Bootstrap Slider Menu
Overview
Movement is among the most spectacular thing-- it buys our attention and helps keep us evolved at the very least for some time. For how long-- well everything depends on what's really flowing-- supposing that it's something fantastic and appealing we look at it more time, in case it is actually uninteresting and monotone-- well, there usually is the close tab button. So in the event that you think you have some fantastic web content around and would like it involved in your web pages the picture slider is commonly the one you primarily remember. This particular element turned actually so prominent in the last couple of years so the internet simply go flooded with sliders-- simply browse around and you'll notice nearly every second web page starts with one. That's the reason that the most recent web design directions requests show increasingly more designers are really striving to removed and replace the sliders with other explanation suggests just to provide a little bit more charm to their pages.
Possibly the golden ration is located somewhere in between-- just like applying the slider component yet not with the good old filling the full element area images yet probably some with opaque locations to make them it like a particular components and not the entire background of the slider moves-- the decision is totally right up to you and without a doubt is various for each project.
Nonetheless-- the slider component stays the uncomplicated and most useful solution if it comes down to adding in some moving pictures followed along with effective text and call to action buttons to your webpages.
Tips on how to make use of Bootstrap Slider Bar:
The picture slider is a part of the main Bootstrap 4 system and is entirely assisted by each the style sheet and the JavaScript files of the latest edition of still some of the most prominent responsive framework around. Each time we mention image sliders in Bootstrap we essentially take care of the component being Carousel-- that is specifically the exact same stuff simply using a diverse name.
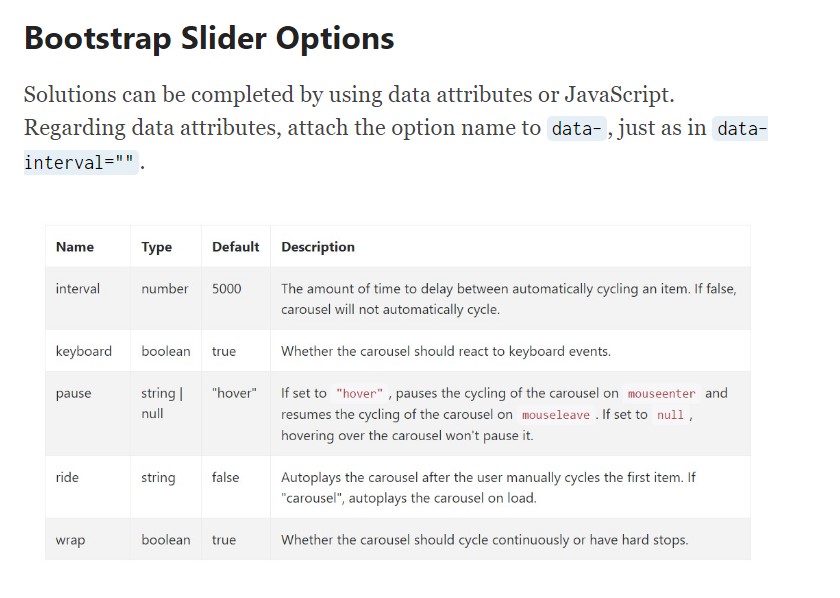
Building a carousel element with Bootstrap is rather simple-- all you must do is follow a practical structure-- to begin wrap the entire item inside a <div> along with the classes .carousel and .slide - the 2nd one is optional specifying the subtle sliding switch involving the pictures as an alternative if simply jumpy changing them soon after a couple of seconds. You'll in addition have to specify the data-ride = “carousel” to this one in case you desire it to auto play on web page load. The default timeout is 5s or 5000ms-- in case that's too quick or too slowly for you-- correct it by the data-interval=” ~ some value in milliseconds here ~ “ attribute designated to the main .carousel element. This ought to in addition have an unique id = “” attribute specified.
Carousel indicators-- these are the small components presenting you the position all images takes in the Bootstrap Slider Carousel-- you have the ability to additionally click on them to jump to a particular appearance. For you to add in indicators component produce an ordered list <ol> specifying it the .carousel-indicators class. The <li> elements just within it should provide two data- attributes assigned like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Important point to note here is the primary picture from the ones we'll include in just a minute has the index of 0 still not 1 as though expected.
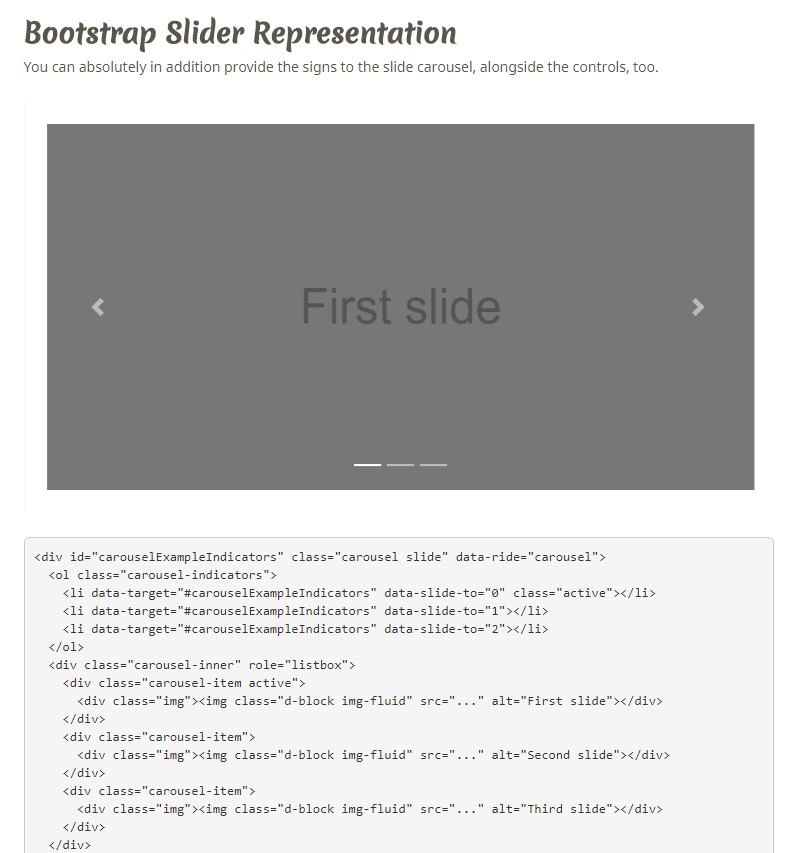
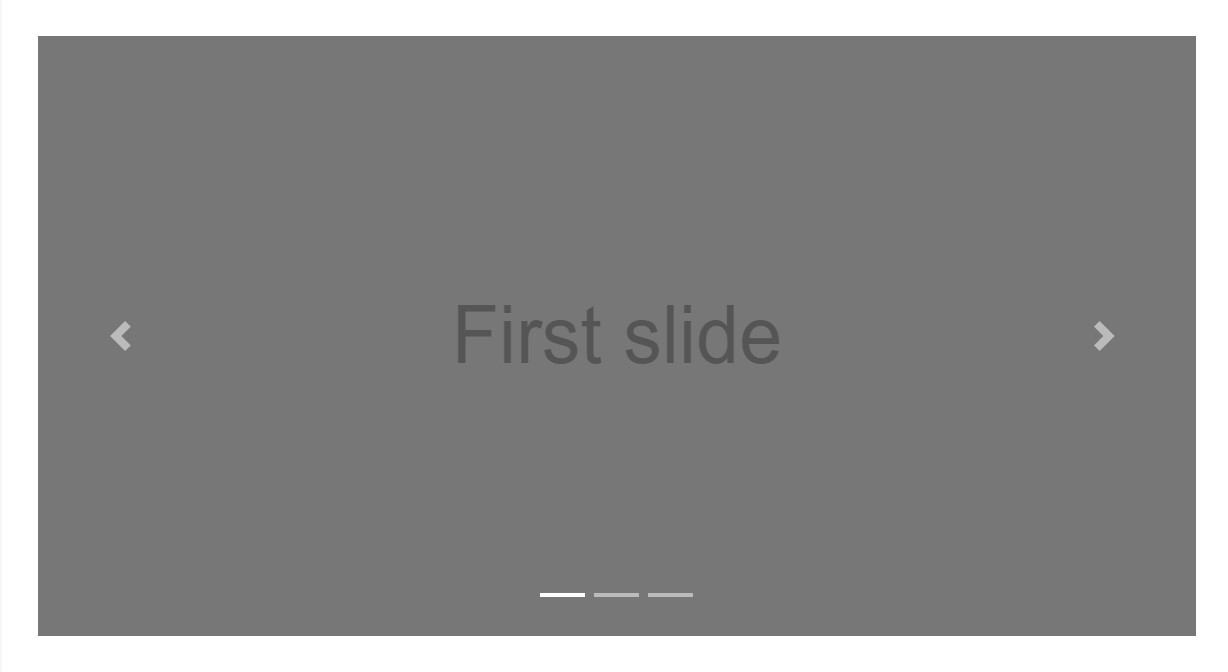
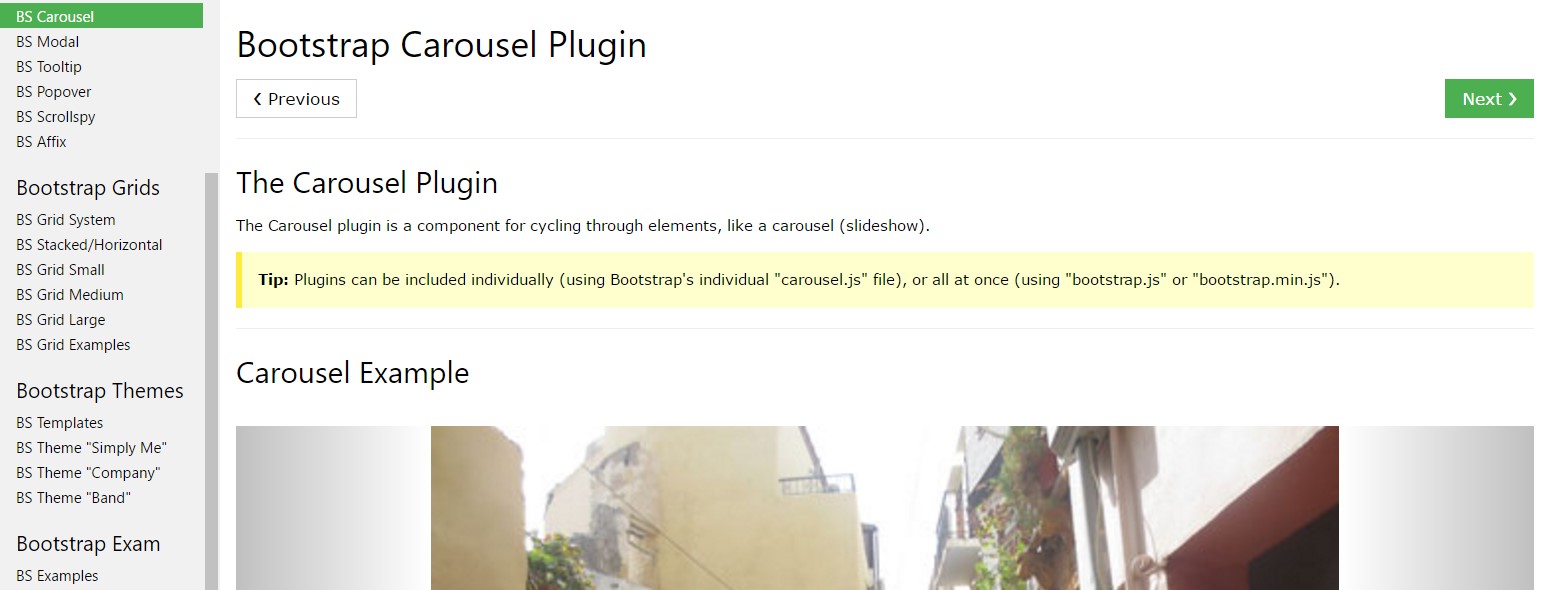
Representation
You can additionally add in the hints to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element desired
The .active class ought to be incorporated to one of the slides. Otherwise, the carousel will not be visible.
Images container-- this one is a usual <div> element with the .carousel-inner class assigned to it.Inside this container we can start putting the particular slides in <div> features everyone of them having the .carousel item class utilized. This one particular is new for Bootstrap 4-- the old system applied the .item class for this particular application. Critical detail to consider here and also in the carousel indications is the initial slide and indicator that either must in addition be attached to one another additionally carry the .active class considering that they will be the ones being displayed upon web page load.
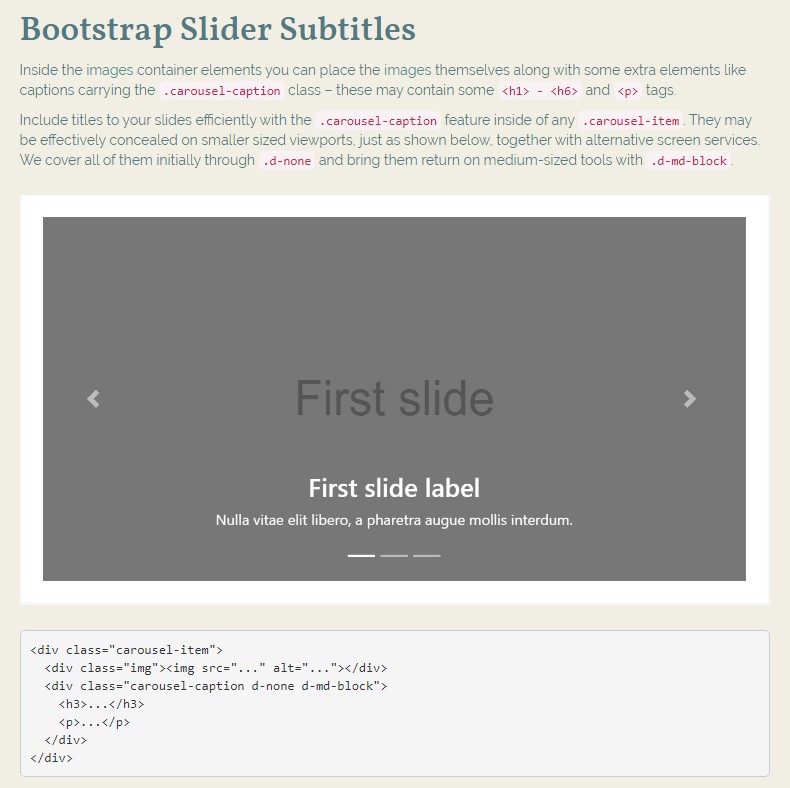
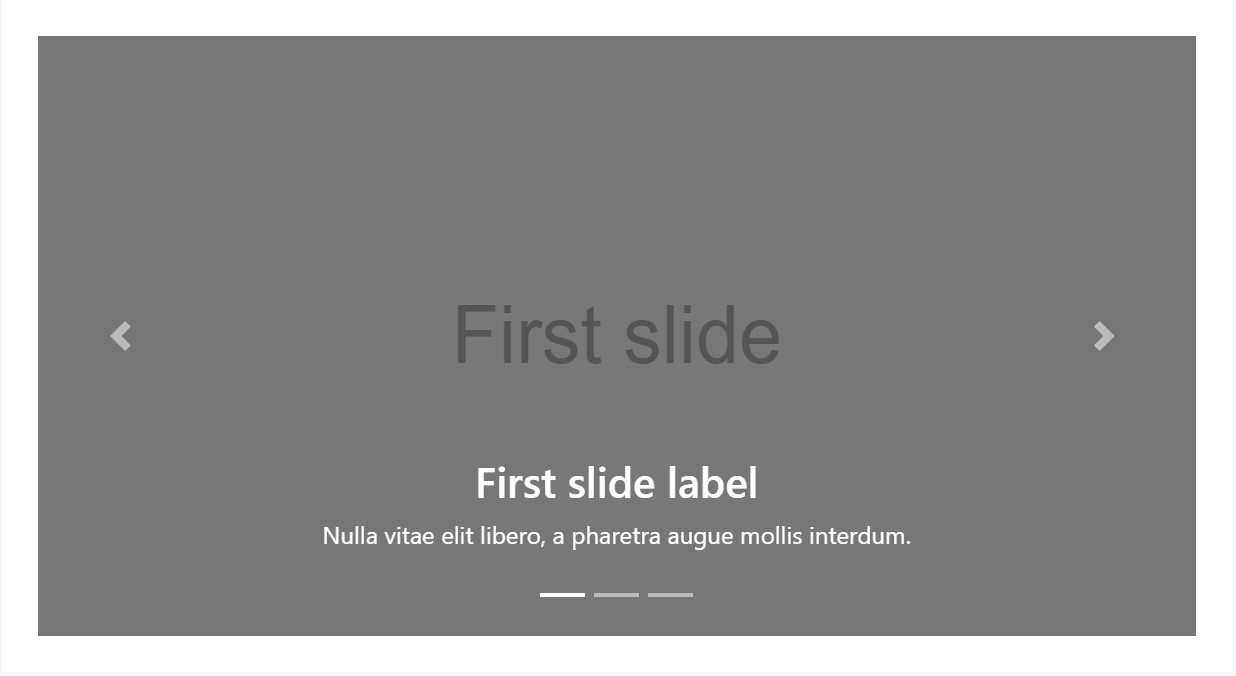
Inscriptions
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Put in titles to your slides efficiently using the .carousel-caption element just within any .carousel-item. They are able to be simply concealed on smaller viewports, as revealed here, along with optional screen functions. We conceal them at the beginning by using .d-none and bring them back on medium-sized gadgets using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly in the major .carousel element we must also place some markup providing the indicators on the edges of the slider making it possible for the visitor to look around the illustrations presented. These along with the carousel indicators are certainly not required and may be passed over. However in case you decide to bring in such precisely what you'll need is two <a> tags both of these holding .carousel-control class and everyone - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed selected. They must likewise have the href attribute indicating the basic carousel wrapper such as href= “~MyCarousel-ID“. It is really a great idea to additionally bring in some sort of an icon in a <span> so the user actually has the ability to see them considering that so far they will show up as opaque components over the Bootstrap Slider Menu.
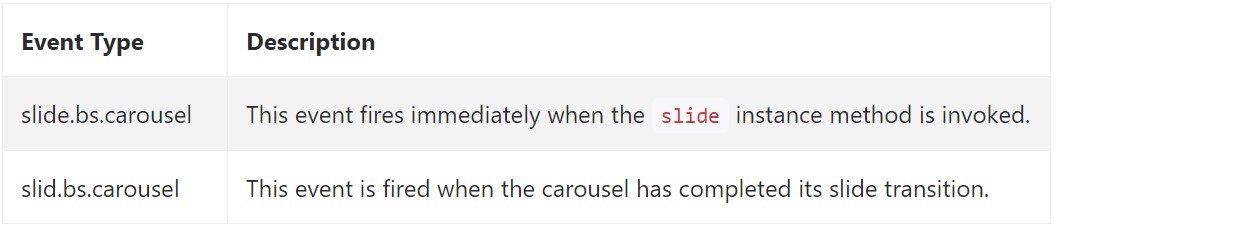
Occasions
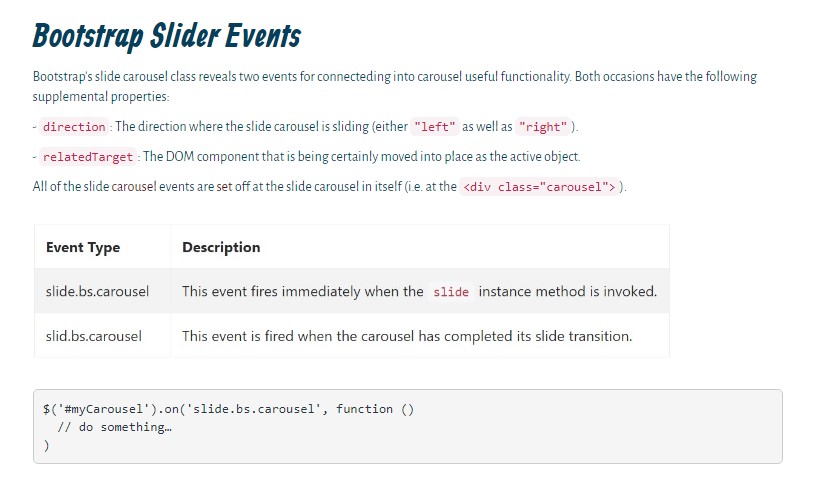
Bootstrap's carousel class exposes two occurrences for connecteding in to slide carousel useful functionality. Both occasions have the following extra properties:
- direction: The direction in which the carousel is flowing (either "left" as well as "right").
- relatedTarget: The DOM element which is being actually slid right into location just as the active object.
All carousel activities are launched at the carousel in itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is really the construction an picture slider (or carousel) should have with the Bootstrap 4 system. Right now everything you desire to do is consider a few pleasing illustrations and text to set in it.
Check out a number of on-line video short training relating to Bootstrap slider:
Connected topics:
Bootstrap slider formal documentation

Bootstrap slider training

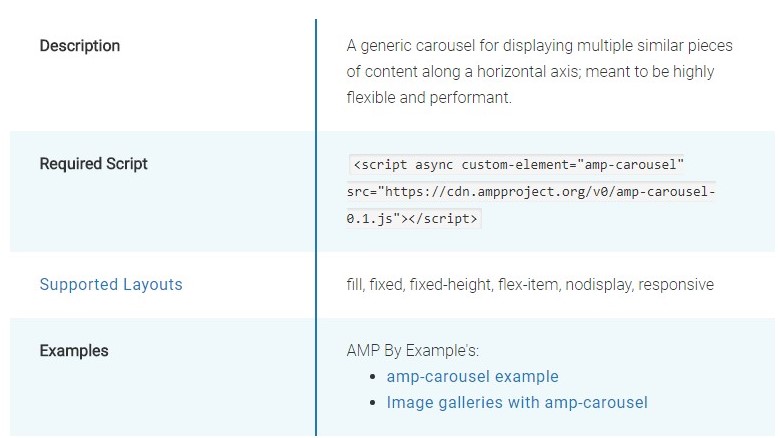
Let's explore AMP project and AMP-carousel element

jQuery Bootstrap Slider with Autoplay
CSS Bootstrap Image Slider Template
Bootstrap Image Slider with Thumbnails
Bootstrap Image Slider with Swipe
jQuery Bootstrap Image Slider with Swipe
CSS Bootstrap Slider Slide
HTML Bootstrap Slider with Video
jQuery Bootstrap Slider Examples