Bootstrap Switch Work
Intro
Every day| Every day} we invest nearly comparable time working with the Internet on our computers and mobile phones. We became so used to them so even some standard things from the frequent dialogues get relocated to the phone and gain their answers as we keep talking to another real world person-- as if it is going to rain today or else what exactly time the movie launches. So the smart phones with the convenience of carrying a number of answers in your pocket inevitably got a part of our life and together with this-- their system for giving easy touch navigating through the online and changing a variety of configurations on the device in itself with much like the real world things graphic user interface like the hardware switches designated switch controls.
These are in fact just ordinary checkboxes under the hood yet styling in a manner closer to a real life hardware keeps it so much more direct and pleasant to employ since there might probably exist a man or woman unknowning precisely what the thick in a package implies however there is actually almost none which have never changed the light turning up the Bootstrap Switch Work.
How to make use of the Bootstrap Switch Button:
Because the moment anything goes confirmed to be functioning in a sphere it quite often gets additionally moved to a identical one, it is simply type of natural from a while the requisite of employing this type of Bootstrap Switch Form appearance to the checkboxes in our standard HTML pages likewise-- of course in essentially restricted cases whenever the whole design line appears through this particular element.
The moment it comes down to one of the most well-known framework for building mobile friendly web pages-- its fourth edition that is currently located in alpha release will possibly include a few natural classes and scripts for carrying out this job however as far as knowned this is however in the to do listing. Nonetheless there are definitely some handy third party plugins which can assist you understand this appearance effortlessly. Also a lot of developers have delivered their process like markup and designing some examples all over the internet.
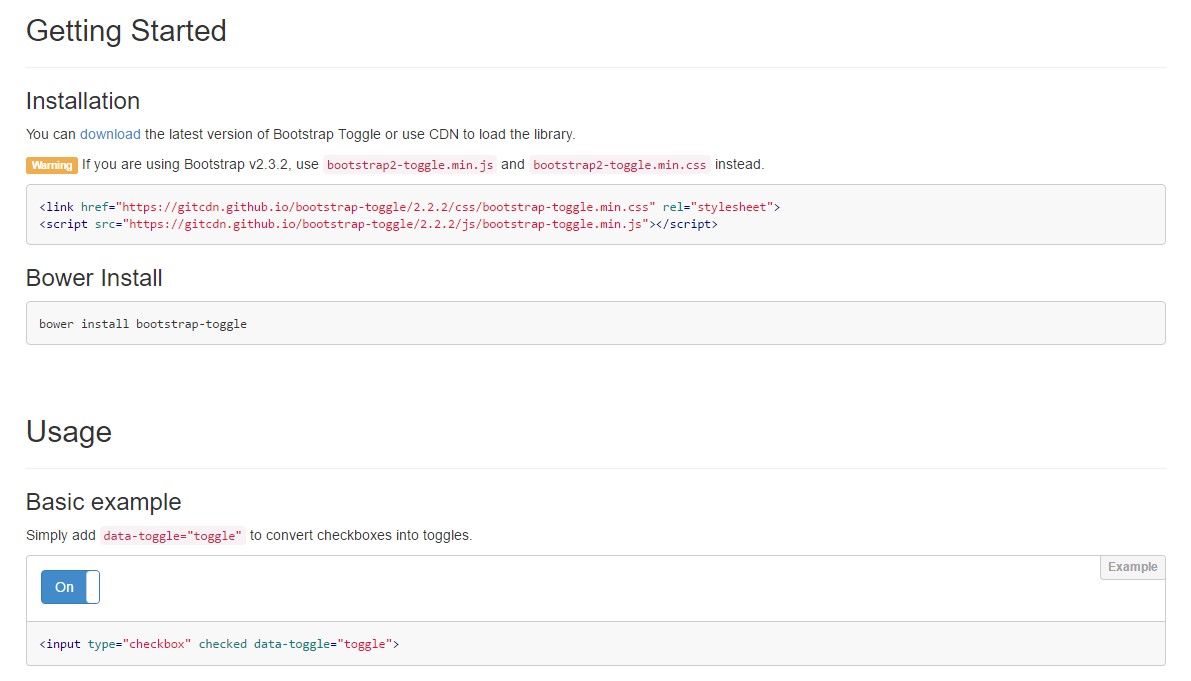
Over here we'll look at a third party plugin featuring easy style sheet and also a script file which in turn is pretty adjustable, easy to use and super importantly-- very effectively recorded and its web page-- packed with clear example snippets you can absolutely utilize like a initiating spot for learning about the plugin much better and subsequently-- reaching specifically precisely what you intended for designating your form controls at the beginning. But just as always-- it is actually a give and take scheme-- a lot like the Bootstrap 4 framework itself you'll require to spend time learning more about the thing, exploring its options before you finally make a decision of it is really the one for you and ways exactly to employ what you really need with its help.
The plugin is labelled Bootstrap Toggle and go back form the initial versions of the Bootstrap system developing along with them so in the major page http://www.bootstraptoggle.com you will certainly also find some prehistory Bootstrap editions standards along with a download web link to the styles heet and the script file demanded for including the plugin in your projects. These particular files are also presented on GitHub's CDN so if you choose you can absolutely in addition employ the CDN links that are likewise offered.
Toggle states presented from Bootstrap switches
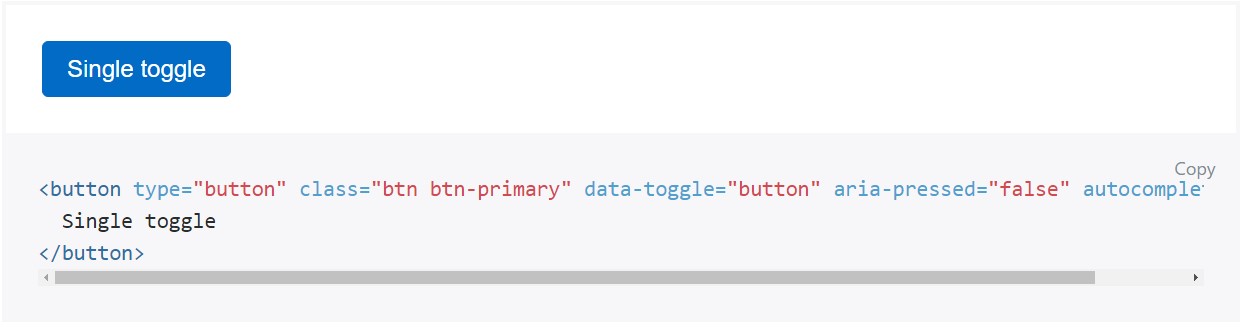
Include data-toggle="button" to toggle a button's active condition. Supposing that you are actually pre-toggling a button, you ought to personally add in the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically it is certainly a pretty good idea utilizing the style sheet link within your webpages # tag and the # - at the end of webpage's # to ensure them load simply just the moment the entire web page has read and revealed.
Look at a few online video training regarding Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

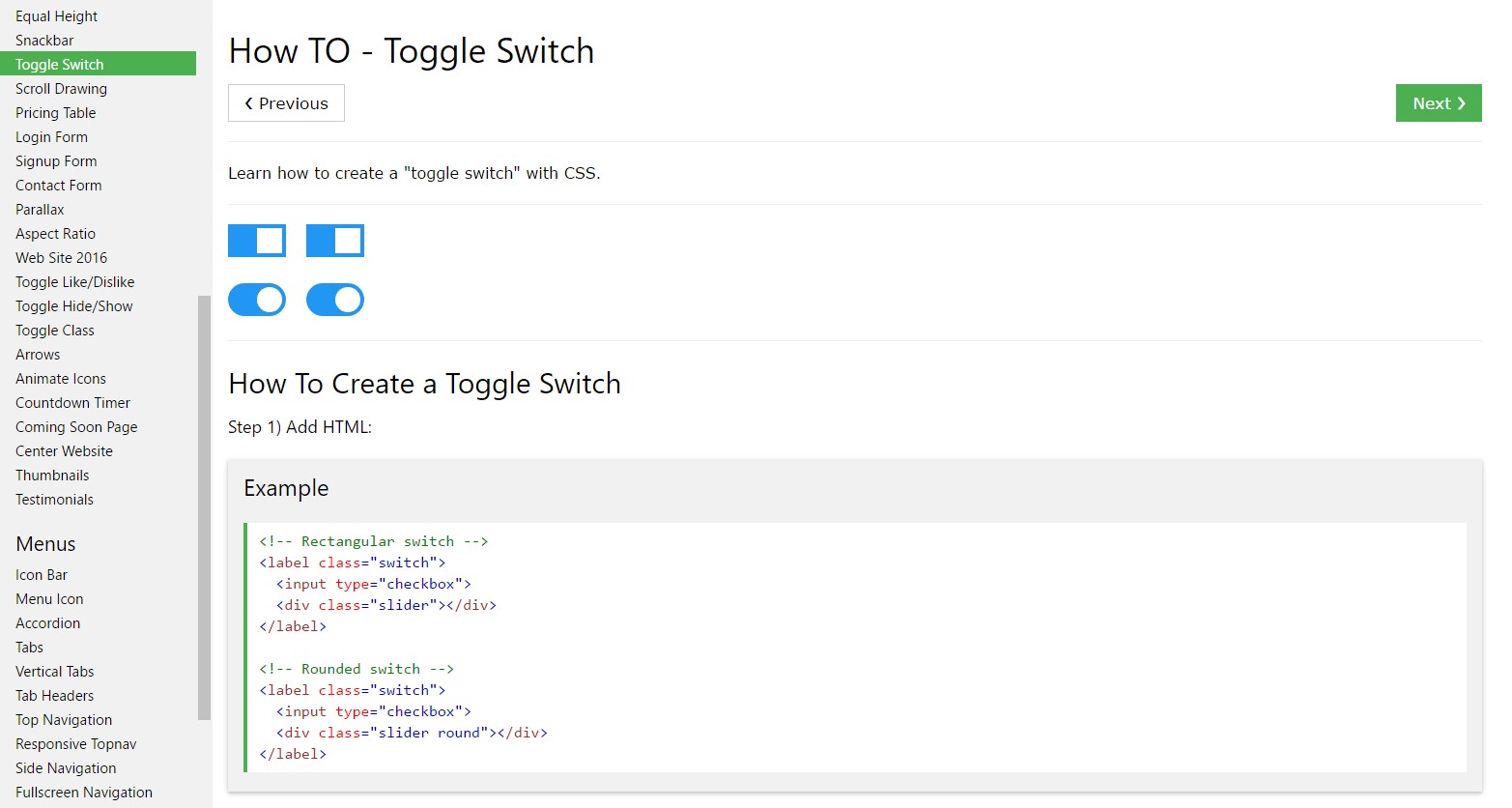
How you can create Toggle Switch

Providing CSS toggle switch in Bootstrap 4