Bootstrap Columns jQuery
Intro
In the last few years and undoubtedly the upcoming ones to come the entire world of internet spread more and a lot more largely across every form of devices so currently nearly half of the views of the webpages on the internet are carried out not really on desktop computer and laptop computer display screens but from different mobile products along with each and every kinds of small display screen sizes. In this way in the event that a webpage will not reveal effectively-- signifying to resize and instantly get its greatest shape on the gadget applied its possibly will get searched away to get changed by a mobile phone friendly page giving identical services or product.
Aside from that-- the indexing mechanisms like Google do the so called mobile-friendly test and display far down your pages in the search results. This lowering is even deeper supposing that the search is done by a mobile machine-- the online search engines look upon this particular case fairly seriously. In this degree not featuring a mobile phone friendly webpage nearly signifies not possessing a web page anyway.
Steps to work with the Bootstrap Columns Group:
However what actually a page getting responsive indicates-- generally-- fitting the entire width of the display which becomes shown on providing the components with useful and legible manner at any scale. To manage this the Bootstrap framework applies so called columns and breakpoints . In a couple of words the breakpoints are actually predefined display widths at which a alteration happens and the Bootstrap Columns Content turn transposed to eventually suit better. The prior edition used 4 breakpoints and the most recent Bootstrap 4 system exposes one additional so they attain actually five. Here they are along with the highest value they stretch to. The exact boundary number in itself refers to the upcoming display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Other ideas
The horizontal sector in Bootstrap 4 framework becomes distributed in 12 items identical in width-- these are the so called columns-- they all carry the .col- prefix. Later runs the display size infix which determined down to what screen size the column feature will span the specified amount of columns. Supposing that the display scale is smaller sized -- the column component takes up the whole display width-- as if it was appointed .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto layout columns
Make use of breakpoint-specific column classes for equal-width columns. Incorporate any number of unit-less classes for each and every breakpoint you need and every Bootstrap Columns Example will be the same width.
Identical size
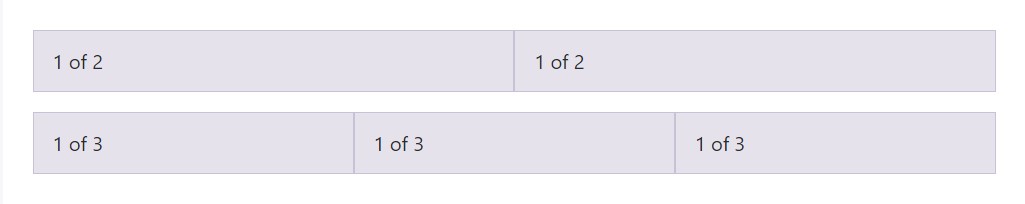
For example, right here are two grid formats that placed on every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
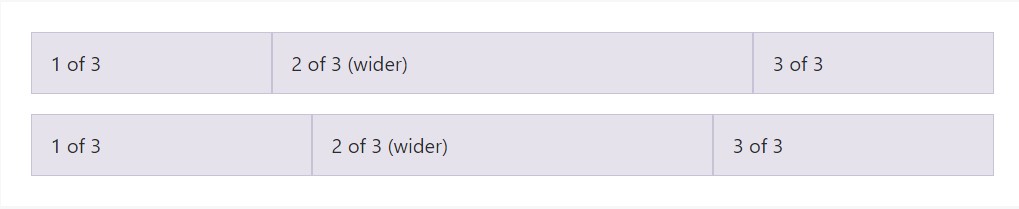
Auto-layout for flexbox grid columns as well shows you are able to set up the width of one column and the others will quickly resize about it. You can utilize predefined grid classes ( just as indicated here), grid mixins, or else inline widths. Notice that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size information
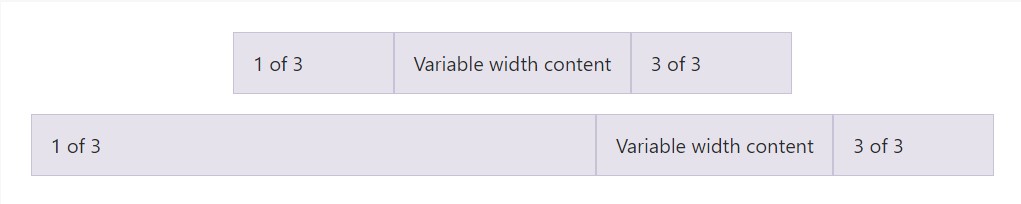
Employing the col- breakpoint -auto classes, columns can easily size itself founded on the typical size of its content. This is extremely practical having one line web content just like inputs, numbers, and so on. This, together with horizontal alignment classes, is incredibly effective for centralizing styles having uneven column sizes as viewport width updates.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal width multi-row
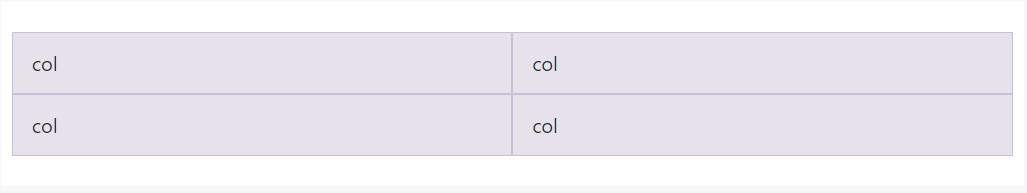
Generate equal-width columns that extend multiple rows via inserting a .w-100 where exactly you want to have the columns to break to a new line. Develop the gaps responsive by means of combining the .w-100 together with some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand new thing
Another new thing among the latest Alpha 6 build of Bootstrap 4 is if you bring in simply just a handful of .col-~ some number here ~ items spanning no more than 12 columns they are going to really promote proportionally to have all of the space readily available on the row and will certainly remain in this way at any display screen width-- and even under 32em.
Conclusions
Well right now you realize ways in which the column elements develop the design as well as responsive behaviour of the Bootstrap system and all that is certainly left for you is generating something truly exceptional using them.
Take a look at several video clip guide about Bootstrap columns
Linked topics:
Bootstrap columns official documents

Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns