Bootstrap Select Menu
Intro
Bootstrap is probably the most well-known framework for developing absolutely responsive internet sites for the numerous couple of years presently and it gets more efficient, simple and well thought with each brand new version trying to keep up with the website design courses and website designer's goals. The brand new Bootstrap 4 edition is much speedier and much easier to employ than its predecessor which in turn turned into the absolute ideal once it comes to mobile friendly. It is however still just a fantastic idea set of styling rules and classes and not a magic wand efficient in supplying just about everything a web site developer could probably visualise or else a site visitor might actually require-- no framework could ever do that.
That is really why eventually several plugins become produced in order to fill the little spaces satisfying the demand of certain appeal and activity within this rare cases when the basic system aren't able to do the job. This truly is a great approach since normally we just incorporate the major framework information for ideal appearance and features and the plugins arrive in and get loaded via web browser only if required providing the effective web server load and speed for our web pages.
Over here we're intending to take a peek at some of those plugins-- the Bootstrap Select CSS. It gives a notable expansion to the default <select> component including just about any way you could possibly think of utilizing it. It likewise features a good documentation, examples and also a CDN link so setting up and using it is really a breeze.
The way to apply the Bootstrap Select Tab Plugin:
The webpage you are able to receive it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it only a bot you can easily find the CDN links just in case you make a decision not to self-host. When you have actually connected it in your web page you are able to quickly receive use of it designating the class .selectpicker to a <select> component which gives the element a good and smooth Bootstrap 4 appearace. The feasible usefulness is fairly extensive and so we'll attempt covering up several of the major components just like:
You are able to separate the attainable options inside the dropdown menu in a handful of groups-- simply cover the <option> elements you need in a <optgroup> and assign an appropriate label= “ “ attribute which will appear as a title of the group;
A handful of alternatives could be chosen simultaneously-- a thick shows up beside the ones you need in the page-- in the event that you need to have this type of behavior just bring in the multiple property to the .selectpicker component; To restrict the number of attainable solutions likewise include data-max-options = “ ~ number of selections ~ ” property together with multiple so once the visitor surpasses the permitted amount of selected options a notification prompt will appear on each brand new select attempt.
Another great function is incorporating a convenient search box on the top of the dropdown-- this way in cases of a truly huge selection of selections the site visitor can conveniently narrow the list down by simply typing a handful of letters of the name of the desired one-- the selection automatically gets cleaned. To acquire his usefulness you must assign the feature data-live-search=”true” to the .selectpicker. On the other hand you might actually need to reduce the search to a predefined list of keywords for each choice-- to do that make sure you have actually likewise incorporated the data-tokens=”keyword1 keyword2 keyword3” attribute to each <option> component you need to.
Final thoughts
These are actually only a several simple instances to present you the overall thought the way you can surely get things accomplished-- generally, simply by just adding in a number of words for custom attributes to the .selectpicker component and making the heavy lifting for the plugin itself. The good information is it's actually well documented involving a finely detailed list of the most frequent applications and markup situations so it's truly convenient and fast in order to get around.
Check out some youtube video tutorials about Bootstrap Select CSS plugin:
Related topics:
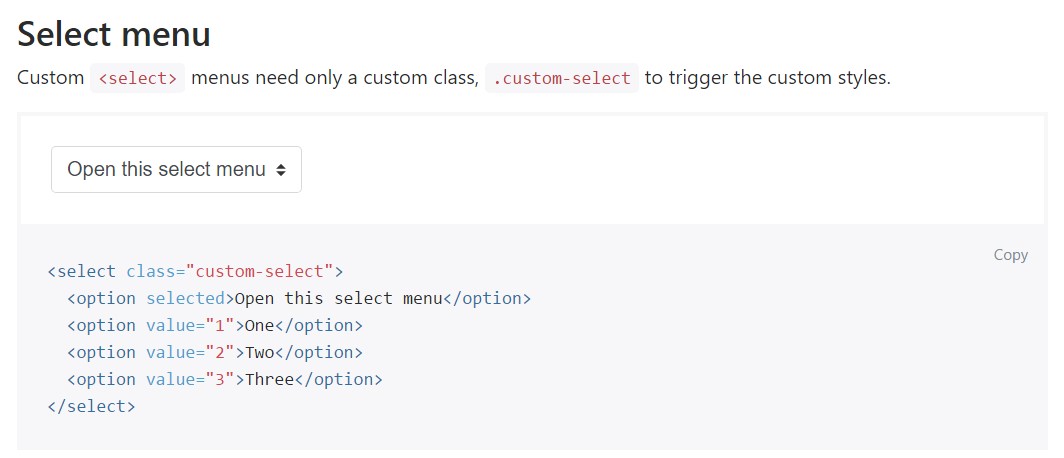
For example of the select menu

Select plugin issue

Standard usage of the select plugin
