Bootstrap Multiselect Dropdown
Overview
Forms are a considerable part of the webpages we produce-- a incomparable tactic we can certainly get the site visitors entailed inside of whatever we are display and ensure them an easy and convenient approach providing back some words, information as well as put an order just in case we are certainly employing the web page like an online shop. Properly designing the form's layout we are actually aiming to visualize how the visitor would locate it most convenient and exciting getting an activity on it since if it is certainly too simple it might be difficult to sum up the submissions and yet in the event that it is actually too challenging the site visitor can be actually get annoyed and pushed away-- and so the balance definitely matters. Let's imagine as an example a basic product which may be in addition equipped with multiple extras and the visitors gets requested to pick out which ones ought to happen. Would not it be simply wonderful if this could be performed in a single element not helping make them endlessly scroll down and going to checkboxes or Yes/No dropdowns?
The so loved and most well-known Bootstrap framework in its newest fourth edition (currently up to alpha 6) has you covered upholding all the native HTML5 form components presenting cool designing and layout possibilities for a real design freedom but since it's not a magic wand solution there are certainly some little and very specific stuff like the <select> component efficient in keeping a few practical selections are not a aspect of the package yet there is actually pretty easy to use and practical 3rd party plugin to do the work-- it's named Bootstrap Multiselect List and you can certainly provide it to your projects in numerous quick steps. The usage is pretty clear additionally and you can easily always examine for instances and some motivation on its own page since Bootstrap Multiselect Option is also pretty well detailed.
The best way to make use of the Bootstrap Multiselect Modal:
Let us have a fast sight how it works:
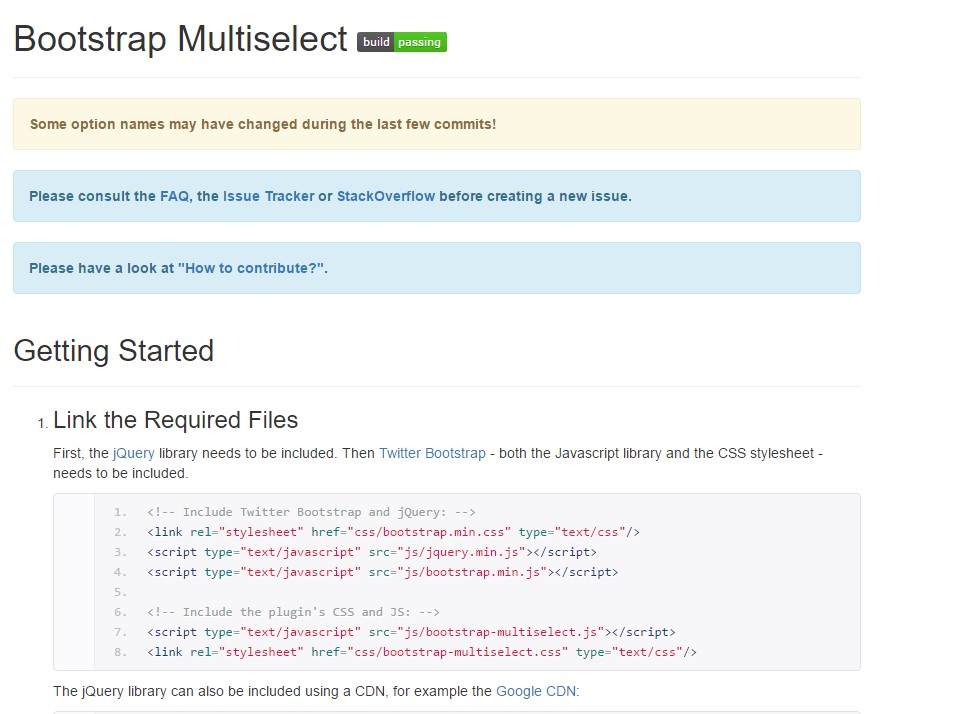
Providing it: In turn the plugin to perform you need to feature the jQuery Javascript library and accomplish it before featuring the Bootstrap's major Javascript file. Next the plugins CSS and JS files need to occur in your <head> you have the ability to either download them from the developer's GitHub web page over here https://github.com/davidstutz/bootstrap-multiselect or employ them by means of a CDN such as this one https://cdnjs.com/libraries/bootstrap-multiselect by the approach the plugin's documentation can possibly be found over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN webpages have some links to it also.
Employing it: Like been said-- pretty simple-- develop a <select> element ensuring you have designated and unique id="my-multiselect-1" attribute to it. You should additionally identify the attribute multiple="multiple". value="some-value". Surely because it's a list of solutions we are actually discussing you need to wrap inside this component several <option> features adding them the appropriate value="some-value" attributes and putting special brief useful text message to become shown in the select inside.
Then all you ought to do is calling the plugin within a single line <script> tag pointing it to the simply just made <select> such as this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
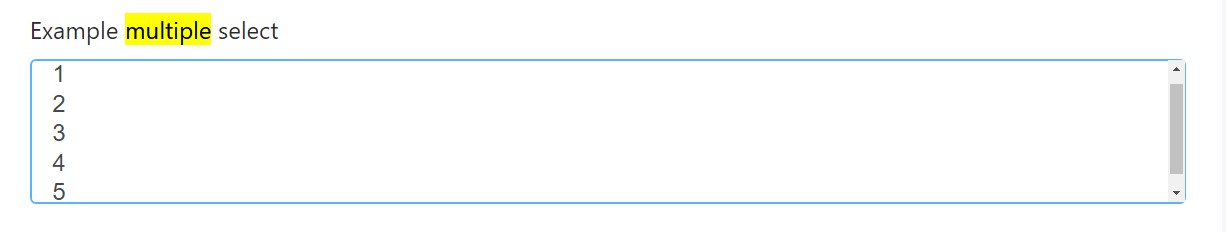
Some example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
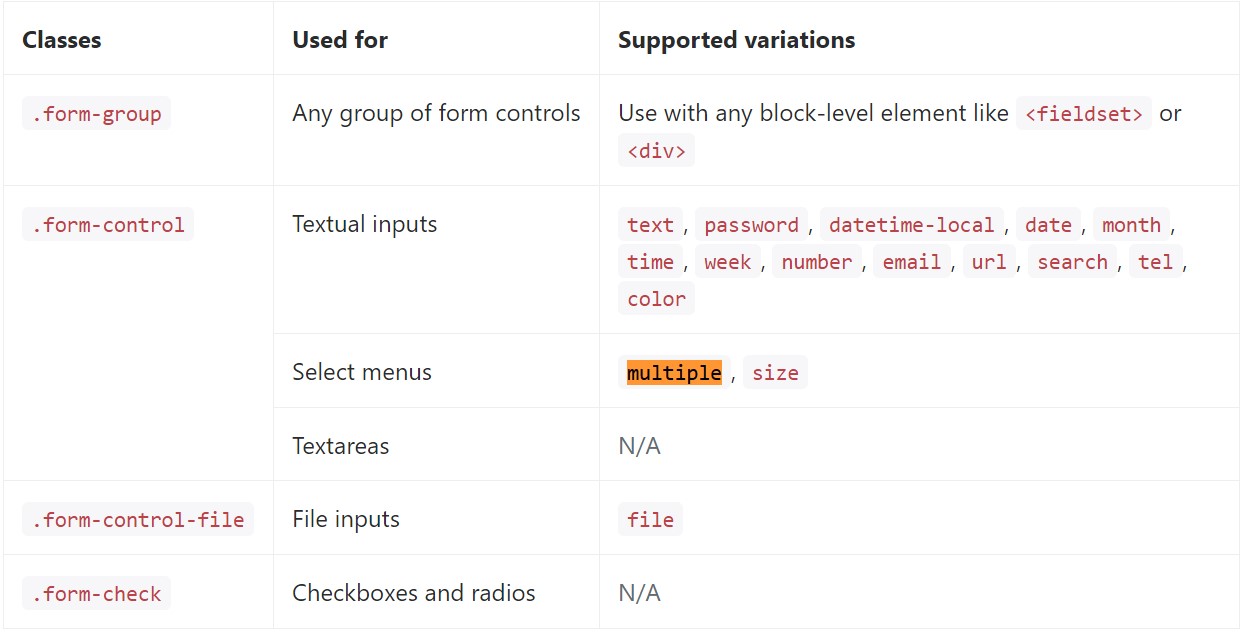
</div>Listed here is a total selection of the specific form controls maintained through Bootstrap and the classes that personalize them. Supplemental information is obtainable for each group.

Conclusions
And that's it-- you have a working and pretty good appearing dropdown with a checkbox in front of each approach-- all the visitors have to do currently is selecting the ones they need. In the case that you like to ensure things much more intriguing-- take a look at the plugin's docs to discover exactly how adding a few practical limitations can easily spice items up even further.
Inspect a few on-line video training relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select information

Multiselect does not actually work by using Bootstrap V4 alpha