Bootstrap Label Align
Intro
Being talked about before, within the webpages that we are generating, we commonly require incorporating simple or more complicated forms to ask the site visitor for a point of view, reviews, certain private data or else preferences. We complete that involving the appropriate managements in our forms very carefully considering the form construction as well as the specific regulations that should be used regarding the information we need to have and the certain case involved-- just like we just cannot have an order for a single colored phone case that is both blue and white , a person just can't be both male and female in gender or else a product should be followed with numerous attachments which in turn do not actually exclude one another so clicking each must include it not leaving out the others presently selected. In some cases, undoubtedly, we do require a correct mail presented or else a telephone number which in turn needs the input which should comply with specific format just to be proper and certainly at certain circumstances we exactly require website visitor's thoughts on a topic the manner they sense it-- in their own words.
For all these types of cases we employ the appropriate commands-- such as radio buttons, checkboxes, input areas, content area components and so forth but there is certainly an essential element tied to each one of these fields that develops our forms easily legible and comfortable for the website visitor to navigate through knowing at all times what is actually wanted and effortlessly managing even the small regulations such as radio switches and checkboxes.Especially nowadays when the web becomes more and more mobile by having webpages presented on various small sized display screens this element is significant in offering efficiency and quickness in submitting our form.This element is a Bootstrap Label Class.
The ways to apply the Bootstrap Label Input:
The things already has been claimed deal with the <label> element that is totally assisted within the latest edition of the absolute most popular mobile friendly framework-- Bootstrap 4. The <label> element does not really stand out with desirable presentation or else numerous features however it serves the most likely most basic goal in our forms-- lets the users realize exactly what interacting with a certain form regulation will produce and incorporating a number of clickable living space for activating the control itself which in cases of small controls like radio or checkboxes and mobile device screens is crucial.
The construction is really practical-- simply set a <label> element in your markup appointing it the for =" ~ labeled form control ID ~ " attribute and write the necessary text message you require to be shown in it. The for="" attribute tells the browser which form command in order to get turned on in case the user clicks the <label> element and has the ability to be omitted maintaining the same behavior if you simply just wrap the required regulation in the <label> itself.
Nonetheless covering form commands within labels is pretty difficulting the code and it is actually more desirable to omit it-- additionally using the for ="" attribute you acquire some flexibility in building your form's arrangement so it is really the better way to go for.
Additionally simple message in the <label> you have the ability to additionally place some easy HTML tags just like a heading or else a small paragraph perhaps-- that's not a popular case but is feasible and certainly all of it counts on the certain function of the form you are generally handling.
Good example of form without label
Should you feature no content just within the <label>, the input is arranged just as you would certainly need. Currently only operates on non-inline checkboxes and radios. Keep in mind to still provide some form of Bootstrap Label Form for assistive modern technologies (for instance, working with aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative aspect to mention
Fascinating aspect to keep in mind relating to labels in Bootstrap 4 if that in the recent model of the framework this type of element's styling has been modified a little. The <label> components now are not presented as inline-block that attains far better adaptability in location letting several margins to be established.
Conclusions
And so now you understand exactly what the # elements are for and just how they act in Bootstrap 4-- everything that's left is thinking about the proper form fields you have to connect them to.
Inspect a number of video guide regarding Bootstrap label
Related topics:
Operation of the label in in Bootstrap Forms: authoritative information

Bootstrap label guide

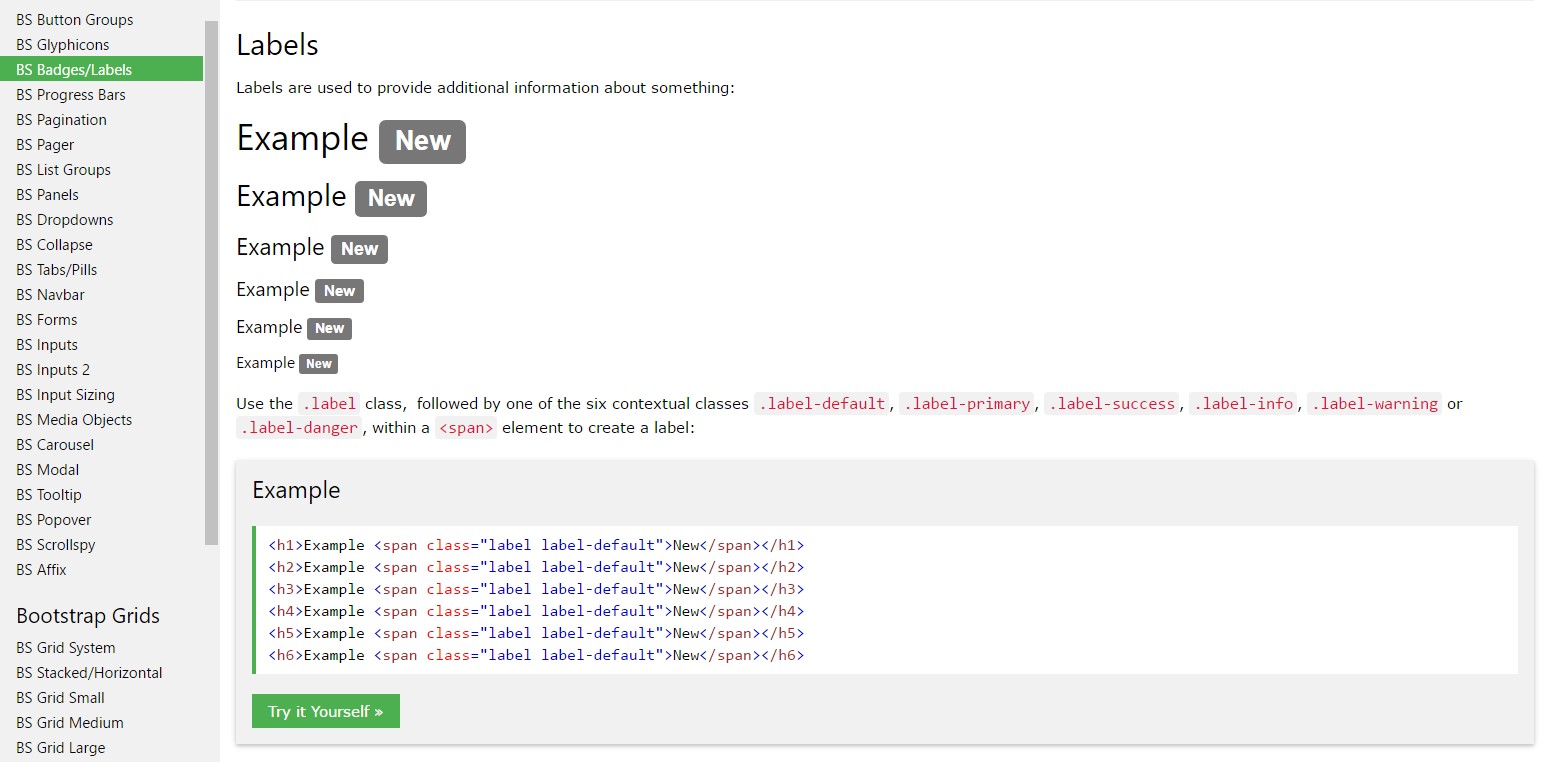
Clearing away label in Bootstrap 4