Bootstrap Tooltip Example
Overview
In several situations, especially on the desktop it is a good suggestion to have a suggestive callout together with several suggestions coming out when the visitor places the mouse arrow over an element. In this manner we ensure that the most suitable info has been given at the correct time and hopefully increased the site visitor practical experience and convenience while employing our webpages. This particular behavior is handled with tooltip element which has a consistent and great to the whole entire framework format visual appeal in newest Bootstrap 4 version and it's truly very easy to add and configure them-- let us discover exactly how this gets done .
Details to understand while utilizing the Bootstrap Tooltip Popover:
- Bootstrap Tooltips depend on the 3rd party library Tether for setting . You need to incorporate tether.min.js just before bootstrap.js needed for tooltips to operate !
- Tooltips are definitely opt-in for productivity purposes, so you have to initialize them by yourself.
- Bootstrap Tooltip Function along with zero-length titles are never featured.
- Indicate container: 'body' to keep away from rendering problems in extra complicated
components (like input groups, button groups, etc).
- Activating tooltips on concealed components will certainly not function.
- Tooltips for .disabled or else disabled elements need to be triggered on a wrapper element.
- When caused from web page links that span multiple lines, tooltips are going to be centered. Apply white-space: nowrap; on your <a>-s to keep away from this activity.
Understood all of that? Great, let us see precisely how they use certain good examples.
Steps to apply the Bootstrap Tooltips:
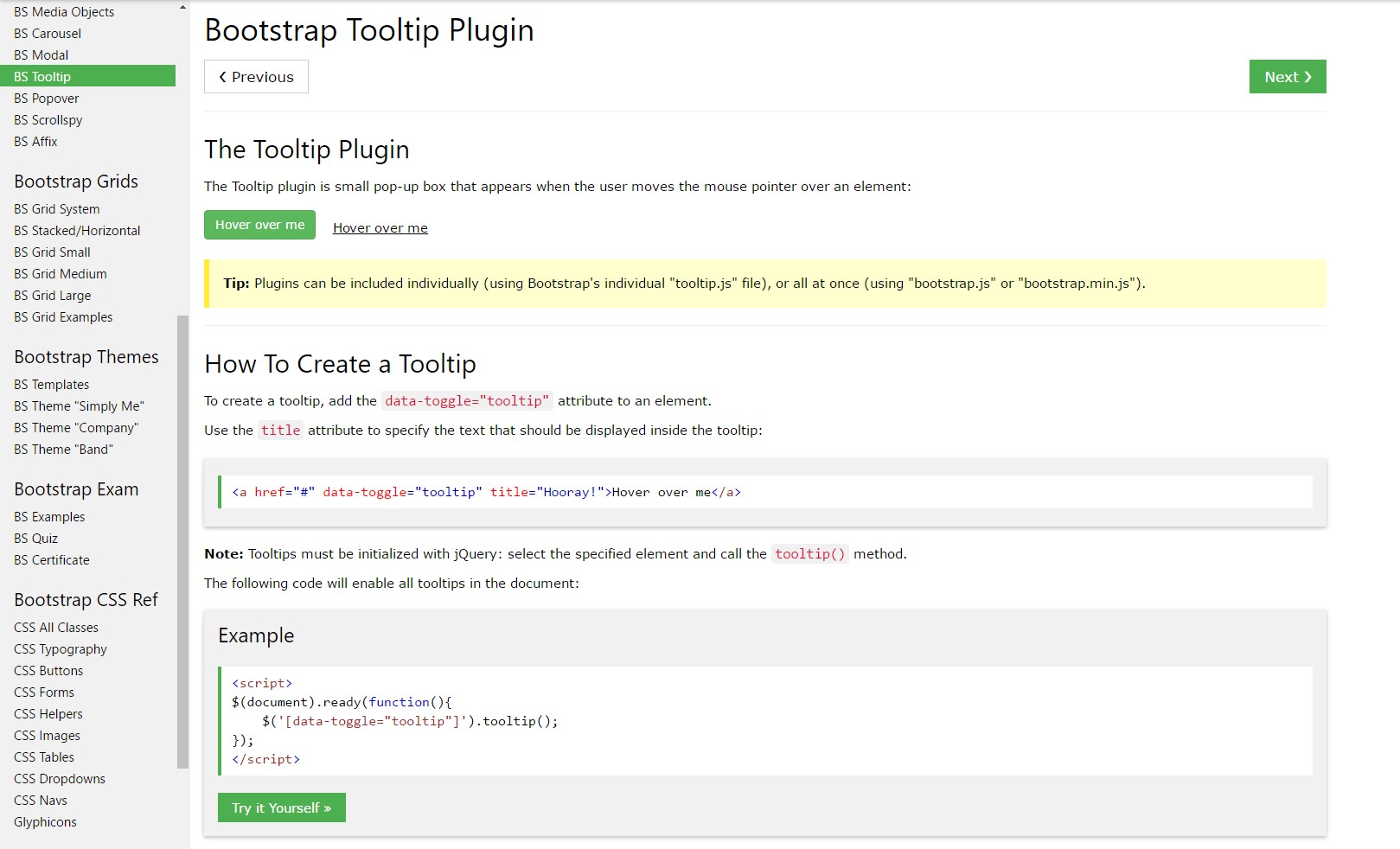
First of all to get use of the tooltips functionality we ought to allow it considering that in Bootstrap these particular elements are not permitted by default and require an initialization. To accomplish this add in a simple <script> component somewhere in the end of the <body> tag ensuring that it has been maded after the the call to JQuery library due to the fact that it works with it for the tooltip initialization. The <script> element should be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) that will activate the tooltips functionality.
What the tooltips truly handle is getting what is actually in an element's title = ”” attribute and demonstrating it in a stylizes pop-up feature. Tooltips can easily be utilized for many different elements however are typically very appropriate for <a> and <button> components given that these are actually utilized for the visitor's interaction with the web page and are far more likely to be requiring several explanations about what they really handle when hovered by using the computer mouse-- right prior to the possible selecting them.
As soon as you have activated the tooltips functionality to assign a tooltip to an element you must put in two vital and one extra attributes to it. A "tool-tipped" components must have title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are pretty enough for the tooltip to work out coming out over the wanted element. Assuming that however you wish to indicate the placing of the hint text message relating to the feature it concerns-- you can certainly likewise perform that in the Bootstrap 4 framework with the optional data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which values like very clear. The data-placement default value is top and when this attribute is actually omitted the tooltips show up over the indicated element.
The tooltips appearance as well as activity has remained almost the identical in each the Bootstrap 3 and 4 versions due to the fact that these certainly do work pretty efficiently-- nothing much more to become demanded from them.
Representations
One approach to initialize all of the tooltips on a page would most likely be to select them by their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Inactive Demo
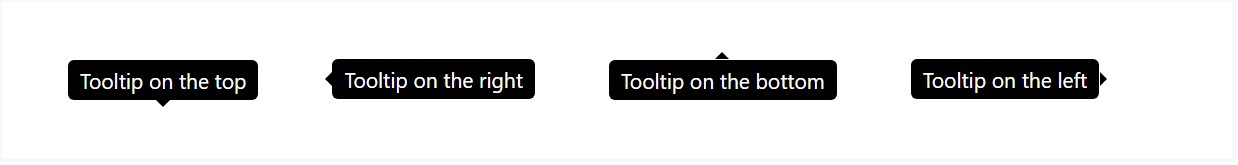
4 selections are readily available: top, right, bottom, and left aligned.

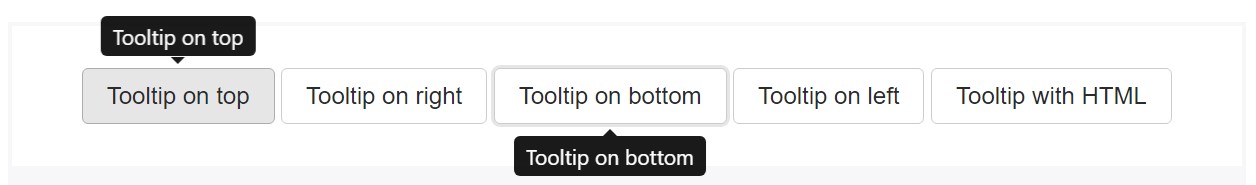
Interactive
Hover over the buttons below to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom made HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin develops material and markup as needed, and by default places tooltips after their trigger component.
Trigger the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is basically only a data attribute and title on the HTML component you wish to have a tooltip. The generated markup of a tooltip is somewhat easy, even though it does call for a placement (by default, adjusted to top with plugin).
Helping make tooltips work with computer keyboard as well as assistive technology users.
You should only put in tooltips to HTML elements that are definitely interactive and traditionally keyboard-focusable ( just like web links or form controls). Although arbitrary HTML elements (such as <span>-s) can be created focusable by putting in the tabindex="0" attribute, this will add in often times annoying and confusing tab stops on non-interactive components for key board users. In addition, many assistive technologies actually do not actually reveal the tooltip in this particular situation.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Features
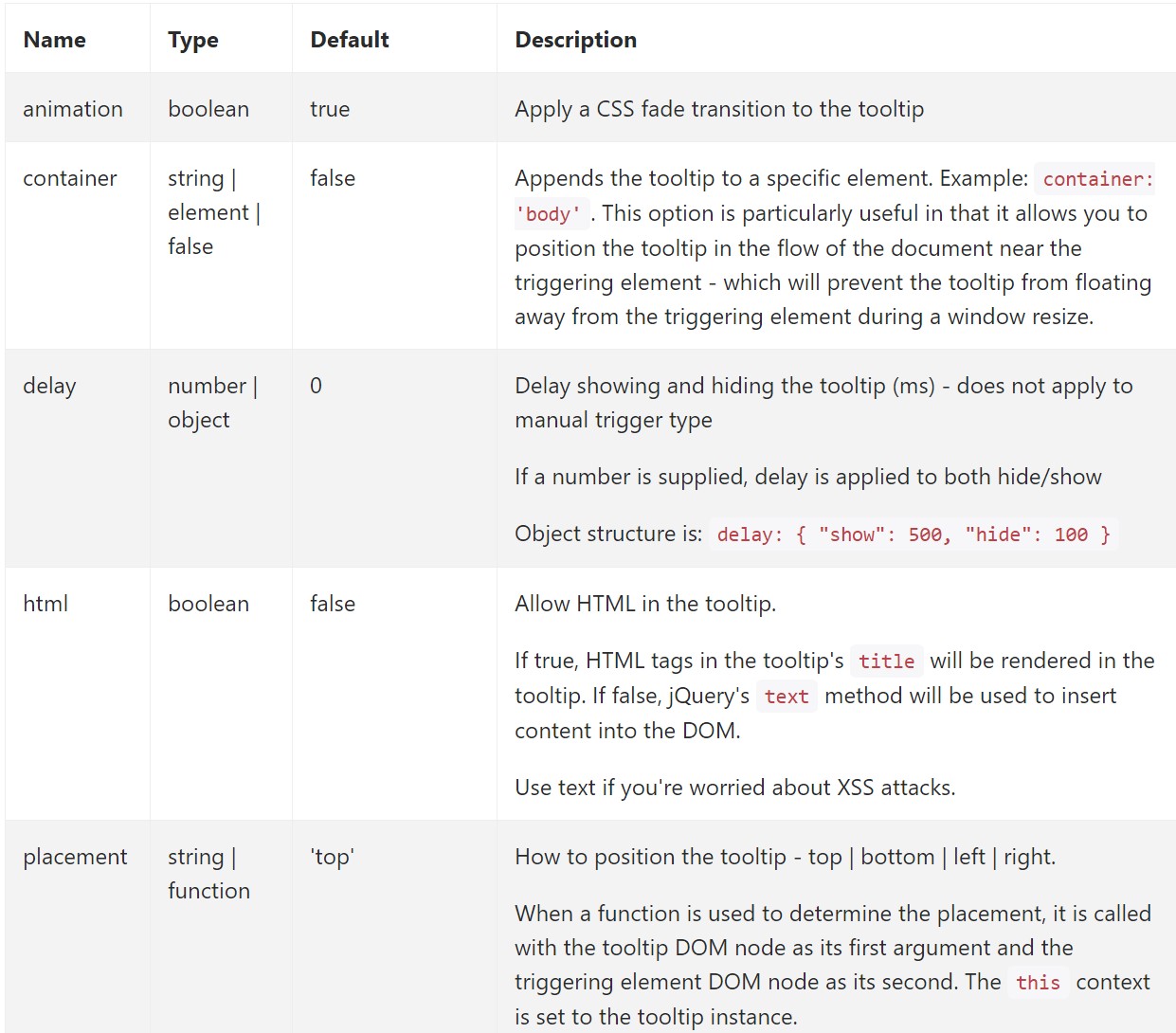
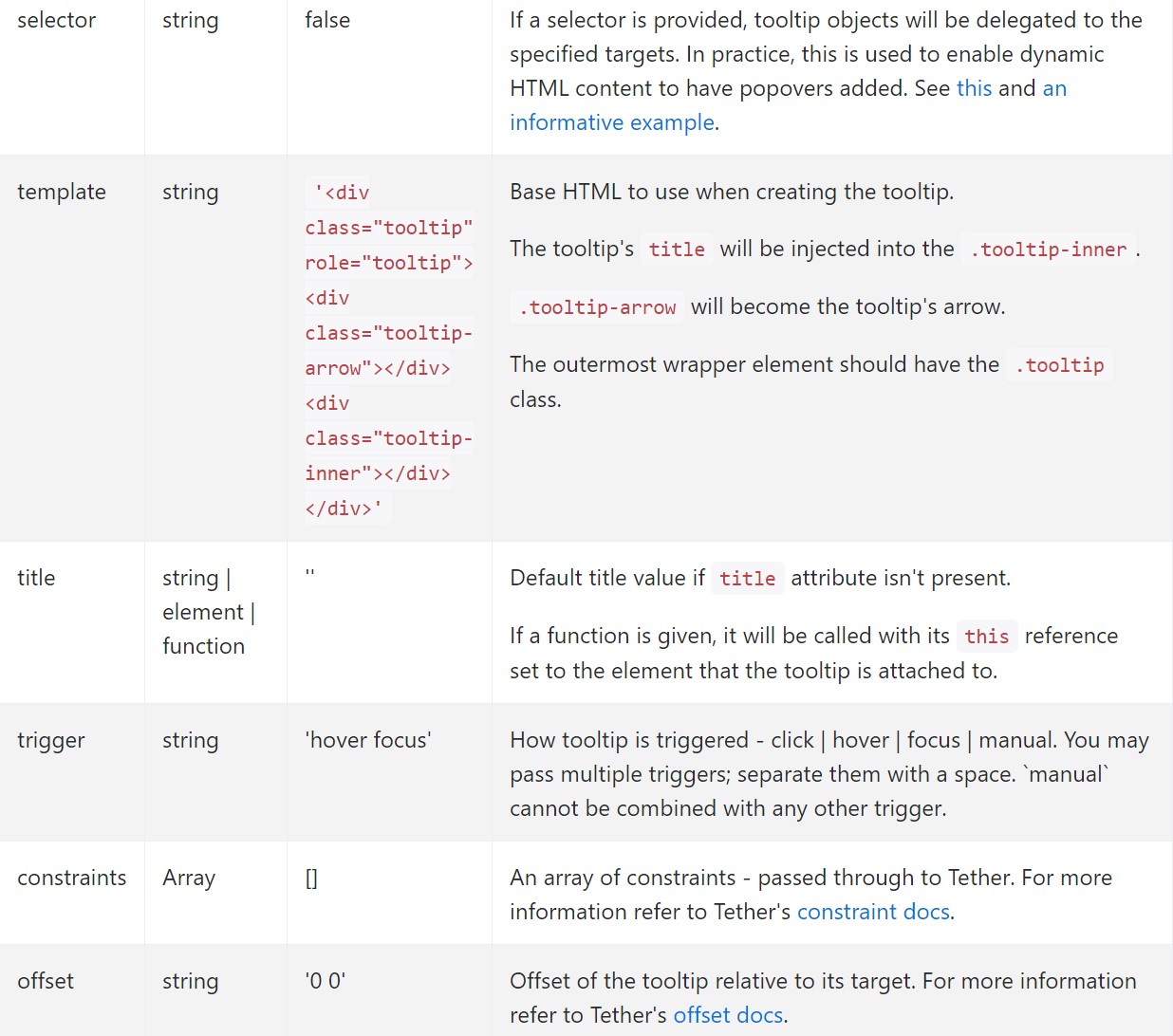
Alternatives may possibly be pass by via data attributes or JavaScript. For data attributes, append the option name to data-, as within data-animation="".


Data attributes for various tooltips
Opportunities for particular tooltips can additionally be specificed through the use of data attributes, like revealed aforementioned.
Tactics
$().tooltip(options)
Adds a tooltip handler to an element collection.
.tooltip('show')
Displays an component's tooltip. Goes back to the caller prior to the tooltip has literally been shown ( such as right before the shown.bs.tooltip event takes place). This is considered a "manual" triggering of the tooltip. Tooltips with zero-length titles are never displayed.
$('#element').tooltip('show').tooltip('hide')
Covers an element's tooltip. Goes back to the customer before the tooltip has actually been concealed (i.e. before the hidden.bs.tooltip event happens). This is considered a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Returns to the caller before the tooltip has actually been demonstrated or hidden (i.e. before the shown.bs.tooltip or else hidden.bs.tooltip activity happens). This is kept in mind a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and erases an element's tooltip. Tooltips that employ delegation ( which in turn are generated applying the selector opportunity) can not be individually destroyed on descendant trigger components.
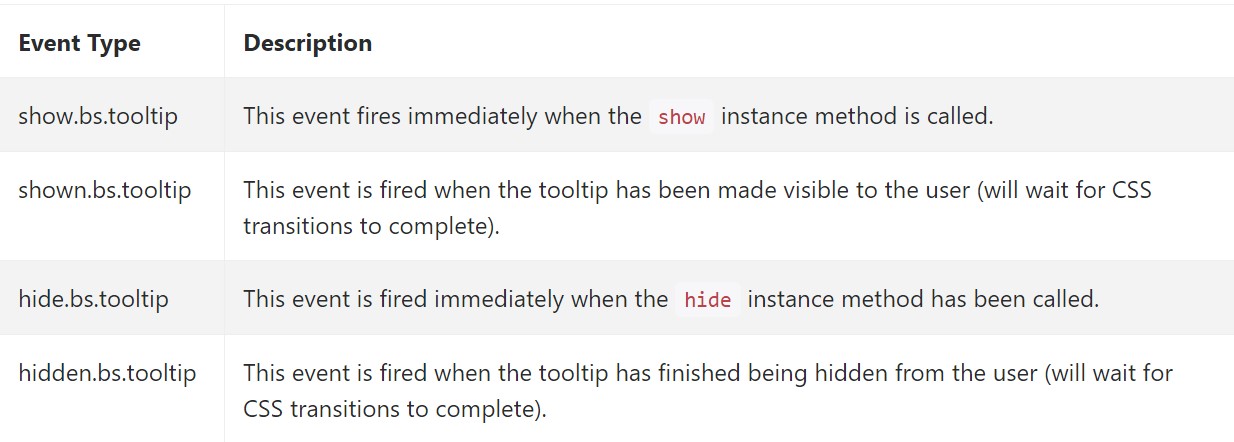
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A detail to consider right here is the quantity of info which goes to be applied into the # attribute and eventually-- the positioning of the tooltip according to the location of the major component on a display. The tooltips need to be precisely this-- short relevant ideas-- inserting excessive details might even confuse the site visitor instead of assist getting around.
Furthermore in the event that the primary component is extremely near to an edge of the viewport mading the tooltip at the side of this very edge might actually cause the pop-up text to flow out of the viewport and the information inside it to become basically unfunctional. Therefore, when it concerns tooltips the balance in utilizing them is crucial.
Take a look at some on-line video tutorials relating to Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips approved documents

Bootstrap Tooltips short training

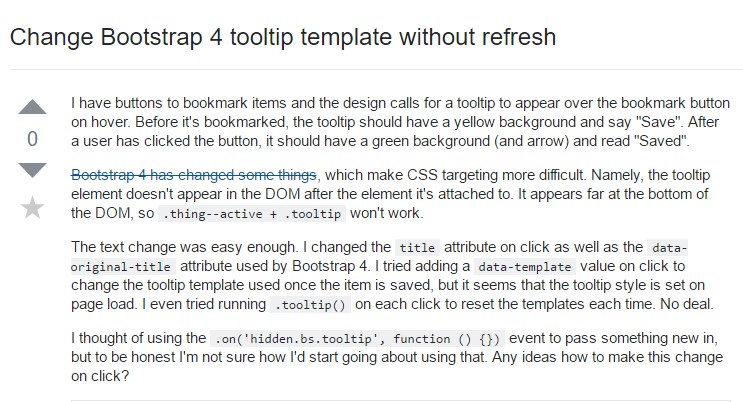
Change Bootstrap 4 Tooltip template without refresh