Bootstrap Button groups set
Introduction
In the web pages we generate we often have a several available alternatives to introduce as well as a couple of actions that may possibly be ultimately required worrying a specific product or a topic so it would be pretty practical if they got an practical and straightforward way styling the controls causing the user having one course or a different during a compact group with commonly used appeal and designing.
To take care of such cases the current edition of the Bootstrap framework-- Bootstrap 4 has full assistance to the so called Bootstrap Button groups active which in turn generally are just what the label states-- bunches of buttons wrapped just as a single component with all the features within looking basically the very same so it's easy for the visitor to decide on the right one and it's a lot less bothering for the vision given that there is definitely no free space around the some components in the group-- it seems like a single button bar having many different alternatives.
Effective ways to put into action the Bootstrap Button groups list:
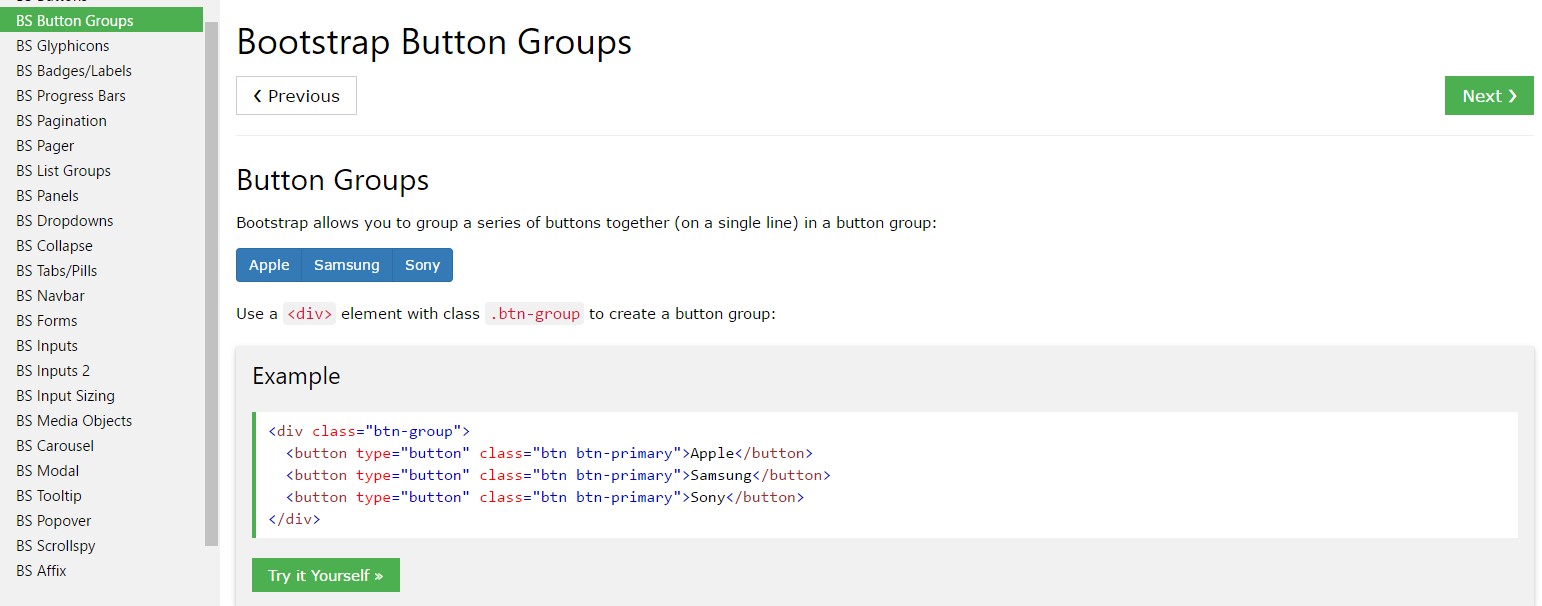
Making a button group is actually really simple-- everything you require is an element utilizing the class .btn-group to wrap in your buttons. This specific makes a horizontally aligned group of buttons-- just in case you angle for a vertically loaded group work with the .btn-group-vertical class instead.
The sizing of the buttons inside a group may possibly be widely regulated so utilizing selecting a single class to all group you have the ability to receive both small or large buttons inside it-- simply add .btn-group-sm for small-sized or .btn-group-lg class to the .btn-group element and all the buttons inside will get the defined sizing. In contrast to the previous version you can't tell the buttons in the group to present extra small given that the .btn-group-xs class in no more upheld by the Bootstrap 4 framework. You can eventually merge a handful of button groups into a toolbar simply just wrapping them inside a .btn-toolbar element or else nest a group in another to add a dropdown component in the child button group.
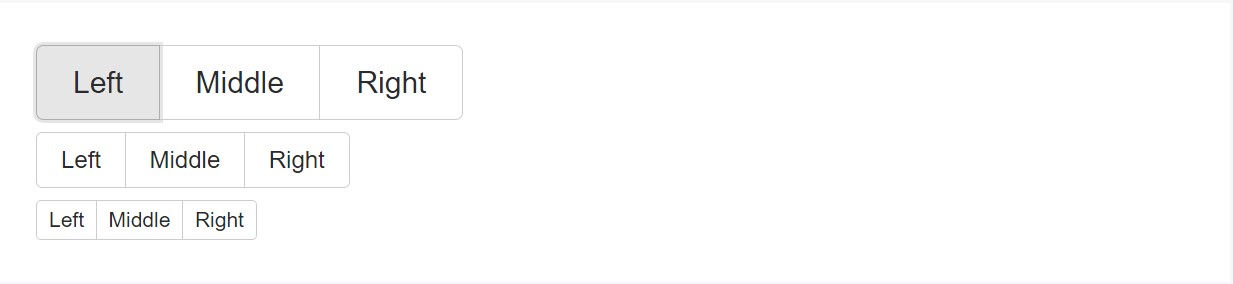
General instance
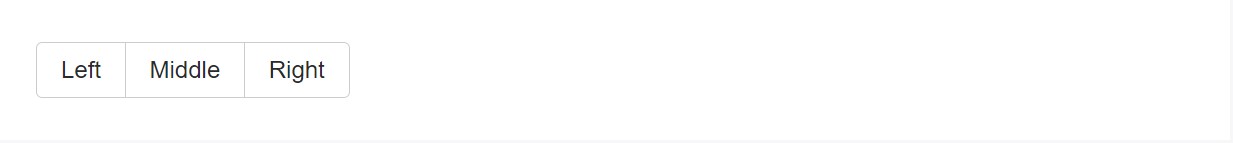
Cover a group of buttons with .btn in
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
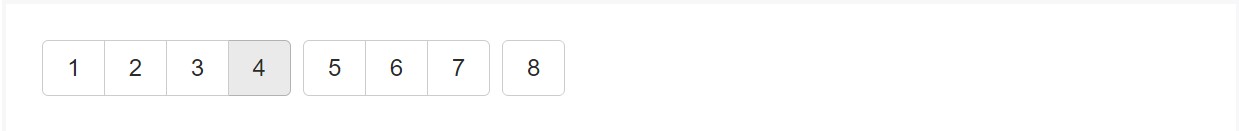
Incorporate sets of Bootstrap Button groups value inside button toolbars for extra structure elements. Use utility classes like demanded to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
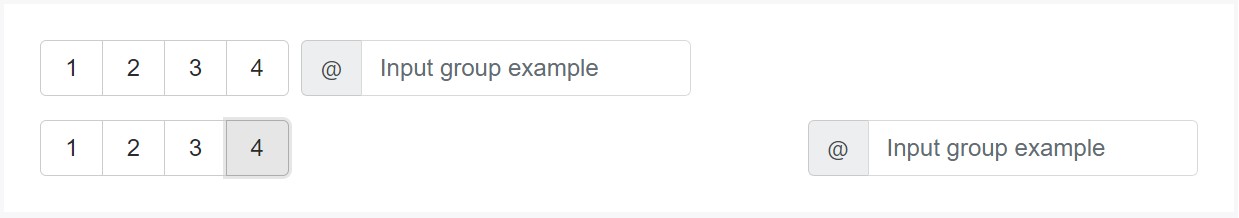
</div>Don't hesitate to mix up input groups with button groups in your toolbars. Much like the good example above, you'll likely require special utilities though to place stuffs efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
As an alternative to adding button measurements classes to every single button in a group, simply just incorporate .btn-group-* to each and every .btn-group, including every one when nesting a number of groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
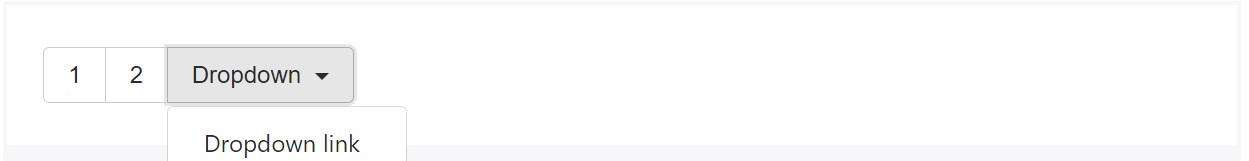
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Place a .btn-group within an additional .btn-group if you really want dropdown menus mixed with a variety of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
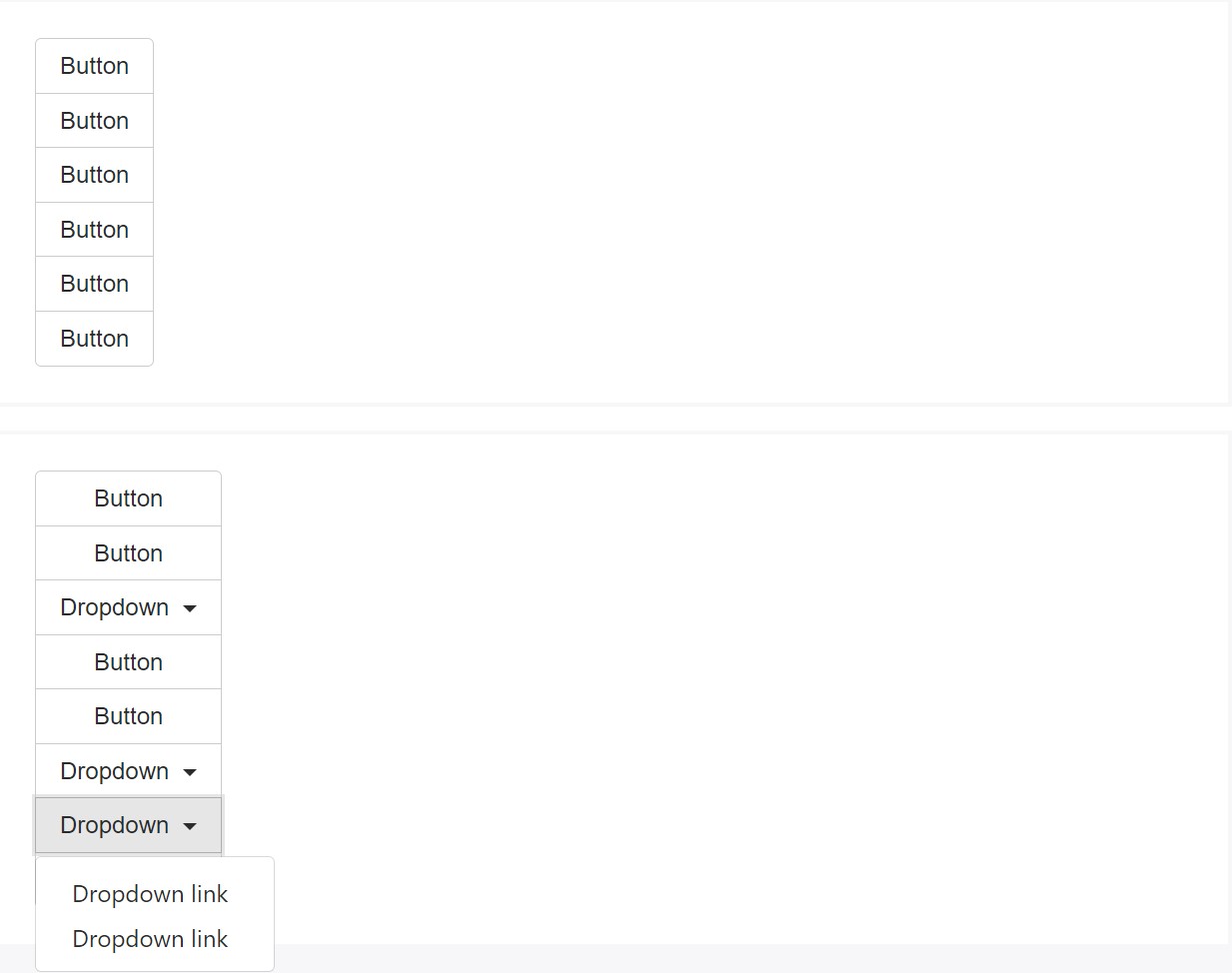
</div>Vertical version
Make a set of buttons appear upright loaded rather than horizontally. Split button dropdowns are not actually sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Because of the special implementation (and other components), a little bit of special casing is needed for tooltips and popovers within button groups. You'll need to define the option container: 'body' to keep away from undesirable lesser effects ( just like the component increasing larger and/or missing its own round edges when the tooltip or popover is caused).
Another issue to keep in mind
To get a dropdown button in a .btn-group make one other element holding the same class within it and wrap it around a <button> by using the .dropdown-toggle class, data-toggle="dropdown" plus type="button" attributes. Next together with this <button> place a <div> with the class .dropdown-menu and set up the web links of your dropdown inside it being sure you have actually specified the .dropdown-item class to every one of them. That is actually the fast and convenient way producing a dropdown inside a button group. Optionally you are able to create a split dropdown following the same routine simply just setting extra ordinary button before the .dropdown-toggle element and clearing out the text message inside it therefore only the tiny triangle arrow remains.
Conclusions
Basically that's the manner in which the buttons groups get generated with the help of the most popular mobile friendly framework in its most current edition-- Bootstrap 4. These can be very useful not only showcasing a few achievable options or a paths to take but also like a secondary navigation items occurring at certain places of your web page featuring consistent appeal and easing up the navigating and whole user appeal.
Review several on-line video training regarding Bootstrap button groups:
Connected topics:
Bootstrap button group approved records

Bootstrap button group short training

Support buttons utilizing Bootstrap v4