization.
The switch message is established with value of the "value" attribute.
Add-ons of the buttons
Buttons in input groups need to be wrapped in a .input-group-btn for suitable positioning together with proportions. This is required because of the default browser styles that can definitely not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
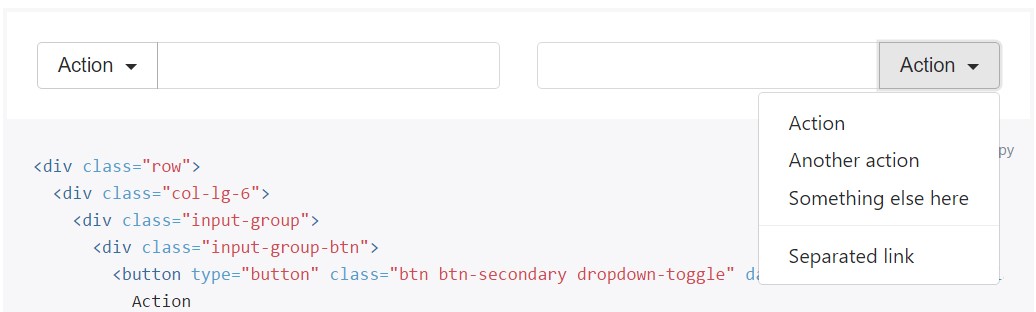
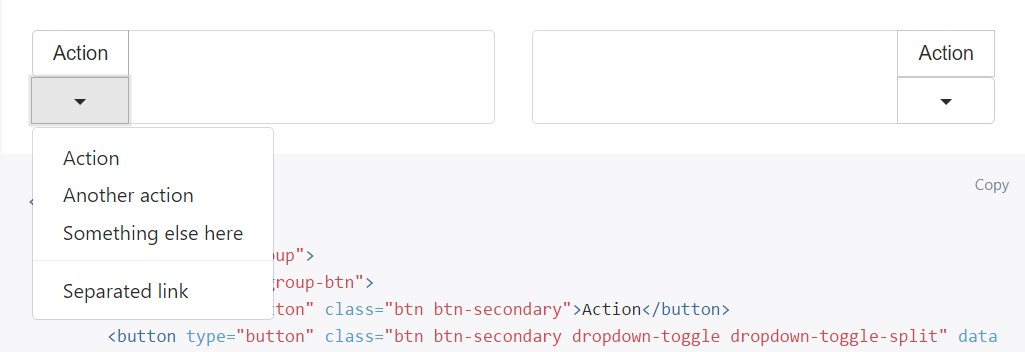
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Buttons can easily be segmented

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input element having the type "submit" attribute is identical to the button, however once triggered this particular feature launches the call that sends out the form info to the location revealed in the action attribute of <form>.
Image
You are able to substitute the submit form button having an image, making things attainable to develop a even more interesting effect for the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input together with type="reset" eliminates the values inserted earlier in the details of a form, letting the user to clear up the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the button, submit, and reset kinds may possibly be changed by the <button> tag.
In this particular case, the content of the button is currently signified as the web content of the tag.
It is still necessary to define the value of the type attribute, even if it is a button.
File
<Input type ="file" name ="attachment">
It is important to work with the file type input whenever it is needed for the site visitor to send out a data to the application on the server side.
For the appropriate sending of the information, it is usually as well important to add the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Frequently we really need to send and receive data that is of no absolute utilization to the user and that is why really should not be displayed on the form.
For this kind of purpose, there is the input of the hidden type, which just carries a value.
Convenience
If you do not provide a label for each input, screen readers will probably have problem with your forms. For these kinds of input groups, be sure that any type of added label or function is sent to assistive technologies.
The examples in this section provide a few suggested, case-specific approaches.
Check some on-line video short training relating to Bootstrap Input
Linked topics:
Bootstrap input: approved documents

Bootstrap input short training

Bootstrap: The best way to apply button upon input-group