Bootstrap Carousel Slide
Overview
Who exactly doesn't love shifting photos having a number of cool subtitles and text message clarifying what exactly they represent, much better relaying the text message or else why not actually indeed preferable-- in addition providing a few tabs as well talking to the visitor to take some action at the very beginning of the page considering these are typically localised in the start. This stuff has been cared for in the Bootstrap framework with the integrateded carousel feature that is completely supported and really simple to get together with a clean and plain construction.
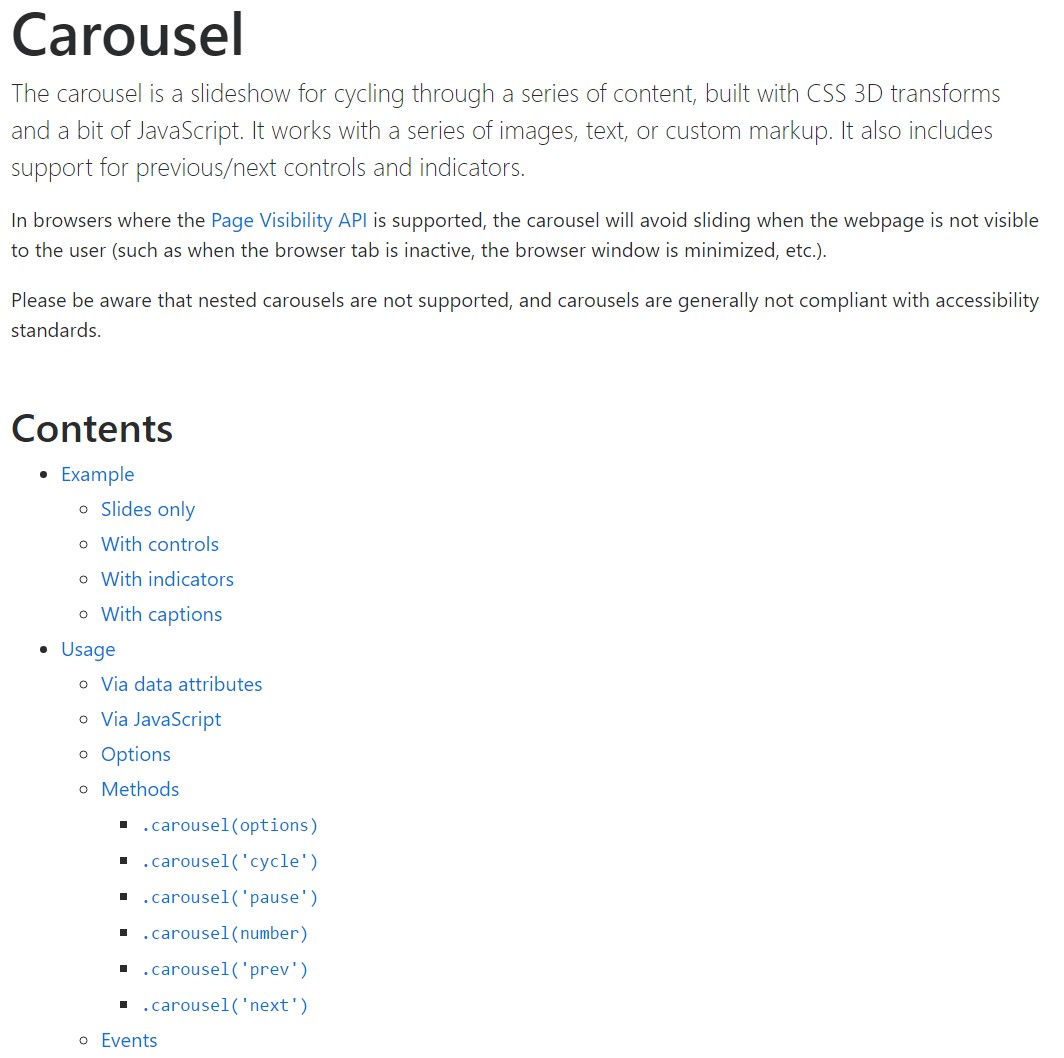
The Bootstrap Carousel Slide is a slide show for cycling through a variety of web content, constructed with CSS 3D transforms and a bit of JavaScript. It works with a set of illustrations, message, as well as custom markup. It usually features help for previous/next regulations and signs.
How you can apply the Bootstrap Carousel Position:
All you need is a wrapper component along with an ID to have the whole carousel feature having the .carousel and also-- .slide classes (if the second one is omitted the images will certainly just shift without the good sliding change) and a data-ride="carousel" property if you need the slide show to automatically begin at web page load. There really should as well be one more element inside it carrying the carousel-inner class to provide the slides and lastly-- wrap the images right into a .carousel-inner component.
Example
Slide carousels really don't systematically change slide dimensions. As such, you might will need to apply special utilities or possibly custom looks to correctly size content. Even though carousels maintain previous/next controls and signs, they're not explicitly needed. Include and customize considering that you see fit.
Be sure to set a special id on the .carousel for alternative controls, most especially in case you are actually using various carousels in a single web page.
Basically only slides
Here's a Bootstrap Carousel Image having slides only . Bear in mind the presence of the .d-block and .img-fluid on slide carousel illustrations to avoid internet browser default image arrangement.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You can additionally set up the time each slide becomes presented on page with including a data-interval=" ~ number in milliseconds ~" property to the main . carousel wrapper in case you really want your images being really watched for a several period of time in comparison to the predefined by default 5 secs (5000 milliseconds) period oftime.
Slide-show together with controls
The navigating among the slides becomes done simply by determining two link features using the class .carousel-control and also an excess .left together with .right classes in order to pace them correctly. For goal of these must be placed the ID of the major slide carousel element itself and also a number of properties like role=" button" and data-slide="prev" or next.
This so far refers to guarantee the directions will operate properly but to also ensure that the site visitor realises these are currently there and realizes exactly what they are doing. It additionally is a good idea to place a number of <span> features in them-- one along with the .icon-prev plus one-- having .icon-next class as well as a .sr-only showing the display screen readers which one is previous and which one-- next.
Now for the important part-- inserting the certain images which need to materialize within the slider. Every picture component should be wrapped in a .carousel-item which is a new class for Bootstrap 4 Framework-- the older version used to work with the .item class which wasn't a lot natural-- we suppose that is certainly the reason that right now it's upgraded .
Adding in the previous and next regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Applying indicators
You can easily in addition put in the indicators to the slide carousel, alongside the controls, too
Inside the major .carousel component you could certainly additionally have an required list for the slide carousel indications using the class of .carousel-indicators together with a number of list things every having the data-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~" properties in which the primary slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
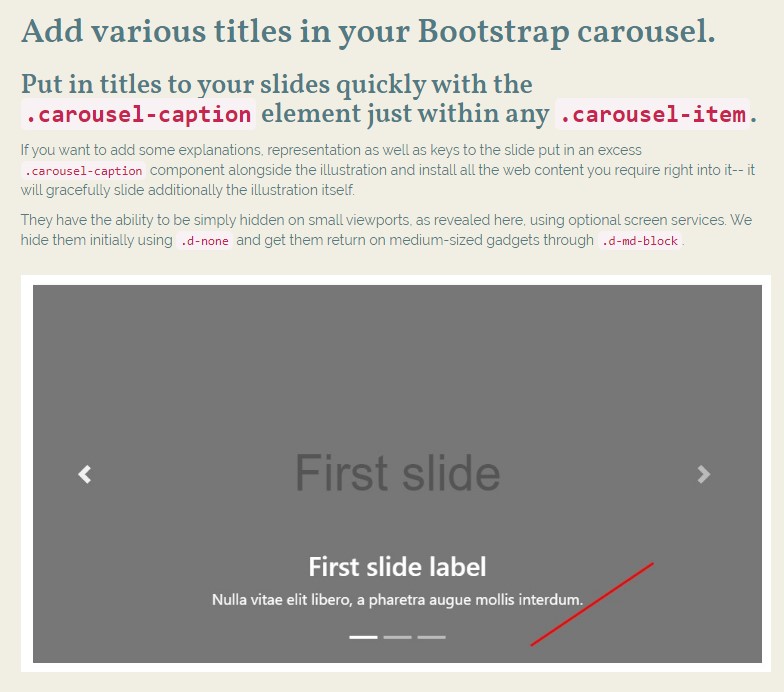
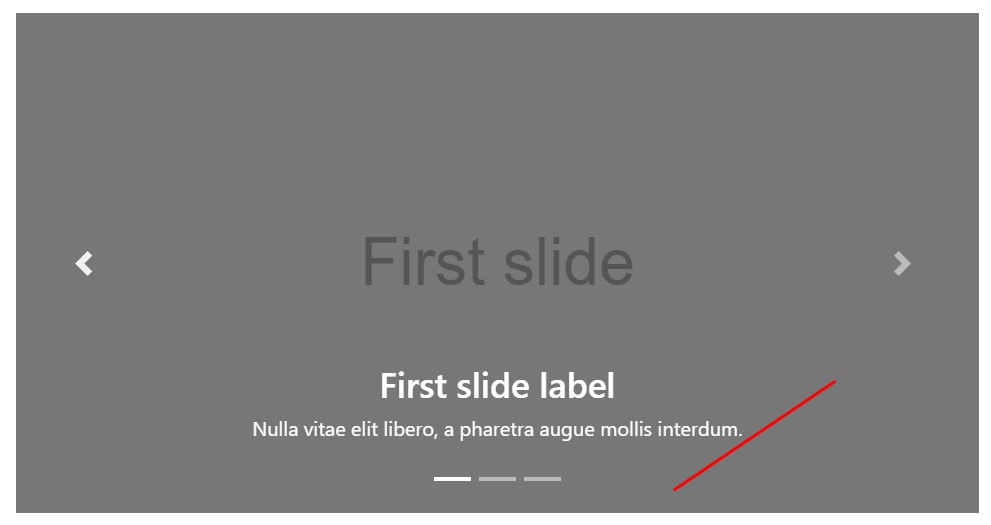
</div>Include various captions in addition.
Provide titles to your slides with ease with the .carousel-caption element just within any .carousel-item.
In order to include various subtitles, specification and even keys to the slide incorporate an excess .carousel-caption element close to the image and apply all the material you really need right into it-- it will superbly slide besides the picture itself.
They can absolutely be efficiently hidden on small viewports, just as shown here, together with optional display functions. We cover them first using .d-none and bring them return on medium-sized devices using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra tips
A cute secret is anytime you desire a web link or perhaps a button upon your webpage to guide you to the slide carousel but in addition a particular slide inside it as being exposed at the time. You are able to certainly do this by assigning onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );" property to it. Just ensure that you have really thought about the slides count really begins with 0.
Treatment
Via information attributes
Use data attributes in order to quickly manage the placement of the carousel .data-slide recognizes the keywords prev or next, which changes the slide setting relative to its own current placement. Additionally, work with data-slide-to to complete a raw slide index to the slide carousel data-slide-to="2", which changes the slide placement to a particular index beginning with 0.
The data-ride="carousel" attribute is applied to mark a slide carousel as animating launching at webpage load. It can not really be utilized in mixture with ( redundant and unnecessary ) particular JavaScript initialization of the similar carousel.
By JavaScript
Employ carousel personally by having:
$('.carousel').carousel()Opportunities
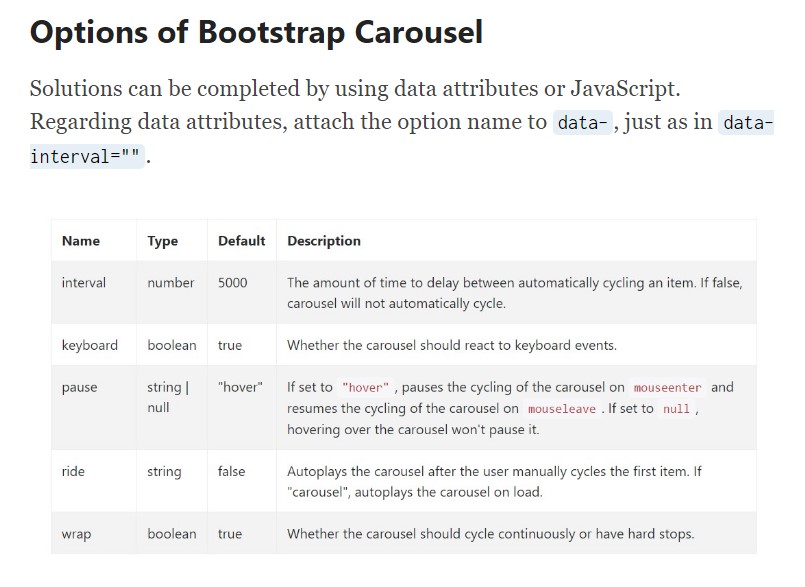
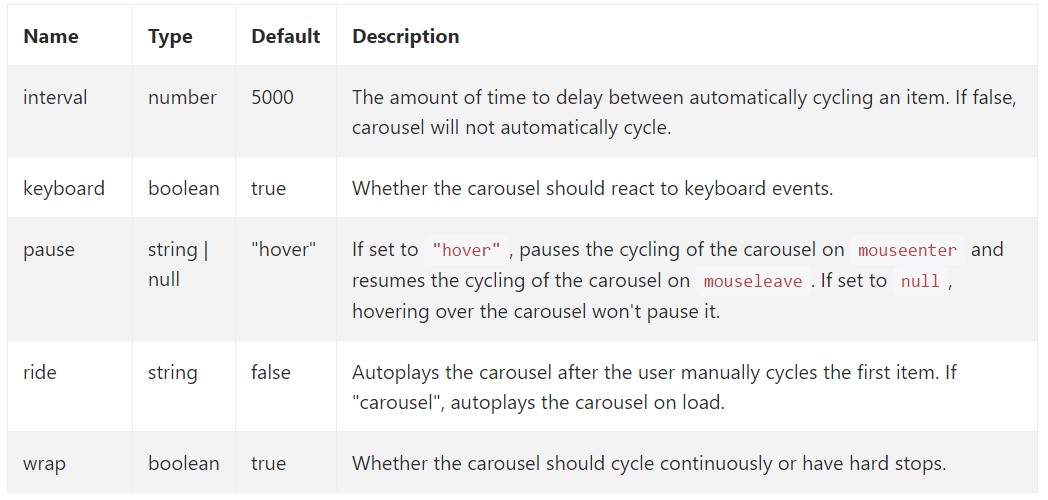
Alternatives may be completed via data attributes or JavaScript. To data attributes, attach the option title to data-, as in data-interval="".

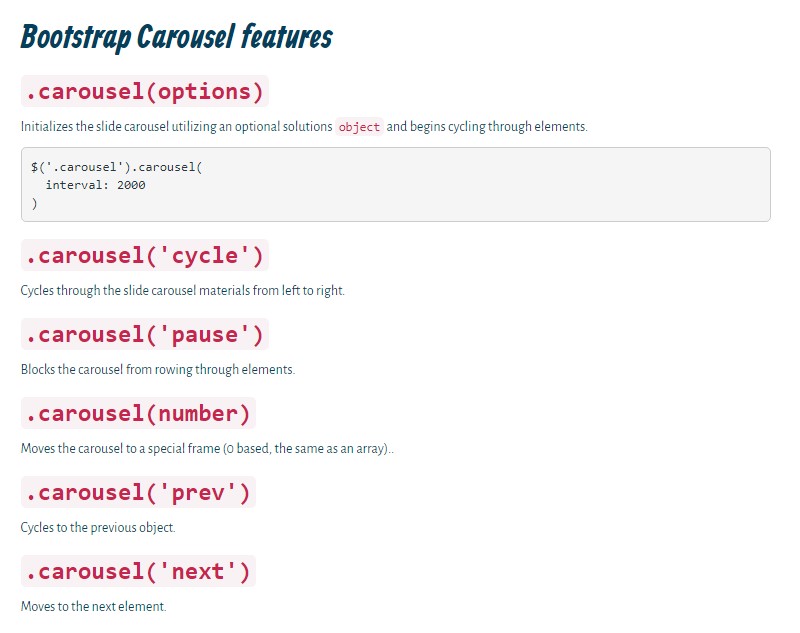
Tactics
.carousel(options)
Initializes the carousel utilizing an alternative options object and begins cycling through stuffs.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the carousel objects coming from left to right.
.carousel('pause')
Stops the slide carousel from rowing through items.
.carousel(number)
Cycles the carousel to a special frame (0 based, just like an array)..
.carousel('prev')
Cycles to the previous element.
.carousel('next')
Moves to the following object.
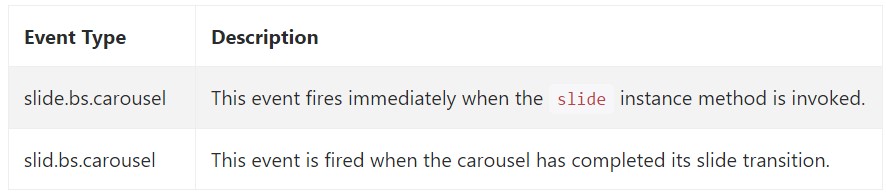
Activities
Bootstrap's slide carousel class uncovers two activities for connecteding into carousel useful functionality. Both activities have the following additional properties:
- direction: The direction where the slide carousel is moving (either "left" or else "right").
- relatedTarget: The DOM element that is being slid in to place as the active item.
Every one of slide carousel activities are launched at the slide carousel itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so primarily this is the technique the slide carousel feature is structured in the Bootstrap 4 framework. It is certainly really quick as well as uncomplicated . However it is quite an eye-catching and useful way of display a plenty of web content in less area the carousel element really should however be utilized thoroughly thinking of the legibility of { the message and the site visitor's satisfaction.
A lot of images could be skipped to get observed with scrolling down the webpage and in case they flow very quick it could become difficult really noticing all of them as well as check out the texts which in turn might at some point confuse as well as irritate the page visitors or perhaps an necessary appeal to activity might be skipped-- we certainly don't want this stuff to materialize.
Check out several video clip short training regarding Bootstrap Carousel:
Linked topics:
Bootstrap Carousel official records

Bootstrap 4 Сarousel issue