Bootstrap Menu Builder
Intro
Even the easiest, not speaking of the more complicated pages do need special form of an index for the visitors to simply get around and find the things they are actually searching for in the very first few secs avter their coming over the web page. We should really usually have in head a site visitor could be in a rush, looking a number of web pages shortly scrolling over them trying to find an item or else make a choice. In these particular circumstances the understandable and effectively presented navigating list might make the difference between a single latest customer and the web page being actually clicked away. So the building and activity of the page navigation are necessary undoubtedly. On top of that our websites get more and more viewed from mobile phone so not possessing a web page and a site navigation in particular behaving on scaled-down sreens nearly equals not owning a page at all or even much worse.
Fortunately the brand-new fourth version of the Bootstrap system grants us with a great device to take care of the case-- the so called navbar feature or else the menu bar people got used spotting on the high point of many webpages. It is a useful still highly effective tool for wrapping our brand's identity info, the pages design or even a search form or a few call to action buttons. Why don't we see exactly how this whole thing gets handled inside Bootstrap 4.
Ways to put into action the Bootstrap Menu HTML:
Initially we require a <nav> component to cover things up. It should likewise possess the .navbar class and also a number of styling classes specifying it one of the predefined in Bootstrap 4 appeals-- like .navbar-light mixed with .bg-faded or else bg-inverse with .navbar-inverse.
You can easily additionally use some of the contextual classes just like .bg-primary, .bg-warning and so on which all included the brand-new version of the framework.
An additional bright new element introduced in the alpha 6 of Bootstrap 4 framework is you should additionally assign the breakpoint at which the navbar will collapse to become featured once the selection button gets clicked. To work on this add a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Following move
Next off we must generate the so called Menu button which in turn will appear in the place of the collapsed Bootstrap Menu Tutorial and the site visitors will definitely use to bring it back on. To do this make a <button> component along with the .navbar-toggler class and certain attributes, like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default position of the navbar toggle button is left, so supposing that you desire it right coordinated-- also apply the .navbar-toggler-right class-- also a bright fresh Bootstrap 4 feature.
Provided web content
Navbars shown up using built-in support for a handful of sub-components. Select from the following as wanted :
.navbar-brand for your project, product, or company label.
.navbar-nav for a full-height and lightweight site navigation ( incorporating assistance for dropdowns).
.navbar-toggler usage with Bootstrap collapse plugin and other navigation toggling behaviors.
.form-inline for any sort of form commands and responses.
.navbar-text for putting in vertically focused strings of words.
.collapse.navbar-collapse for arranging and disguising navbar items by a parent breakpoint.
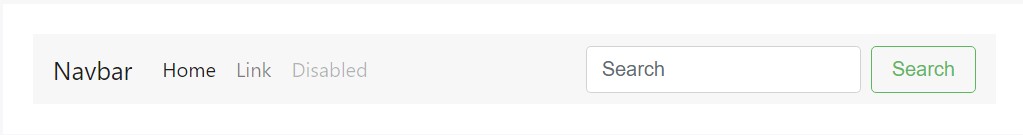
Here is simply an instance of every the sub-components included in a responsive light-themed navbar that instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
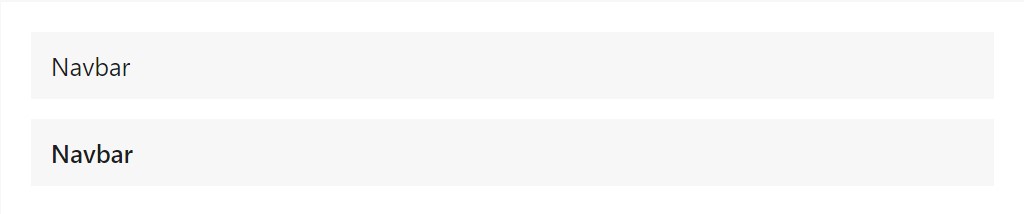
The .navbar-brand have the ability to be utilized to most elements, though an anchor works better as several components might possibly call for utility classes or else customized styles.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
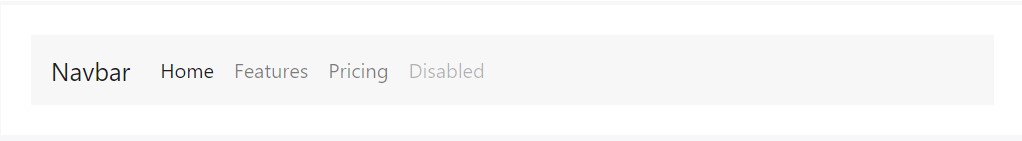
Navbar navigation links founded on Bootstrap .nav possibilities with their special modifier class and demand the utilization of toggler classes for proper responsive styling. Navigation in navbars will likewise increase to occupy as much horizontal area as possible to make your navbar elements nicely coordinated.
Active conditions-- with .active-- to point out the existing web page can be applied directly to .nav-links or else their immediate parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
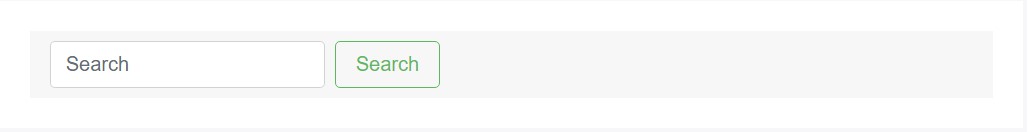
Set various form commands and elements within a navbar with .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly feature pieces of message using .navbar-text. This specific class corrects vertical arrangement and horizontal spacing for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another component
Another brilliant brand-new capability-- in the .navbar-toggler you should put a <span> along with the .navbar-toggler-icon to actually build the icon in it. You are able to in addition place an element with the .navbar-brand here and show a little about you and your company-- such as its name and symbol. Additionally you might choose wrapping the entire thing within a url.
Next we need to make the container for our menu-- it is going to widen it to a bar together with inline objects above the specified breakpoint and collapse it in a mobile view below it. To do this build an element using the classes .collapse and .navbar-collapse. In the event that you have had a glance at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes structure you will most likely realize the breakpoint has been attached simply just once-- to the parent component but not to the .navbar-toggler and the .collapse component itself. This is the fresh way the navbar will certainly be created by Bootstrap 4 alpha 6 in this way keep in mind which edition you are currently employing in order to design things correctly.
Finishing aspect
Lastly it is actually moment for the real navigation menu-- wrap it in an <ul> element with the .navbar-nav class-- the .nav class is no longer demanded. The particular menu things should be wrapped inside <li> elements holding the .nav-item class and the concrete web links inside them really should have .nav-link added.
Conclusions
And so typically this is actually the system a navigational Bootstrap Menu Styles in Bootstrap 4 need to possess -- it is actually pretty easy and intuitive -- promptly all that's left for you is planning the suitable building and attractive titles for your web content.
Check out some video clip tutorials regarding Bootstrap Menu
Linked topics:
Bootstrap menu approved information

Mobirise Bootstrap menu

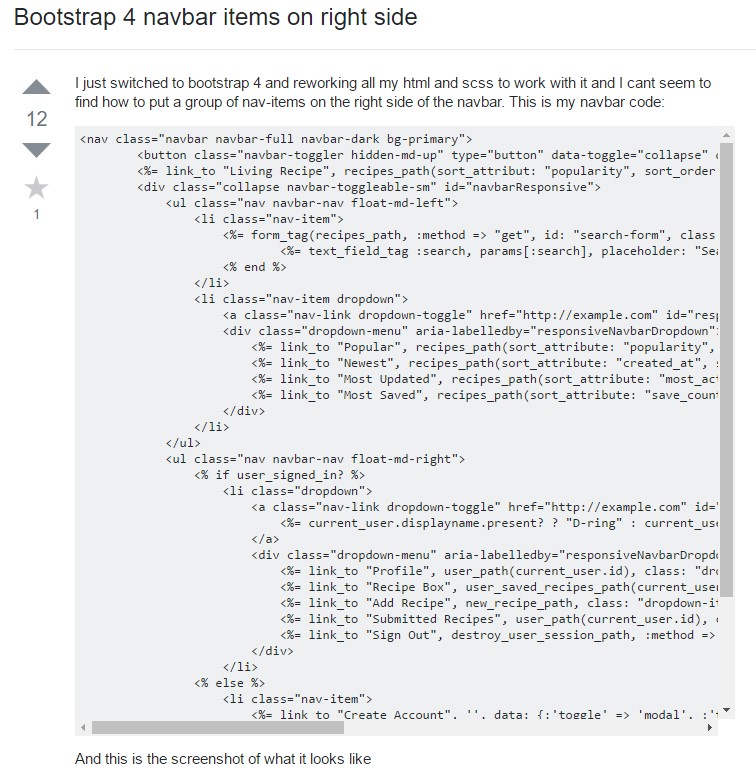
Bootstrap Menu on the right side

Mobile Bootstrap Nav Menu Examples
CSS3 Bootstrap Collapse Menu Templates