Bootstrap Textarea Value
Intro
In the web pages we build we operate the form components in order to receive several details coming from the website visitors and return it back to the site founder serving numerous purposes. To accomplish it effectively-- suggesting obtaining the right replies, the right questions have to be asked so we architect out forms construction thoroughly, thought of all the feasible circumstances and sorts of information required and possibly supplied.
But regardless of just how correct we have this, generally there always are some circumstances when the info we require from the visitor is quite blurred just before it gets really given and needs to disperse over a lot more than simply the standard a single or else a number of words typically filled in the input fields. That is really where the # element arrives in-- it is certainly the irreplaceable and only component in which the visitors are able to easily write back some sentences delivering a feedback, providing a reason for their activities or just a number of thoughts to eventually aid us creating the product or service the web page is about much much better.
Exactly how to apply the Bootstrap textarea:
Inside current edition of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Input element is totally maintained immediately adjusting to the size of the display web page becomes shown on.
Creating it is pretty simple - all you really need is a parent wrapper <div> aspect carrying the .form-group class added. In it we need to install a label for the <textarea> component possessing the for = “ - the textarea ID - " and appropriate inscription in order to get simple for the user to comprehend what type of info you would need to have filled in.
Next we want to produce the <textarea> element itself-- select it the .form-control class and also an appropriate ID. Do note the ID you have assigned into the for = "" attribute if the former <label> really should suit the one to the <textarea> element. You have to in addition bring in a rows=" ~ number ~ " attribute to establish the lines the <textarea> will originally expand when it gets presented when the webpage actually loads-- 3 to 5 is a nice value for this one considering that if the text gets excessive the visitor has the ability to regularly resize this control via dragging or simply apply the inner scrollbar showing up when text gets excessive.
Considering that this is certainly a responsive feature by default it spreads the entire width of its parent element.
A bit more advices
On the other side of coin-- there are really a number of instances you would definitely prefer to control the responses supplied inside a <textbox> to a specific length in characters-- assuming that this is your case you should in addition put in a maxlenght = " ~ some number here ~ " attribute setting up the characters control you need-- do consider cautiously despite the fact that if the limitation you set up will suffice for the data you need to be developed appropriately and detailed enough-- bear in mind just how disappointed you were when you were asked anything and in the middle of the explanation were incapable to compose further-- this is actually essential given that it it feasible achieving the limit might potentially irritate the site visitors and press them out of submitting the form or even from the webpage in itself.
Good examples
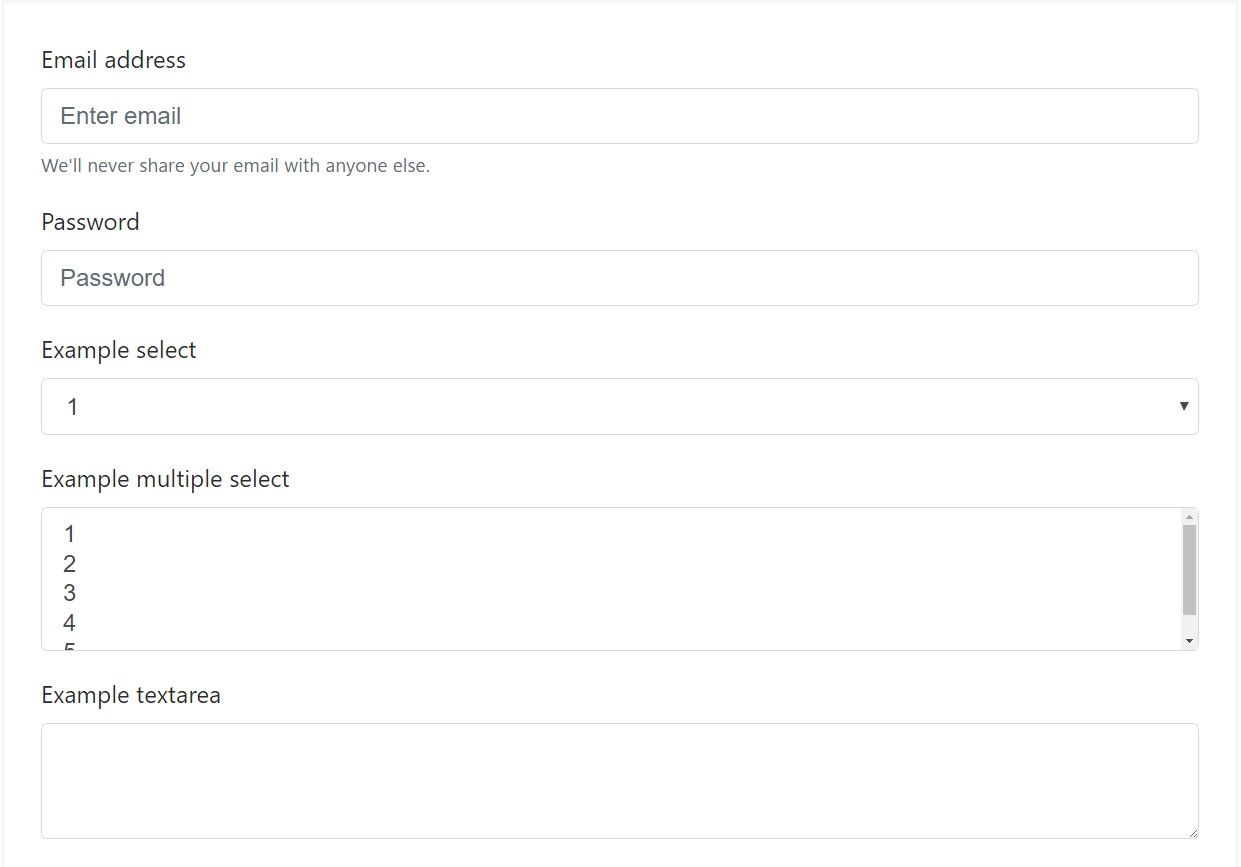
Bootstrap's form manages increase on Rebooted form styles with classes. Use these classes to opt into their modified displays for a extra regular rendering throughout devices and web browsers . The example form shown below shows common HTML form elements that gain upgraded looks from Bootstrap with extra classes.
Remember, since Bootstrap incorporates the HTML5 doctype, all inputs must have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
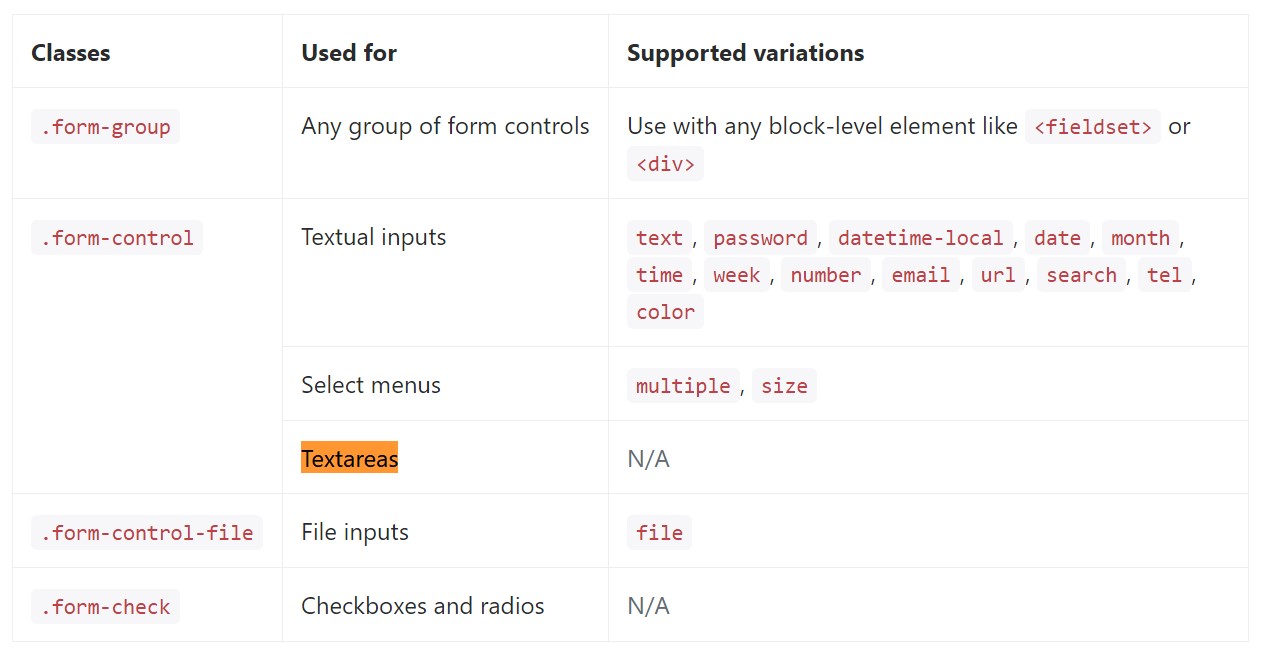
</form>Shown below is generally a complete list of the certain form commands assisted by Bootstrap and the classes that customise them. Supplemental documentation is available for every group.

Final thoughts
And so right now you realise tips on how to develop a <textarea> component inside your Bootstrap 4 powered web pages-- currently all you really need to find out are the correct questions to ask about.
Check out several youtube video short training about Bootstrap Textarea Modal:
Linked topics:
Essentials of the textarea

Bootstrap input-group Textarea button along with

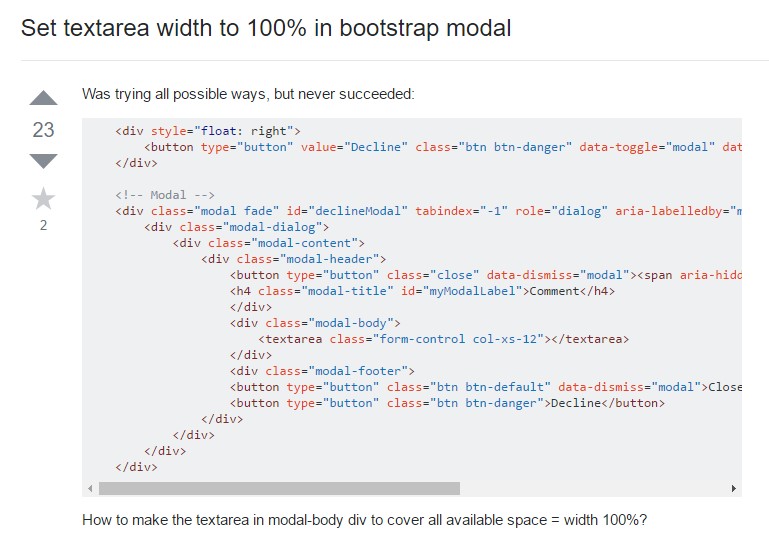
Create Textarea size to 100% in Bootstrap modal