Bootstrap Modal Popup Jquery
Overview
Quite often, when ever we build our pages there is this sort of web content we do not want to arrive on them until it is definitely really needed by the website visitors and once such moment occurs they should be able to simply just take a intuitive and straightforward activity and receive the wanted info in a matter of moments-- fast, practical and on any kind of display screen size. Whenever this is the scenario the HTML5 has just the best component-- the Popup form in HTML.
Essential things to keep in mind:
Before getting started by using Bootstrap's modal element, be sure to review the following as Bootstrap menu options have currently reformed.
- Modals are built with HTML, CSS, and JavaScript. They are actually set up above anything else within the document and remove scroll from the <body> to ensure that modal content scrolls instead.
- Clicking on the modal "backdrop" will quickly close the modal.
- Bootstrap basically provides one modal pane at once. Embedded modals usually are not maintained while we think them to remain unsatisfactory user experiences.
- Modals use position:fixed, which can in some cases be a bit particular regarding its rendering. When it is possible, place your Bootstrap Modal Popup Position HTML in a high-level setting to prevent probable disturbance directly from other types of features. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once again , because of the position: fixed, certainly there are a few caveats with applying modals on mobile gadgets.
- In conclusion, the autofocus HTML attribute has absolutely no affect within modals. Here is actually how you can probably obtain the identical effect with custom JavaScript.
Continue viewing for demos and usage guides.
- Due to how HTML5 specifies its own semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Form. To obtain the same effect, put into action some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Tips on how to utilize the Bootstrap Modal Popup Button:
Modals are fully sustained in the most recent 4th edition of the most popular responsive framework-- Bootstrap and can easily likewise be styled to present in different dimensions inning accordance with designer's needs and visual sense yet we'll go to this in just a minute. Initially let's view tips on how to create one-- bit by bit.
To start with we desire a container to handily wrap our concealed content-- to make one build a <div> component and specify the .modal and .fade classes to it. The 2nd one is really not required however highly recommended due to the fact that it will add a subtle transition result to the modal when it { gets in and leaves the scene.
You demand to add in certain attributes additionally-- just like an original id=" ~the modal unique name ~ " and tabindex=" -1 " in order to take the modal element from the switching fixated features hitting the Tab fundamental game. Inside a .modal-dialog component needs to materialize and here is simply the area to select supposing that you would definitely wish the modal to become pretty huge in size additionally specifying the .modal-lg class or you like it more compact utilizing the .modal-sm class added. This is actually completely alternative and you can certainly keep the modal's default size-- somewhere in between.
Next we demand a wrapper for the actual modal web content coming with the .modal-content class-- it is actually basically structured similar to the card component coming with a header with the .modal-header class and additionally-- a close <button> with the class .close and data-dismiss="modal" property designated to it. You must additionally wrap in a <span> in this button a × element that will be meaning the real X of the close button however will certainly look a little nicer. As soon as the close switch has indeed all been set up beside it you could certainly as well add in a heading for your pop-up web content wrapped in a <h1>-<h6> tag with the .modal-title class applied.
Right after correcting the header it is certainly time for developing a wrapper for the modal web content -- it ought to happen together with the header component and carry the .modal-body class. Inside of it you could simply just made some message or else give your creative imagination several flexibility by having a little more tricky markup-- so long as you are actually utilizing the Bootstrap framework classes and constructions any material you apply within it is going to immediately adapt to suit modal's width. Additionally you can easily build a .modal-footer element and set some much more tabs within it-- such as calls to action or an added close tab-- it should have the data-dismiss="modal" property like the one from the header.
Now after the modal has been produced it is definitely time for setting up the element or elements which we are going to employ to fire it up or in other words-- make the modal show up ahead of the users as soon as they make the decision that they desire the information held within it. This normally becomes completed with a <button> component having these two attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is definitely very important the intended attribute to fit the ID supposing that the modal we've just generated or else it will not fire upon clicking on the switch.
Strategies
.modal(options)
Activates your information as a modal. Approves an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal. Come back to the user right before the modal has really been revealed or concealed (i.e. prior to the shown.bs.modal or hidden.bs.modal activity happens).
$('#myModal').modal('toggle').modal('show')
Manually opens a modal. Go back to the caller just before the modal has really been revealed (i.e. before the shown.bs.modal event occurs).
$('#myModal').modal('show').modal('hide')
Manually covers a modal. Returns to the caller right before the modal has really been concealed (i.e. just before the hidden.bs.modal event occurs).
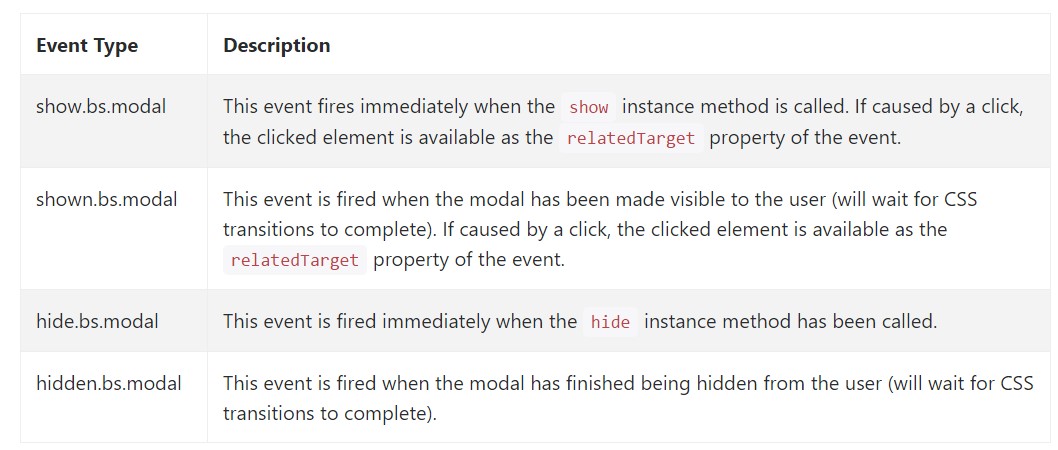
$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class reveals a couple of events for entraping into modal capability. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Basically that is simply all the vital factors you should take care about anytime building your pop-up modal component with the current fourth edition of the Bootstrap responsive framework-- right now go look for an element to cover inside it.
Examine a couple of youtube video training regarding Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: authoritative records

Bootstrap Modal Popup: guide short training

Yet another useful article regarding Bootstrap Modal Popup