Bootstrap Radio Set
Introduction
In some cases the small items occur to be actually the very basic given that the whole pic is really a entirely being composed of many mini components perfected and gathered for you to present and look just as a well-oiled shiny machine. These kinds of bold phrases might actually appear a little too much once it comes to develop commands but in the event that you just think about it for a little there is actually only a single element letting the site visitor to pick up one amongst a couple accessible possibilities.So if you are actually featuring some forms with this kind of selections controls over your several websites does this mean they will all look equivalent?And most importantly-- would you go for that?
Fortunately for us the most recent edition of ultimate well-known mobile phone friendly system - Bootstrap 4 goes totally filled having a brilliant brand new approach to the responsive activity of the Bootstrap Radio Button controls and what is bright new for this edition-- the so called customized form controls-- a combination of predefined visual appeals you can absolutely simply just take and operate just to include the so desired these days selection in the visional demonstrations of basically uninteresting form details. Therefore let's look exactly how the radio switches are meant to be defined and designated in Bootstrap 4.
Effective ways to work with the Bootstrap radio button:
For you to design a radio tab we primarily really need a <div> element to cover it inside by having the .form-check or else .form-check-inline employed. The 1st class will specify the Bootstrap Radio Jquery a block form and the next will adjust the element inline together with eventually a handful of more others similar to it. These are truly brand-new classes for Bootstrap 4-- in the previous versions they used to get determined as .radio and .radio-inline. Assuming that you prefer the radio button to go on on webpage however to be disabled for clicking-- ensure you've also added the .disabled class here.
In the .form-check element we should certainly primarily bring in a <label> along with the .form-check-label class appointed and inside it an <input> plus the .form-check-input class and certain attributes added like type = “radio”, name = “ ~ same name for all the options ~ ” if you possess a several radio buttons characterizing a few opportunities a user should pick up from they really should possess the same name but different special id = “ ~ unique ID ~ “ attribute and a value=” ~some value here ~ ” attribute. And finally in the case that you're aiming to disable the control -- as well incorporate the disabled attribute to the <input> element.
This is as well the area to characterize assuming that you want the radio control to first load as checked when the webpage gets loaded. If this is actually what you're after-- instead of disabled provide the checked attribute to the <input>. If you occur to intentionally or else accidentally add a few radio buttons with the checked attribute-- the last one read will certainly be in addition the one showing as checked on web page load.
Checkbox and even Bootstrap Radio Value situations
Bootstrap's .button styles may possibly be applied to various other elements, for example <label>- s, to produce checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group consisting of those changed buttons to permit toggling in their various styles. The checked status for these kinds of buttons is only upgraded with click event on the button. If you make use of one more option to improve the input-- e.g., with <input type="reset"> or through manually applying the input's reviewed property-- you'll should toggle .active on the <label> by hand.
Take note of that pre-checked buttons require you to manually include the .active class to the input's <label>.
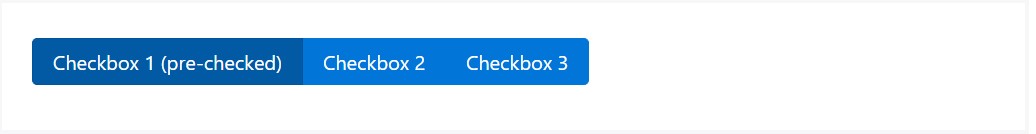
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
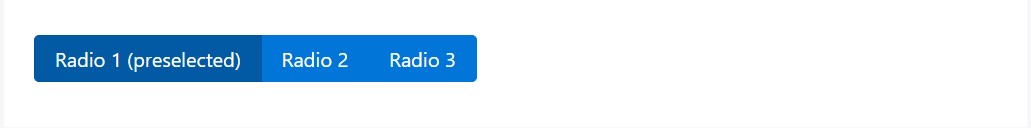
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
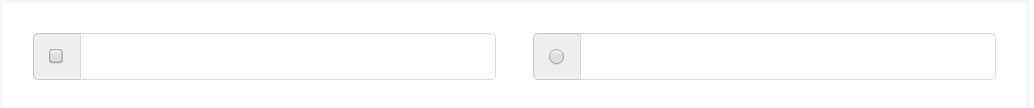
</div>Radio button approach
In the event we need the user to pick out a single of a series of opportunities, we can certainly use input elements of the radio type.
Solely one particular might be chosen whenever there is higher than just one element of this particular style having the equivalent value within the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the way the default radio switches get identified and perform along in Bootstrap 4-- right now all you need are several options for the users to choose from.
Review several online video information relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons official documents

Bootstrap Radio button - guide

Checkbox radio buttons break entire toolbar styling